遇到的问题
vue组件的setInterval保存到变量中,显示不了的问题
原因:
有可能是因为这个组件每次都被销毁,销毁之后,你的变量会存到别的地方,这样你再次访问这个组件的时候,变量就为初始值。
解决方法:
可以将这个变量保存到另外一个js中,通过类函数的方法,保存变量,并在js文件中,清除你想清除的变量就可以了
代码:
变量保存的js文件
export default class TimeTemp {
static timeArray = [];
static desotryTime() {
this.timeArray.forEach(element => {
clearInterval(element);
element = null;
});
}
}
在组件中调用变量保存的js文件
import timeTemp from "../../utils/timeTemp";
保存变量到js文件中,这样就算你把组件销毁了,这个变量也依然存在
timeTemp.timeArray.push(this.timer);
使用js文件中的函数来清除变量
timeTemp.desotryTime();
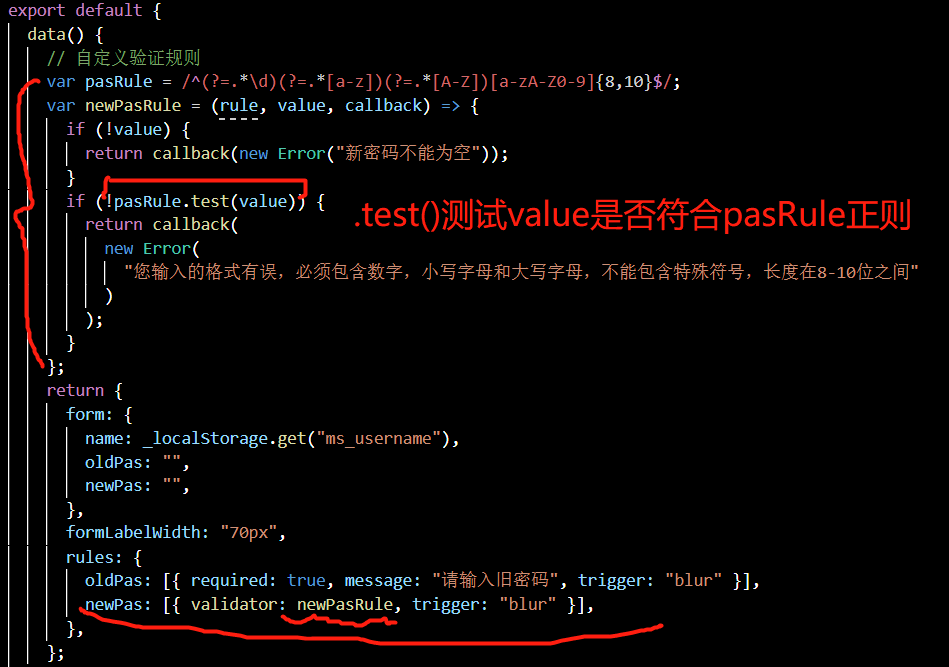
element使用正则表达式判断密码

element自定义检测一定要加callback()回调函数,上面哪一种是不行的,必须if(){} else if(){} else{callback()}
git上传
1,首先在码云上新建一个项目,如下图所示

2,本地新建一个文件夹

3,进入新建的文件夹,点击鼠标右键,选择git bash here
然后在窗口输入 git init 这时候文件夹会多出一个.git文件夹,看不到文件夹的,点击鼠标右键选择“显示不显示隐藏的文件”就可以看到这个文件夹了


4,进入刚刚在码云新建的项目里,复制框框里的路径

5,然后在回到本地新建的文件夹里
继续操作git
输入git remote add origin + 你刚刚在码云复制的那行路径

6,继续输入 git pull origin master 命令,将码云上的仓库pull到本地文件夹

7,将要上传的文件,添加到刚刚创建的文件夹

8,使用git add . (. 表示所有的)或者 git add + 文件名 // 将文件保存到缓存区

9,使用git commit -m '新添加的文件内容描述' //添加文件描述

10、使用git push origin master ,将本地仓库推送到远程仓库

11,回到码云,刷新试试,就可以看到新建项目了

js倒计时
1 <html>
2 <head>
3 <meta charset="UTF-8">
4 <title>简单时长倒计时</title>
5 <SCRIPT type="text/javascript">
6 var maxtime = 60 * 60; //一个小时,按秒计算,自己调整!
7 function CountDown() {
8 if (maxtime >= 0) {
9 minutes = Math.floor(maxtime / 60);
10 seconds = Math.floor(maxtime % 60);
11 msg = "距离结束还有" + minutes + "分" + seconds + "秒";
12 document.all["timer"].innerHTML = msg;
13 if (maxtime == 5 * 60)alert("还剩5分钟");
14 --maxtime;
15 } else{
16 clearInterval(timer);
17 alert("时间到,结束!");
18 }
19 }
20 timer = setInterval("CountDown()", 1000);
21 </SCRIPT>
22 </head>
23 <body>
24 <div id="timer" style="color:red"></div>
25 <div id="warring" style="color:red"></div>
26 </body>
27 </html>