一、必用的扩展(ctrl+shift+x)
1、HTML Snippets
支持html标签的扩展
2、Vetur
支持vue语法,及其扩展
二、优雅的配置
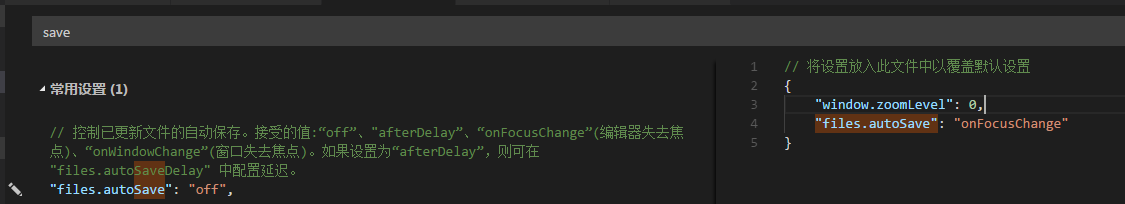
1、自动保存 save
进入首选配置项 ctral+comma

2、设置从浏览器打开html
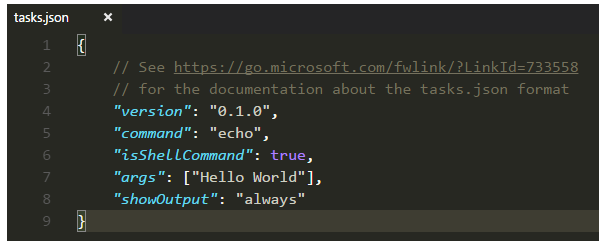
ctrl+shift+p 快捷键搜索 task runner
原来为

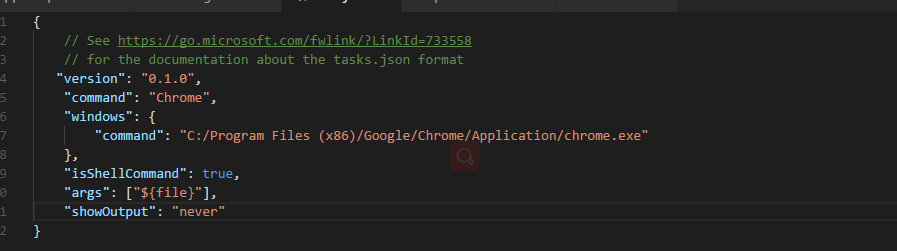
修改为

mac中
"version": "0.1.0", "command": "Chrome", "osx": { "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" }, "args": [ "${file}" ]
之后在html中就可以使用 ctrl+shift+b 在浏览器中运行html
三、非常规的快捷键
1、ctrl+~ 打开终端
2、ctrl+comma 打开首选配置项
3、ctrl+shift+p 打开快捷键搜索
4、ctrl+shift+c 打开项目命令行
3、ctrl+| 分屏