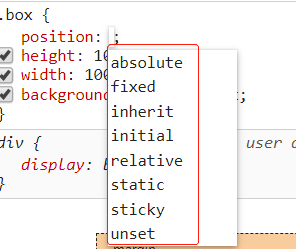
先来看一下css中position属性值在谷歌浏览器里可以有哪些值↓

我们可以看到在F12开发者模式下,当我们准备写position属性时给我们提示了8个值
其中static就是position的默认值(当我们不写position这个属性时就是这个状态),另外如果使用默认值,在css中为元素设置的top、left、right、bottom、z-index都不会生效
inherit表示继承父元素,initial恢复默认,unset取消设置,这三个前面文章已经说过,基本每个css属性都可以赋值
----那我们其实只要掌握absolute、fixed、relative、sticky这四个属性即可
----1.绝对定位:absolute
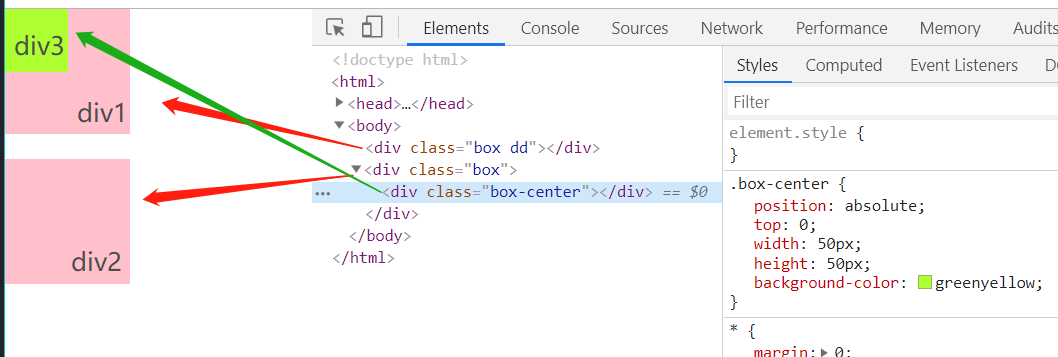
absolute是相对上一个不为static的父元素进行绝对定位,意思就是如果父元素不设置position,absolute将对整个html文档进行定位

div1和div2是平级的两个div,div3是在div2里的子元素,div2没有设置position所以div3直接定位到html最左上角去了
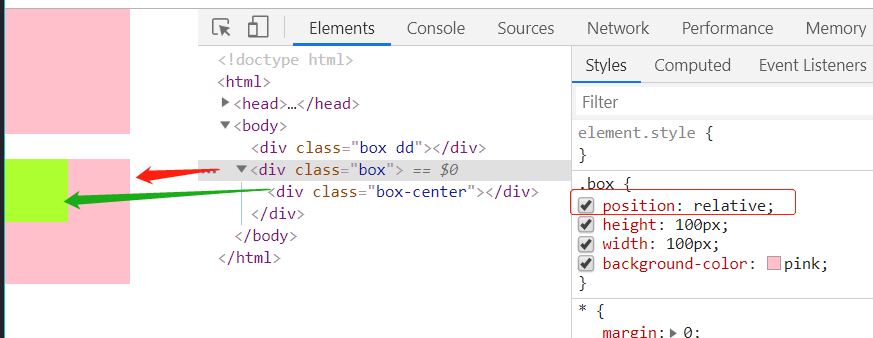
下面我们给div2加上position: relative;

这时候div3虽然还是绝对定位,但是是相对他父元素div2来定位
----2.生成绝对定位:fixed
相对浏览器窗口进行定位,也就是说无论网页怎么滚动,该元素始终停靠在屏幕的某个位置上,就像我们打开一些页面右下角的那些广告一样,一直出现在浏览器屏幕里
设置绝对定位absolute和fixed元素有以下特点:
- 块级元素的宽度在未定义的情况下不再是100%,而是根据内容自动调整
- 在不定义z-index的情况下,absolute的元素浮在其他元素上方
- 他会脱离正常文档流外,不再占据空间,类似浮动后的效果
----3.相对定位:relative
relative的表现和static一样,但是元素可以设置偏移量和z-index对位置和层叠效果进行控制
----4.粘性定位:sticky
position:sticky是一个新的css3属性,它的表现类似position:relative和position:fixed的合体,在目标区域在屏幕中可见时,它的行为就像position:relative; 而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置。大概意思就是一个标题开始跟着滚动条动,当到达一个位置后就不动了
打个比方他就跟min-height/min-width一个意思,比如我给一个元素设置了position:sticky;top:50px;那他在有滚动条的情况下距离顶端最少也是50px,当他距离顶部位置大于50px时就会随滚动条动
另外需要注意的是,如果同时定义了left和right值,那么left生效,right会无效,同样,同时定义了top和bottom,top生效