一开始想的是用
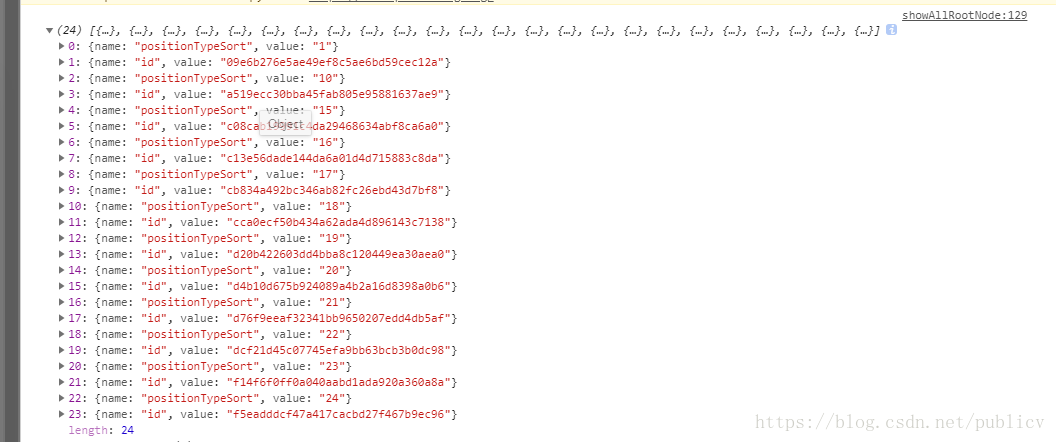
$("#inputForm").serializeArray() 序列化生成对象
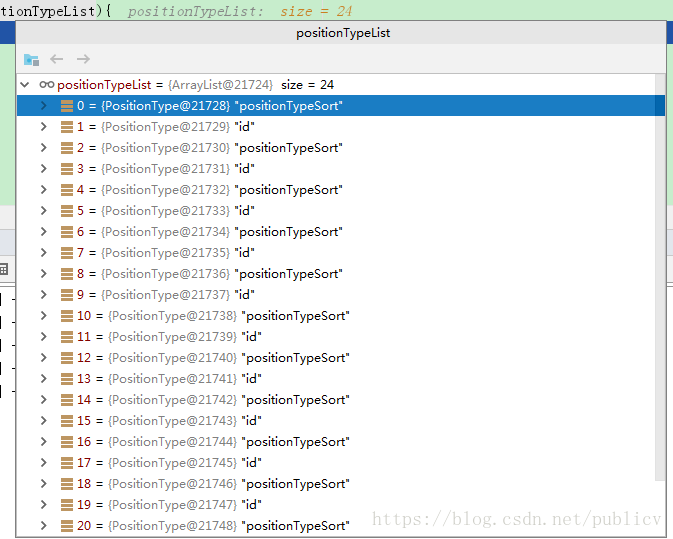
后端 @RequestBody List<PositionType> positionTypeList 获取到数据 ,
有些小伙伴估计已经发现了,就是id 和Sort是两个对象了。导致后台获取到的对象也是24个
这该怎么办呢? jquery serializeobject(); 想着用这个序列化成对象会不会好使。 结果里面的原理却是把所有input对象都写入一个对象中去了
现在公布最后的解决思路:
(1)第一步先序列化对象
var positionArray = $("#inputForm").serializeArray();(2)写个js对象模板
function positionTypeTemplate(id,positionTypeSort){
var positionType = new Object();
positionType.id = id;
positionType.positionTypeSort = positionTypeSort;
return positionType;
}
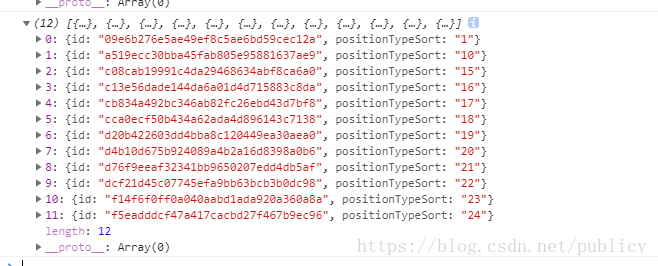
(3) 声明个数组用来接收我们自己生成的对象,serializeArray 生成的对象属性是 name value 键值对的形式的,通过name属性值进行判断是否该生成一个对象。
var positionTypeList = new Array();
var params;
for(var i = 0 ; i < positionArray.length ; i ++ ){
if(positionArray[i].name == "id"){
positionTypeList.push(positionTypeTemplate(positionArray[i].value,params));
}
params = positionArray[i].value;
}
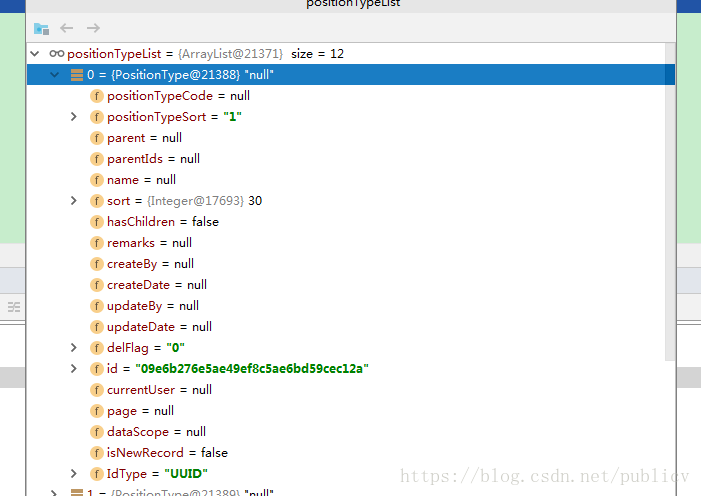
这样传回来的集合对象就是我们想要的了(4) 通过 @RequestBody List<PositionType> positionTypeList 可以将请求体中的JSON字符串绑定到相应的bean中上
当然也可以分别绑定到对应的字符串上, 需要特别注意的是 JSON 字符串中的key 必须对应user中属性名,否则请求是过不去的