一、jsonp
JSON(JavaScript Object Notation)和JSONP(JSON with Padding):将json格式数据以function包裹起来,通过script标签发生至后台,并且返回接受数据
//通过script标签引入一个文件,这个文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。所以jsonp是需要服务器端的页面进行相应的配合的。
1. callback参数 为方法名
//方法在跨域访问链接<script src="http://test.com/07cross_domain.php?callback=username"> <//script>的前面
function username(data){
console.log(data);//[1, 2, "username"]
}
<script src="http://test.com/07cross_domain.php?callback=username"> <//script>
2.jquery 封装jsonp 实现跨域访问
$.getJSON('http://test.com/07cross_domain.php?callback=?',function(data){
console.log(data);//[1, 2, "jQuery111308241057162129959_1460185199870"]
})
二、iframe或img标签跨域
其实jsonp是依靠 script标签跨域
三、Proxy后台代理
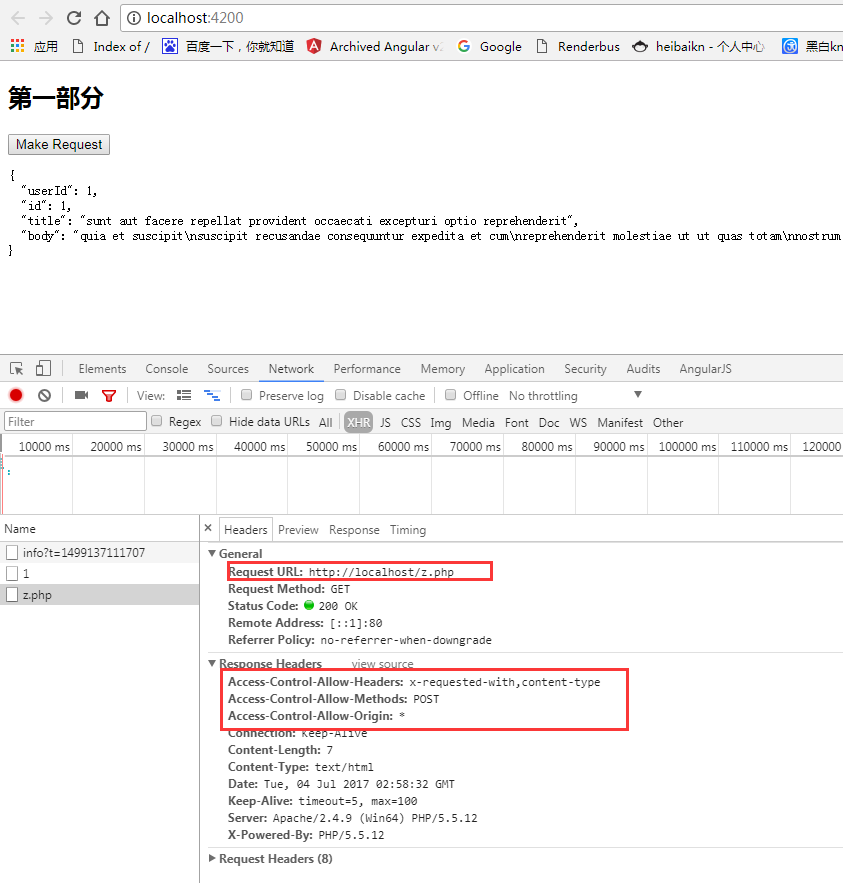
四、同源机制 CORS(Access-Control-Allow-Origin)
// 指定允许其他域名访问 header('Access-Control-Allow-Origin:*'); // 响应类型 header('Access-Control-Allow-Methods:POST'); // 响应头设置 header('Access-Control-Allow-Headers:x-requested-with,content-type');