-
1基于Vue的表单操作
Input 单行文本
textarea 多行文本
select 下拉多选
radio 单选框
checkbox 多选框


-
获取单选框中的值
-
通过v-model
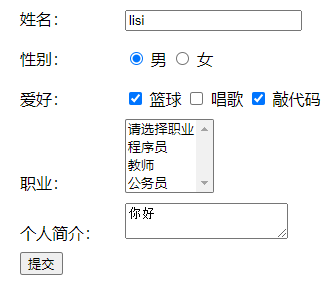
<!-- 1、 两个单选框需要同时通过v-model 双向绑定 一个值 2、 每一个单选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 sex 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <input type="radio" id="male" value="1" v-model='sex'> <label for="male">男</label> <input type="radio" id="female" value="2" v-model='sex'> <label for="female">女</label> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 的单选框选中 sex: 2, }, }) </script> -
-
获取复选框中的值
-
通过v-model
-
和获取单选框中的值一样
-
复选框
checkbox这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选
<!-- 1、 复选框需要同时通过v-model 双向绑定 一个值 2、 每一个复选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 hobby 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <div> <span>爱好:</span> <input type="checkbox" id="ball" value="1" v-model='hobby'> <label for="ball">篮球</label> <input type="checkbox" id="sing" value="2" v-model='hobby'> <label for="sing">唱歌</label> <input type="checkbox" id="code" value="3" v-model='hobby'> <label for="code">写代码</label> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的复选框选中 hobby: ['2', '3'], }, }) </script> -
-
获取下拉框和文本框中的值
-
通过v-model
<div> <span>职业:</span> <!-- 1、 需要给select 通过v-model 双向绑定 一个值 2、 每一个option 必须要有value属性 且value 值不能一样 3、 当某一个option选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 occupation 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <!-- multiple 多选 --> <select v-model='occupation' multiple> <option value="0">请选择职业</option> <option value="1">程序员</option> <option value="2">教师</option> <option value="3">公务员</option> </select> <!-- textarea 是 一个双标签 不需要绑定value 属性的 --> <textarea v-model='desc'></textarea> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的下拉框选中 occupation: ['2', '3'], desc: 'nihao' }, }) </script>2.表单修饰符
-
.number 转换为数值
-
注意点:
-
当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值
-
所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。
-
-
.trim 自动过滤用户输入的首尾空白字符
-
只能去掉首尾的 不能去除中间的空格
-
-
.lazy 将input事件切换成change事件
-
.lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上
-
-
在失去焦点 或者 按下回车键时才更新
<!-- 自动将用户的输入值转为数值类型 --> <input v-model.number="age" type="number"> <!--自动过滤用户输入的首尾空白字符 --> <input v-model.trim="msg"> <!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" > <script> var vm = new Vue({ el: '#app', data: { age: '', info: '', msg: '' }, methods: { handel: function () { // console.log(this.age + 13); console.log(this.info.length); } } }) </script>
-