绑定在被点击元素的事件是按照代码顺序发生?是什么意思?
就是在 页面加载过程中, 绑定到 事件源 目标元素上的 函数代码的先后顺序(先后执行顺序)
- 如果 onclick=foo()方法在定义 页面元素 的时候, 就绑定了 foo()函数, 而其他 addEventListener...绑定的事件 是在 div后面的 script脚本中写的, 那么foo 方法会在addEventListener 的绑定事件之前执行.
- 同时用 addEventListener绑定的 bubble和capture事件, 哪个写在前面就先执行 哪一个.
-其他元素通过冒泡或者捕获“感知”的事件,按照W3C的标准,先发生捕获事件,后发生冒泡事件。
- 所有事件的顺序是:其他元素捕获阶段事件 -> 本元素代码顺序事件 -> 其他元素冒泡阶段事件 。
例子:
html代码部分:
<script src="jquery.js"></script>
<script>
function bubble(){
console.log('最底层盒子, 被点击');
}
/*
$(function(){
function bubble(){
console.log('最底层盒子, 被点击');
}
});*/
</script>
<body>
<div id="info">
<div class="box-1" onclick="box1()">
最外层
<div class="box-2" onclick="box2()">
第二层
<div class="box-3" onclick="box3()">
第三层
<div class="box-4" onclick="bubble()">最底</div>
</div>
</div>
</div>
</div>
<script>
var box0 = document.getElementsByClassName('box-1')[0];
box0.addEventListener('click', function(e){
console.log("最外层盒子, 在向下捕获阶段被点击了");
}, true);
function box1(){
console.log("最外层盒子在向上阶段被点击了");
}
==
function box2(){
console.log("第二个盒子, 在向上冒泡阶段被点击了");
}
===
var second = document.getElementsByClassName('box-2')[0];
second.addEventListener('click', function(e){
console.log("第二个盒子, 在向下捕获阶段被点击了");
}, true);
===
var third = document.getElementsByClassName('box-3')[0];
third.addEventListener('click', function(e){
console.log("第三个盒子, 在向下捕获阶段被点击了");
}, true);
function box3(){
console.log("第三个盒子, 在向上阶段被点击了");
}
==== 这里的最底层盒子, 如果 冒泡绑定事件useCapture参数为false时 的代码写在 true代码的前面时, 就先输出冒泡;反之,
如果true代码在false代码的前面, 就先输出 捕获 , 哪个写在前面就先执行哪个
var btt = document.getElementsByClassName('box-4')[0];
btt.addEventListener('click', function(e){
console.log("最底层盒子, 在向上冒泡阶段被点击了");
}, false);
btt.addEventListener('click', function(e){
console.log("最底层盒子, 在向下捕获阶段被点击了");
}, true);
</script>
</body>
==========================================================
下面是代码 输出
最外层盒子, 在向下捕获阶段被点击了 test.html:35:3 第二个盒子, 在向下捕获阶段被点击了 test.html:48:3 第三个盒子, 在向下捕获阶段被点击了 test.html:54:3最底层盒子, 被点击 test.html:4:4 // 绑定顺序最前面
最底层盒子, 在向上冒泡阶段被点击了 test.html:63:3 // 绑定在其次
最底层盒子, 在向下捕获阶段被点击了 test.html:67:3 /// 代码在最后
第三个盒子, 在向上阶段被点击了 test.html:58:3
第二个盒子, 在向上冒泡阶段被点击了 test.html:43:3
最外层盒子在向上阶段被点击了 test.html:39:3
=================================================================================================
原理: 参考: https://www.cnblogs.com/alvinwei1024/p/4739344.html
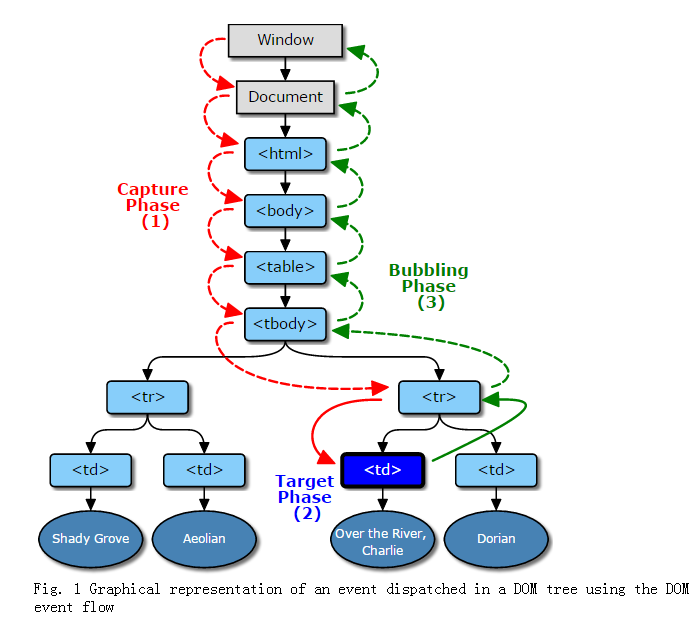
当一个DOM事件被触发时,它不仅仅只是单纯地在本身对象上触发一次,而是会经历三个不同的阶段:
1 捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
2 目标阶段:到达目标事件位置(事发地),触发事件;
3 冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。

事件捕获与事件冒泡先后执行顺序就显而易见了。
由此可见:确实是先由外向内事件捕获,一直到事发元素,在由内向外冒泡到根节点上 (即: 由 根节点 (window, document...)-> 叶子节点 -> 根节点 )
- 当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。
也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。 (注册就是绑定)
在jQuery中使用return false时,相当于同时使用event.preventDefault和event.stopPropagation,它会阻止冒泡也会阻止默认行为。
但是使用原生js写时,return false只会阻止默认行为。