再介绍录制jmeter脚本之前,我们先谈一下web性能测试。web就是调用http/https接口, 其实没有是什么复杂度可言。只是我们必须清楚,对于一个网站说,一个页面并通常不是只有一个http请求。如果需要测试一个rich web page,必须了解到这一点(测试http接口不在此类,虽然也是http协议,但是以http接口对外服务)。
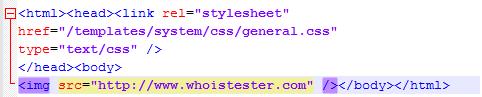
例如这样一个页面(下面是html代码)
如果向服务器请求上面的一个页面,则除了本身页面的请求本身,还有一个css和img的资源。这样打开这样一个页面,本需要有三个http请求。
1. http1 -> get the web page
2. the web page contain two resources
3. then request http2 and http3 to get the css file and image respecitively.
所以这样就是发起了3个http请求,才完整的打开了一个页面。浏览器实际是这么做的,但浏览器作了很多优化。 (比如多线程下载资源,缓存图片,css等资源)。说道这里,不得不佩服loadrunner的强大。他可以尽量模拟浏览器的这些行为,来保证测试的结果准确性。但这些参数都可以动态调整的。
2。实际录制脚本
好,那么我们现在就来实际录制脚本吧,并且体验一下真正一个页面的实际http请求过程。这里我们只谈http,https不在本文所讲范围内。
录制脚本目前有2种方法,我们先介绍jmeter proxy方法。另一个是badboy录制的脚本转化为jmeter脚本,直接想了解badboy,请直接访问
http://www.badboysoftware.biz/docs/jmeter.htm
jmeterproxy 来了。
1)启动jmeter,这个不多说了。
2)选择测试计划,右键添加线程组(thread group)
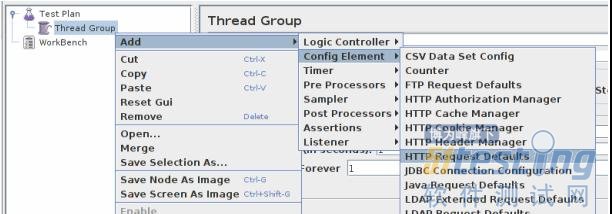
3)选择这个线程组,右键添加config element -〉 http默认请求
4)在http默认请求单元,填入server name 为jakarta.apache.org. 这个是我们要录制的页面。其他地方不填
5)然后选择刚才那个县城组,右键加入一个录制控制器。位于Add>Logic Controllers -> Recording Controller
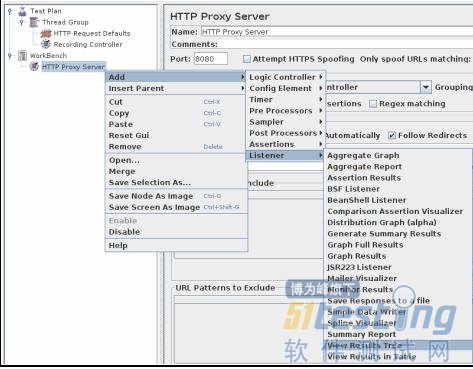
6) 选择WorkBench,右键加入 Non-Test Elements -> Http proxy server
7)在http proxy server里, 的patterns to include 里,写入.*.html 这个是正则表达式,意思是录制所有的html为后缀名的页面。 那么如果你要录制后缀名为jsp或者do的,则写入.*.jsp 和 .*.do 分别。
8)对于url怕tterns to exclude的地方,是写入不想被录制的一些资源文件url。比如图片等。 这些配置,视测试的具体场景而定。比如是否要测试静态图片等。
9)为了调试录制的情况,我们选择http proxy server ,添加一个察看结果树监听器。这个以前我们曾经用过。