jQuery的each函数:
each函数等同于c语言中的for函数: 里面每次循环的 "context 上下文" == 当前的dom ,可以使用this, 也可以使用$(this) 这个this就相当于for中的 循环变量i
对循环的控制: c语言的跳出循环 break == each函数中的 return false; c语言中跳出当次循环,继续下一次continue == each中的 return true.
jQuery的筛选选择器: 基本的. # 选择器 每个人都会, 实际中真正遇到的问题,不是这些直接选择的, 而是那些特殊的 需要使用特殊的筛选选择器操作 才能实现的选择.
特殊的 "筛选器": 主要有两类,
一是 属性筛选器: 用中括号来表示: [attr] [attr=value] [attr^=...][attr$=...]...
而是 所有的用 冒号进行筛选 的选择器.
也就是说, 特殊的选择器, 一种是使用中括号,一种是使用冒号. 除了属性使用 中括号之外,其余的都是 "冒号筛选器"
是否要写 $(document).ready(function(){.....}); ?
在单一的文件中, 如果只有少量的, 只适用当前这个单一的文件的 script, 就可以直接写在文件的最后, 就好了!! 这样 就不用再写上面那一堆麻烦的东西了!
==================================================== ==
在所有的选择器 selector中, 除了 document不能加 双引号外, 其他的 selector都需要添加双引号
weasel: [wi:z2l]: n. 黄鼠狼, 狡猾的人, v 狡辩,欺骗. catch a weasel asleep: 乘人不备. weasel out: 欺骗...
安装chmsee: 它使用的浏览器(内欠的)四icecat: 就是以前的gnu发布的iceweasel: ice-weasel: 黄鼠狼->cat. 都是mozilla下的firefox的fork.
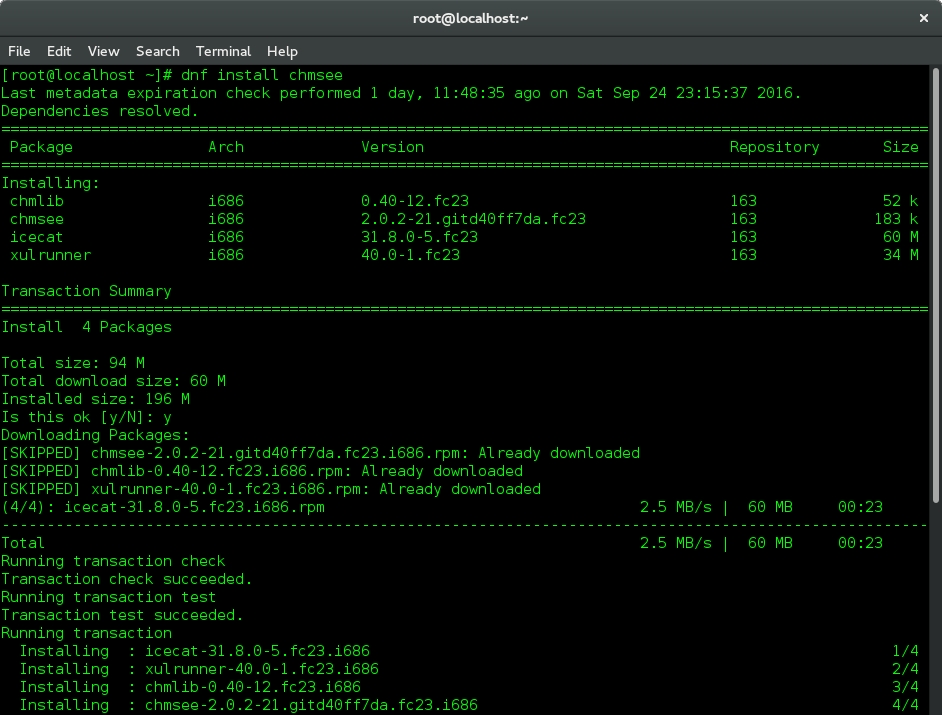
要安装chmsee, 由于包的dependency->dependencies , 所以要先安装: icecat, xulrunner, chmlib, 最后才安装 chmsee.
dnf会保持下载/安装软件的 cache记录. 当不能安装时, 有时候, 并不是什么特别的问题, 用不着...., 就是一个网络(速度)wenti, 你换一个时间(网速快的时候) 去下载安装, 一下子就好了, : 安装软件的时候, 首先是去 检查 meta data的 expiration, 更新meta xml repos.., 然后是解决软件包的依赖关系: dependencies resolved, 然后是去下载(当上一次下载了的包, 会跳过: [SKIPPED] .... : Already Downloaded. ... 最后是安装, 安装的时候, 就是严格按照 依赖关系的先后 顺序 进行安装的:: 如下图:( 安装完了, 可能还会进行: verifying....)

xul: extensible user-face language: 还是mozilla提供的 用于 "可扩展标记语言(如: html, xml等的)的 用户界面 语言" 是为使用xul和xpcom(cross platform com: 跨平台的com, 实际上就是可以分开开发 -互相操作/调用的 更小的 com pieces) 提供支持的运行器 包: xulrunner.
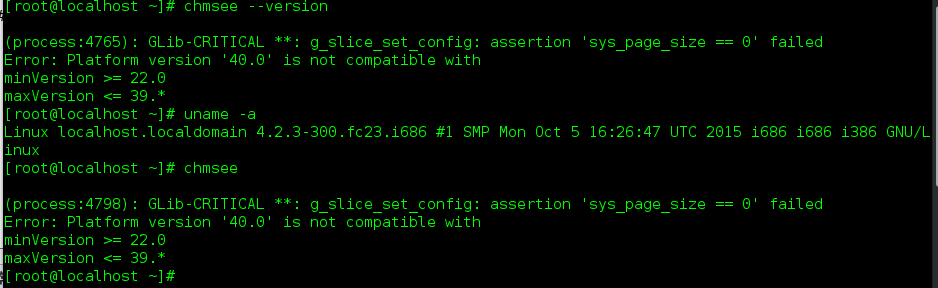
??安装的chmsee说是版本不兼容的问题, 无法使用?

要强调, 可以使用全部大写的: [SKIPPED]. 表示 多个..中的 第几个...: 分数表示, 分母表示总数, 分子表示第几个: 跟数学上的表示方法和思想是一致的: 如: 1/4, 2/4, 3/4, 4/4.... 卸载dnf remove 软件的时候,同样先要进行 : Dependencies Resolved, 然后Erasing,, 最后是Verifying...
最后给出操作结果: Done/ Complete/ Failed.