最近项目写到一个业务,首先需要展示各类分组的基本信息,然后需要点击每个分组展示该分组下子的所有具体信息
一开始我是打算用tab来展示就是首先父分组的名称就是各个不同的tab按钮,然后点击按钮再展示不同的子表格信息
but...产品说不行,要一开始就展示一个表格,然后每一行可以点击下拉,再展示一个子表格
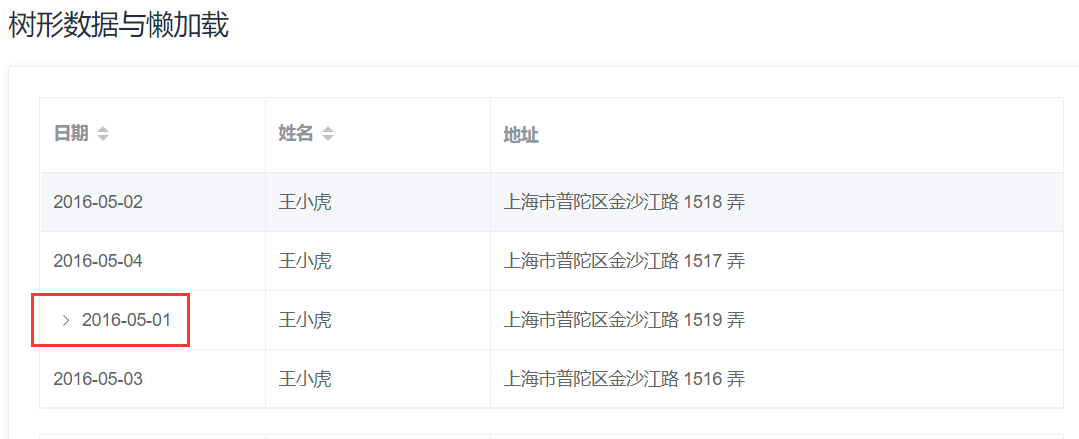
然后我就在饿了么官网寻找有没有对应的组件,当我看见下面这个组件时很开心以为可以直接用了

但是,当我点开始发现并不是我想要的那样

这里的子表格并没有表头,而且和父表格的表头内容一样,并不是自定义的
然后又找了一个,这里也只是展示了每行信息的详情

这时候我们该怎么办呢?自己重新写个组件?还是直接把el的源码拿过来修改源码样式?写出来倒是不难,但是时间不允许啊,同时你还要考虑各种兼容性,以及样式风格
然后又看了一下上面这个代码,这里是个form表单,那我可不可以把它换成一个个性化的表格呢

然后我在代码里这样写
<!-- 展开子表格 --> <el-table-column type="expand" align="center"> <template slot-scope="props"> <el-table :data="props.row.dicts"> <el-table-column prop="label" label="名称"> </el-table-column> <el-table-column prop="value" label="值"> </el-table-column> <el-table-column prop="sort" label="排序"> </el-table-column> <el-table-column prop="remarks" show-overflow-tooltip label="备注"> </el-table-column> <!-- 子表格操作列 --> <el-table-column header-align="center" align="center" width="160" label="操作"> <template slot-scope="scope"> <el-button-group> <el-button size="mini" title="编辑" type="primary" circle @click="handleEditDict(scope.row)"> <i class="fa fa-pencil"></i> </el-button> <el-button size="mini" title="删除" type="danger" circle @click="handleDeleteDict(scope.row)"> <i class="fa fa-trash-o"></i> </el-button> </el-button-group> </template> </el-table-column>
然后运行代码↓perfect

下面就是子表格的数据该怎么渲染呢,这是个很关键的问题,而且我们还要实现那种懒加载,点击后才去请求后台
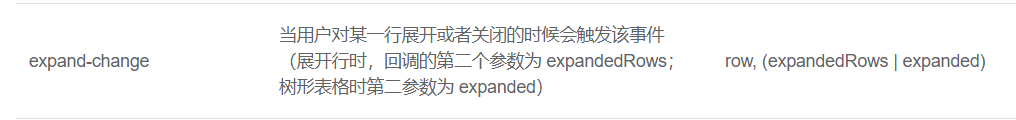
看官网里表格里的事件方法

这时候给父表格加了这个事件
<!-- 数据表格 --> <el-table row-key="id" fit highlight-current-row :data="pageData.results" :header-row-class-name="'table-head-th'" @expand-change="handleExpendRow">
下面就在代码里说明如何进行数据绑定
handleExpendRow(row, expandedRows) { //这里是点击每一行会触发的方法 if (!row.dicts) { //这里做了一个判断,首先判断这一行的数据对象有没有dicts这个属性,如果没说明没有数据我们需要请求后台,相当于懒加载 this.queryDictData(row.id, row.labelType) //关键就是这个方法,row.id是父分组的id需要传给后台查询该子分组的信息 } }, queryDictData(id, labelType) { let self = this labelService.getLabels({ groupCode: labelType }).then(rspData => { //这里是我们项目里封装的ajax请求方法,相当于axios.post() console.log(rspData) const index = self.pageData.results.findIndex(data => data.id === id) //首先pageData.results绑定的是父表格的数据,那么我们要把子表格数据塞到对应的父分组,那我们要知道是哪一个分组,这里的findIndex就是通过id去查找对应的父分组在数据数组里的下标 if (rspData.data && rspData.data.length) { rspData.data.forEach(item => { //这里我是给每个子分组信息里都加上父分组的id,以方便后面操作子表格每一行后,回调函数里刷新数据时需要用到,要知道他的父亲是谁,哈哈 item.labelId = id }) } self.$set(self.pageData.results[index], 'dicts', rspData.data) //这里就是给父表格数据数组self.pageData.results第index个对象加上dicts这个属性,然后把rspData.data我们从后台拿到的数据绑定到dicts这个key里
}) }
这时候我们刷新页面就看到如下,成功完成下拉自定义个性自表格

good!(*^_^*)