安装微信小程序开发者工具
注册账号
访问注册界面,按提示步骤来操作即可(注意:注册过公众号的QQ邮箱不可再用)。
获取APPID
注册成功后,登录便会进入到以下界面:

微信小程序开发者工具下载链接及安装:
下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载好微信小程序开发者工具后,直接双击安装,一直点击下一步即可。
新建小程序项目

微信开发工具介绍
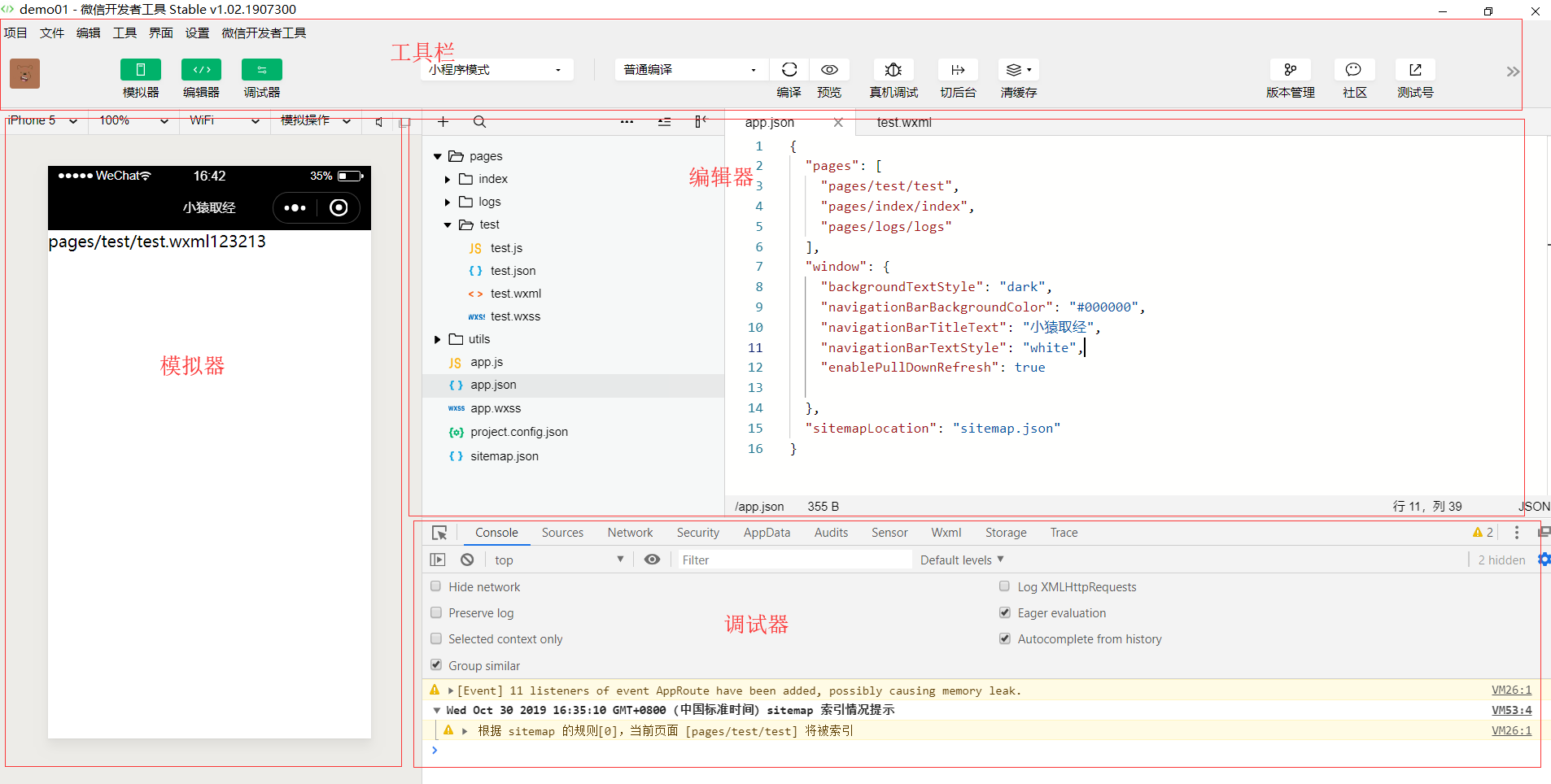
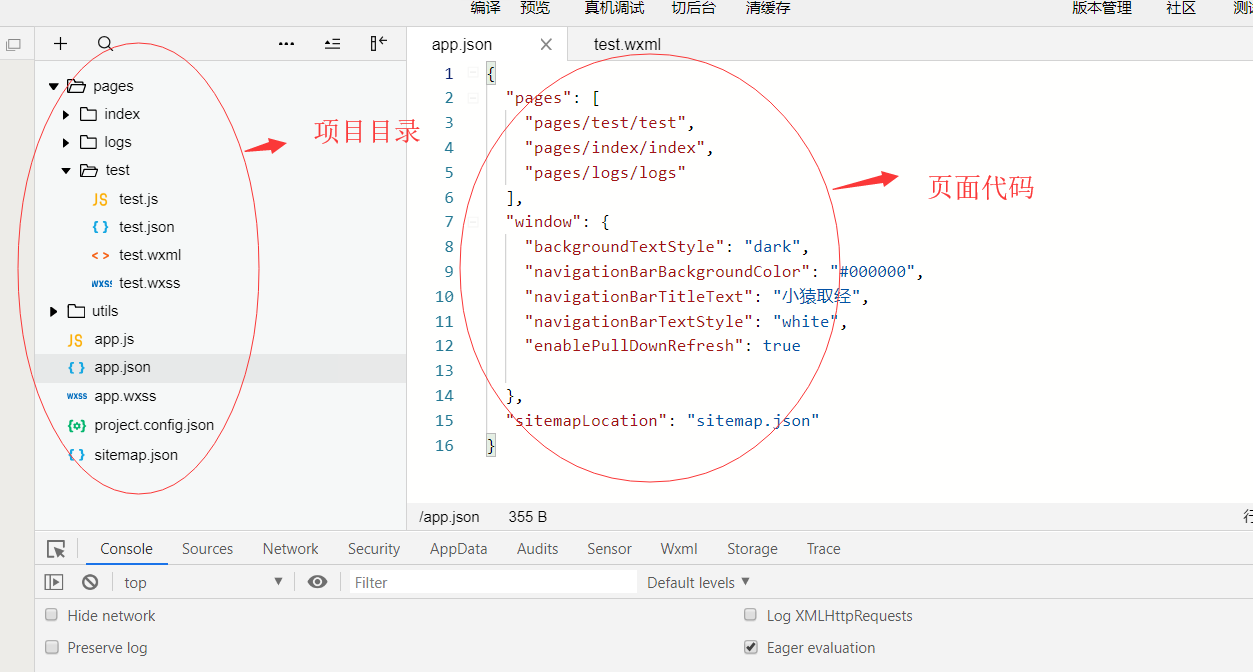
大体介绍开发工具主要分四大块

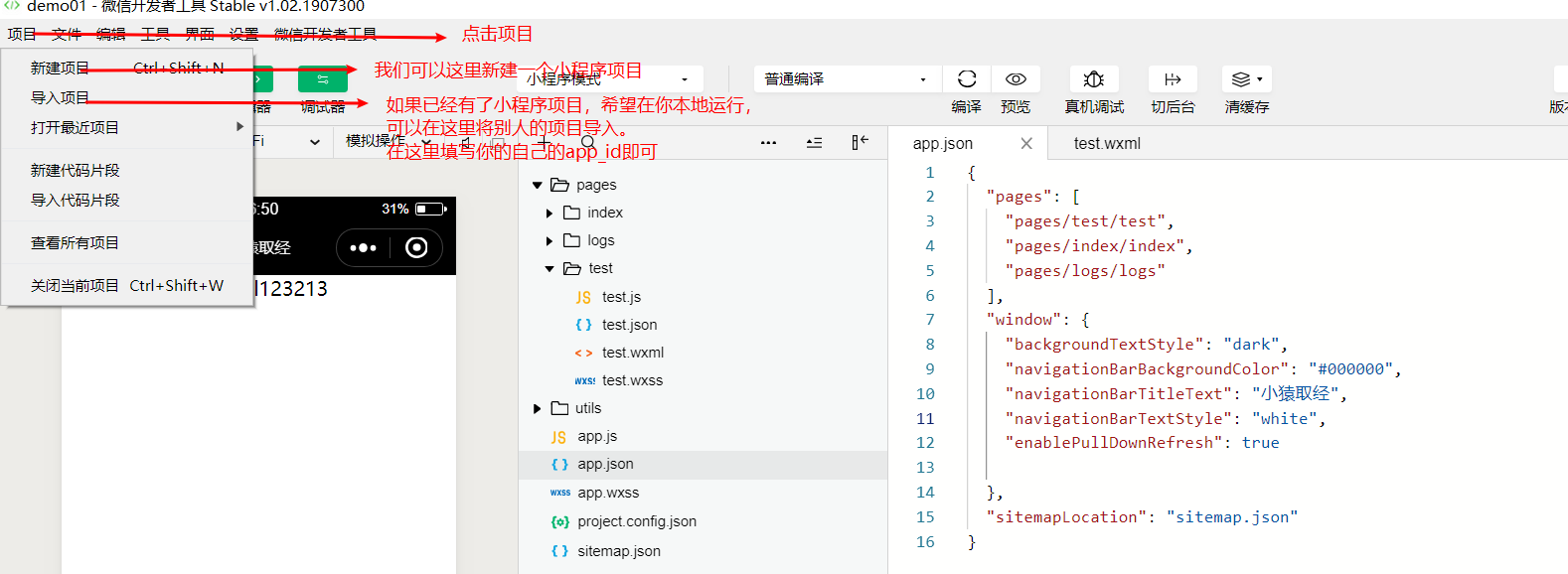
4.2 工具栏
在工具栏中我们可以点击项目,创建项目以及导入项目,其他的选项我们无需了解。
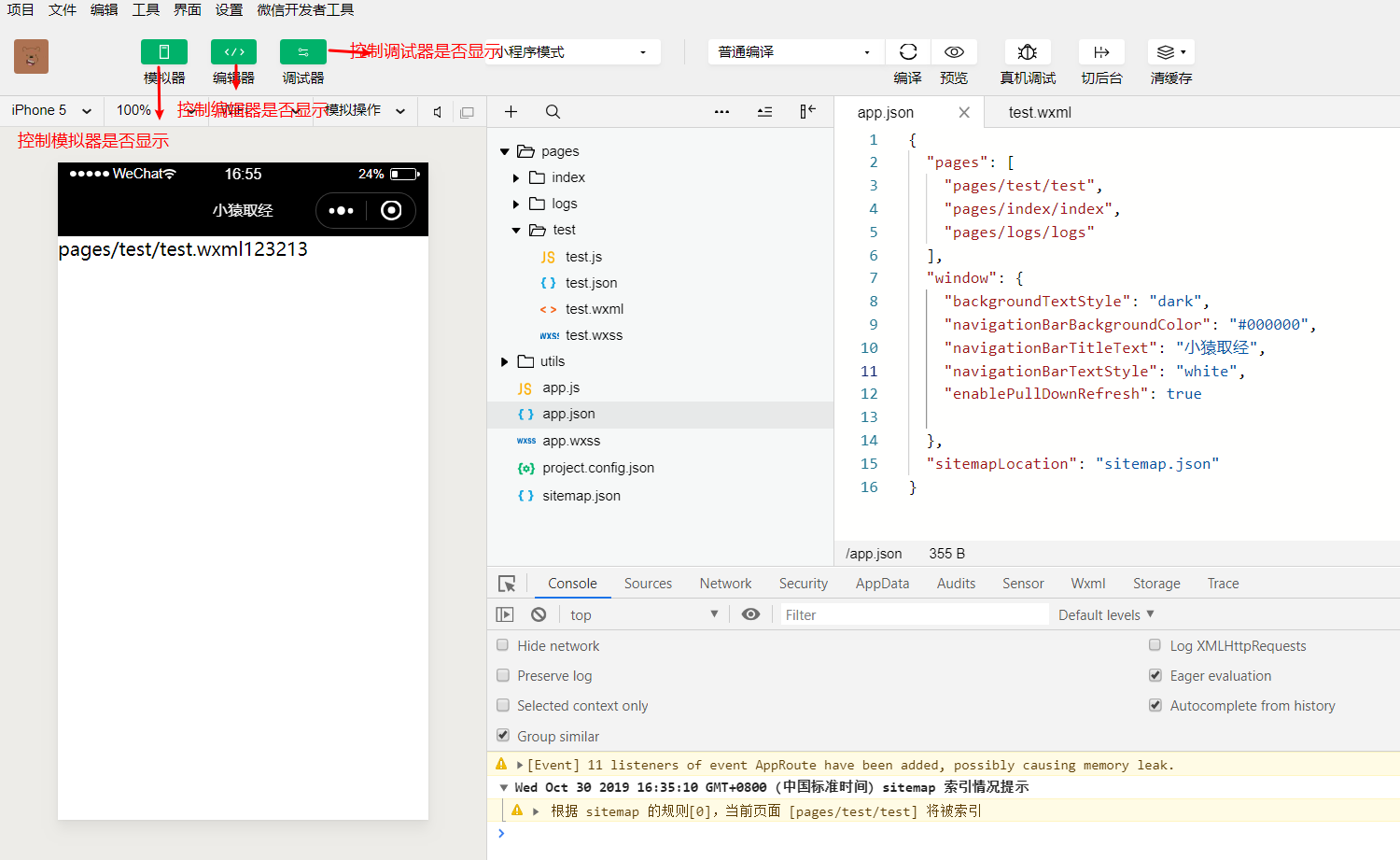
我们可以在工具栏控制编辑器,调试器,模拟器的显示,当期为高亮的时候表示显示

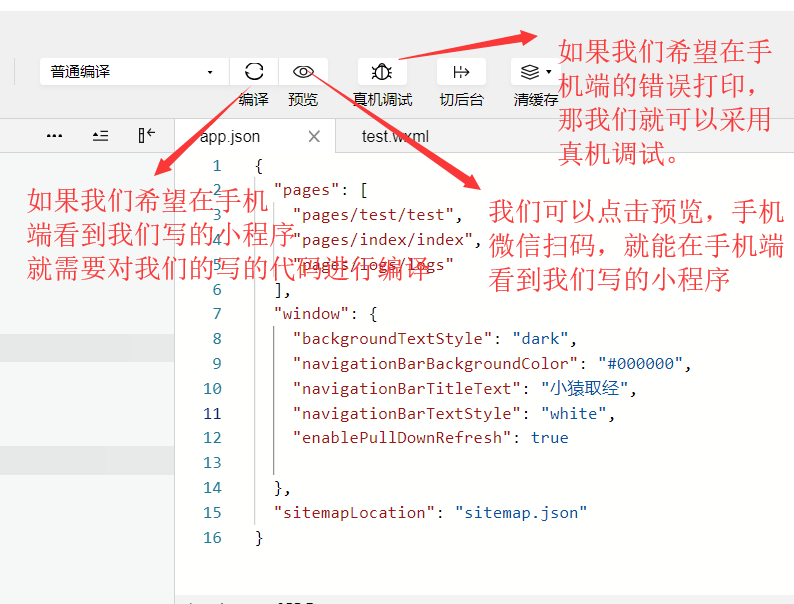
如果在未上线之前,如果我们想在手机上看预览我们的小程序,就要先编译,然后点击预览,就可以看到我们的小程序了。
比如我们有些操作无法在模拟器中完成,必须借助与手机,然后又想看到动作产生的信息,就需要用到真机调试,手机上的操作,会直接打印在我们的电脑端。这样我们就可以更好的调试

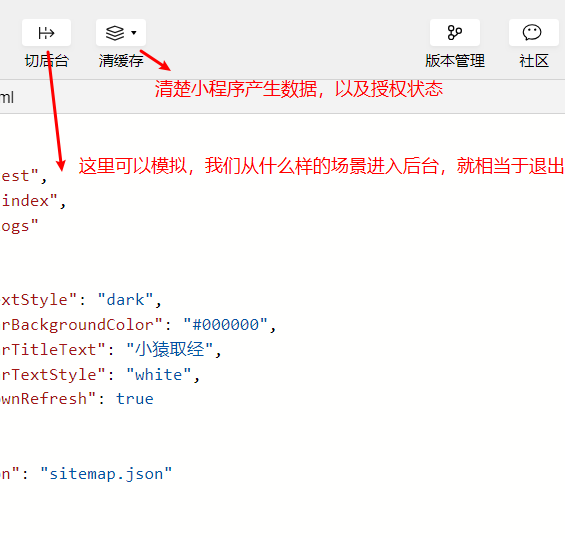
切换后台与清除缓存

在工具栏中我们要特别注意的点
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。
2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。
3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
如果我们做了如图配置,小程序与后台程序进行交互的时候,就不需要校验我们的https的域名以及服务器
编辑器
编辑器就比较简单,我们表注一下是什么就可以了

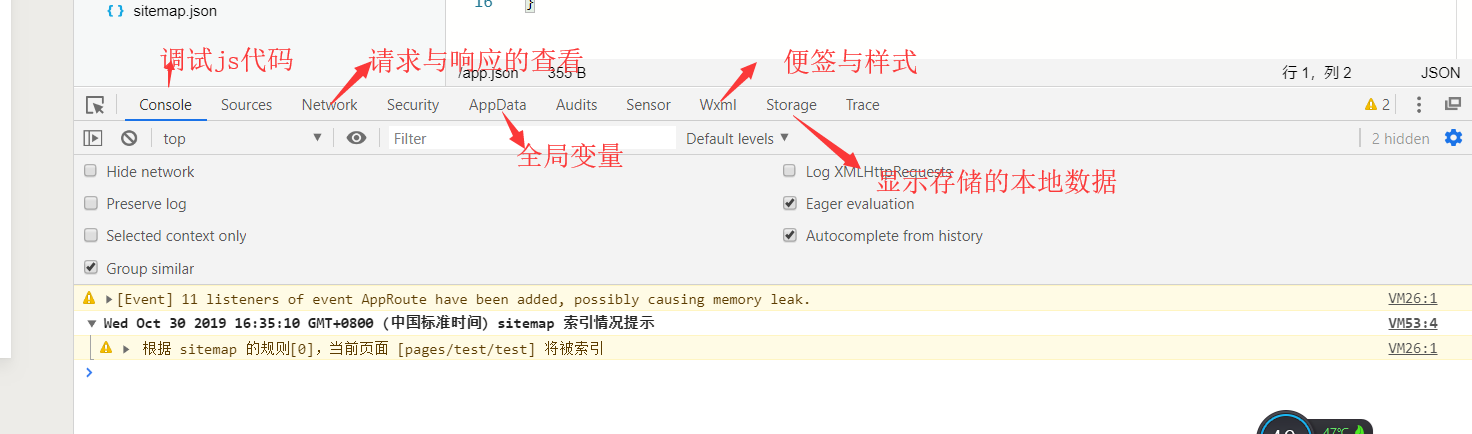
4.3调试器
调试器的功能与我们浏览器中的f12调用出来的调试者模式一样,但是有一点不同

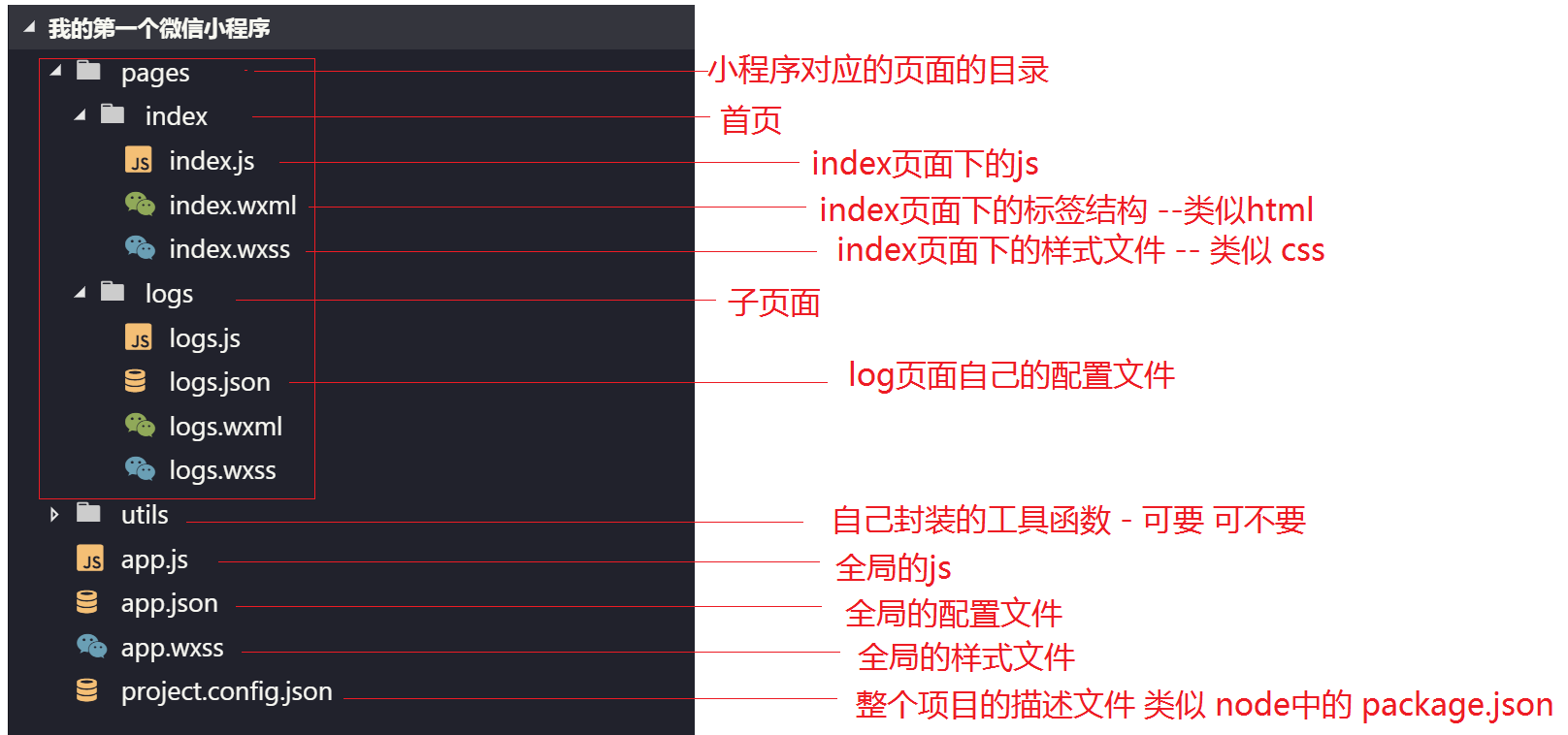
小程序结构目录
小程序框架有着自己的视图层描述语言 WXML、WXSS 和 JavaScript。并在视图层和逻辑层之间提供了数据传输和事件系统。
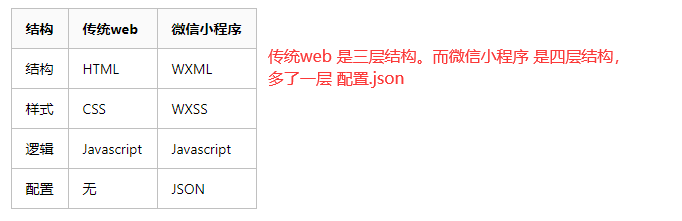
小程序文件结构和传统web对比
基本项目的目录

配置介绍
一个小程序应用程序会包括两种配置文件。一种是全局的 app.json 和页面自己的 page.json。
全局配置app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{ "pages":[ # 用于描述当前小程序所处的页面路径 "pages/index/index", "pages/logs/logs" ], "window":{ # 定义小程序所有页面的顶部背景颜色,文字颜色定义等等 "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
页面配置page.json
这里的 page.json 其实用来表示页面目录下的 page.json 这类和小程序页面相关的配置。页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如#000000 |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 |
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 |