1.计算属性 computed
1.1为何需要计算属性?
模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁
1.2.计算属性与方法的区别
计算属性是基于它们的依赖进行缓存的
方法不存在缓存
1.3.计算属性是基于它们的响应式依赖进行缓存的
1.4.computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化
<div id="app">
<!--
当多次调用 reverseString 的时候
只要里面的 num 值不改变 他会把第一次计算的结果直接返回
直到data 中的num值改变 计算属性才会重新发生计算
-->
<div>{{reverseString}}</div>
<div>{{reverseString}}</div>
<!-- 调用methods中的方法的时候 他每次会重新调用 -->
<div>{{reverseMessage()}}</div>
<div>{{reverseMessage()}}</div>
</div>
<script type="text/javascript">
/*
计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存
*/
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao',
num: 100
},
methods: {
reverseMessage: function(){
console.log('methods')
return this.msg.split('').reverse().join('');
}
},
//computed 属性 定义 和 data 已经 methods 平级
computed: {
// reverseString 这个是我们自己定义的名字
reverseString: function(){
console.log('computed')
var total = 0;
// 当data 中的 num 的值改变的时候 reverseString 会自动发生计算
for(var i=0;i<=this.num;i++){
total += i;
}
// 这里一定要有return 否则 调用 reverseString 的 时候无法拿到结果
return total;
}
}
});
</script>
2.侦听器 watch
-
侦听器的应用场景
数据变化时执行异步或开销较大的操作

-
使用watch来响应数据的变化
-
一般用于异步或者开销较大的操作
-
watch 中的属性 一定是data 中 已经存在的数据
-
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听
<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model='firstName'>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model='lastName'>
</span>
</div>
<div>{{fullName}}</div>
</div>
<script type="text/javascript">
/*
侦听器
*/
var vm = new Vue({
el: '#app',
data: {
firstName: 'Jim',
lastName: 'Green',
// fullName: 'Jim Green'
},
//watch 属性 定义 和 data 已经 methods 平级
watch: {
// 注意: 这里firstName 对应着data 中的 firstName
// 当 firstName 值 改变的时候 会自动触发 watch
firstName: function(val) {
this.fullName = val + ' ' + this.lastName;
},
// 注意: 这里 lastName 对应着data 中的 lastName
lastName: function(val) {
this.fullName = this.firstName + ' ' + val;
}
}
});
</script>
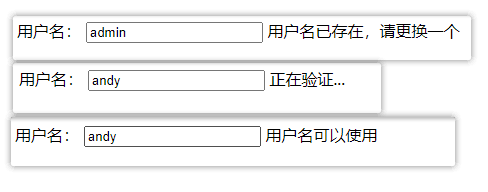
案例:验证用户名是否可用

需求:输入框中输入姓名,失去焦点时验证是否存在,如果已 经存在,提示从新输入,如果不存在,提示可以使用。
案例:需求分析
① 通过v-model实现数据绑定
② 需要提供提示信息
③ 需要侦听器监听输入信息的变化
④ 需要修改触发的事件
<body>
<div id="app">
<div>
<span>用户名:</span>
<span>
<input type="text" v-model.lazy='uname'>
</span>
<span>{{tip}}</span>
</div>
</div>
<script src="vue.js"></script>
<script>
//1.侦听器
// 2.采用侦听器监听用户名的变化2、调用后台接口进行验证
// 3.根据验证的结果调整提示信息
var vm = new Vue({
el: '#app',
data: {
uname: '',
tip: ''
},
methods: {
checkName: function (uname) {
// 调用接口,但是可以使用定时任务的方式模拟接口调用
var that = this;
setTimeout(function () {
// 模拟接口调用
if (uname == 'admin') {
that.tip = '用户名已存在,请更换一个';
} else {
that.tip = '用户名可以使用'
}
}, 2000);
}
},
watch: {
uname: function (val) {
// 调用后台接口验证用户名的合法性
this.checkName(val)
// 修改提示信息
this.tip = '正在验证...';
}
}
})
</script>
</body>