多级选择器: 前面一个selector1, 后面通过 //空格, >, + ~, 各种筛选 选择器 + selector2 // 再次进行选择的,就叫做多级选择器
jquery的一个基本常识: 就是用一个选择器(通常是第一次选择出来的)选择出来的结果, 总是一个数组一个集合, 一个由 所有的匹配元素组成的 集合。 这一点, 一定要明确, 并且要时时牢记。 因此,要对第一次选择出来的 元素集合, 要继续使用方法/ 过滤器的时候, 最终的结果是: 对由所有匹配元素的集合中 每一个元素的....next/prev/html/text 操作组成 的元素集合。
这也是jquery强大的地方,就是说, 它的选择器, 可以选中所有的"相同类型的标签元素" , 返回 的是一个数组, 因此, 就可以对这个数组中的所有元素, 一次性的进行操作,如果你要选择某一个特定的元素/对象, 就使用 类.class或id#id来进行选择...
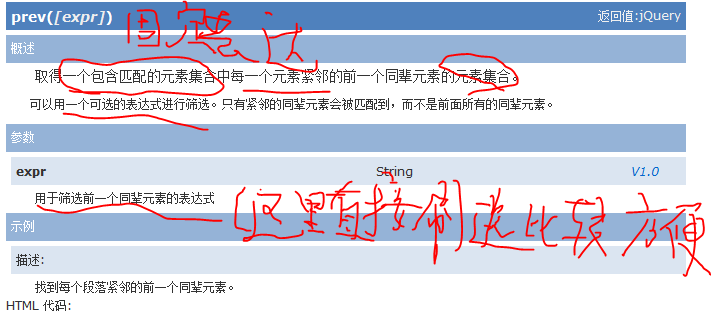
用jquery自己的话说,就是如下图:

在遇到"多级选择器" 的时候, 一定要注意 前面的那么选择器 .selector1 是多个元素 组成的 数组 Array<element(s)>的情况, 因为这时第二次选择出来的内容, 是以前面数组中的 每一个元素为 基准, 再次进行选择出来的 "所有元素" 组成的 数组 集合! 这个很容易高错, 往往 就只看到了 .selector1选出来的第一个元素 了!!
加号+ 的作用: pre + next: 是指 这个 pre 元素之后的 "兄弟元素 sibling 中的 第一个 , 即紧接着pre元素的 后面的第一个/那一个sibling"
而 ~ 的作用是: pre ~ sibling : 是指这个 pre 元素 之后 的所有 的兄弟元素.
jQuery的html text height等方法 都有一个共同的特点: 格式是: html( [val | fn ] ): 不带参数的表示获得对应的属性值, 可以带一个参数val或者fn. 都是设置该属性值. val是直接设定一个固定的值. 为什么要用 fn呢? 因为有时候设置的值, 不是一个固定的 值, 而是一个变化的值, 这个时候, 就要用fn, fn返回要设置的值: 如: return "...."+i;
jquery的函数, 参数特点: 它不像c, c++等强类型语言的函数, 参数个数和类型都是严格规定的, 它的参数个数可以 根据需要, 书写不同的参数个数: 1, 可以一个参数都不带,只要你的函数体用不到 框架传入进来 给函数的参数就可以 不带参数, 2. 也可以只带1个参数, 3. 也可以带2个参数或者更多, !! 但是要注意的是, 如果省略参数, 带多个参数 时, 你在使用这些参数的时候, 一定要参考 函数原型中 相应位置的参数代表的含义(而不管你使用什么参数名称).如: 上面的几个方法中, jquery框架传给 fn的参数 顺序是: fn(index, old): 其中 index表示该对象在返回的 数组 Array<element(s)> 中的索引值: 从0开始的; old表示原来的属性值.
函数的参数省略原则, 不能跳起跳起 省略: fn的使用例子: $("p").height( function(index, oldHeight){ return oldHeight+10; } ); 这里虽然用不到 index, 但是由于要使用oldHeight, 第二个参数, 所以第一个参数 index就不能省略了: 更多的时候, index用的是n, oldValue用的是c ? 是不是说oldvalue是可以变化的:changeable -> c?
实际上,jquery的选择器远远不止是 .class/#id/元素标签, 而是有着非常丰富/可以进行任何选择的 。 应该把他当成一个类似 C 函数库 的方式来看。
相对选择器: 不要想得太复杂,通常也就是一种情况:元素选择符包含两个“参数”,由两个部分组成,后面那个通常是 $(this). 而且这个$(this)通常就是指的选择器的 父元素。而且通常 这个 相对选择器就是 针对“这一种”情况: 表格中tr下的td 而说的:
$("tr").click(function(index, event){
$("td",$(this)).css("backgroud","blue");
});
jquery的主要部分, 是 大量的关于各种各样的 能选择到任何元素的 选择器, 和对元素的操作部分. 操作部分分为 两种: 一种是获取值, 另一种是设置值. 基本上绝大多数的 方法都类似, 思想方法一致: $("selector"). method( [val| fn ] ) : 不带参数的表示 获取相应的属性值, 带参数的基本上都是 表示 要设置 属性的值, 设置方法有两种: 一是设置一个固定的 值;$("selector").method(value) 另一种是: 通过函数来返回 要设置的值. (这种通常是放在 button等的触发 函数中): $("selector").method(function(index, oldValue){....; return value_set_for_selector; });
对css来说, 前面的是元素标签, 里面的每一行, 叫做一个 css 样式: 一个css样式包括: 样式属性名syle-name: 样式属性值style-value.
============================================ ==