很多人都听说过ES6(也就是ECMAScript的新一代标准)并且对她充满了向往,下面通过一个ES6中小知识点——let命令,来解开她的神秘面纱,让大家初步认识一下ES6的语法规范。
let命令属于ES6中的一个基本语法,与原有Javascript中的var的功能一样,都是用来声明一个变量。但是,他拥有了一些新的特性和使用规范:

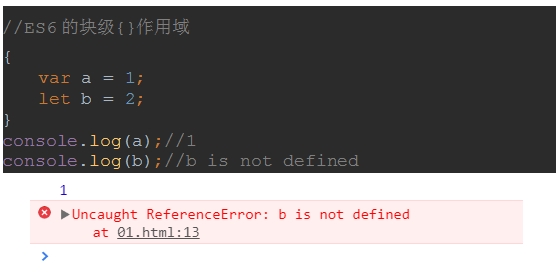
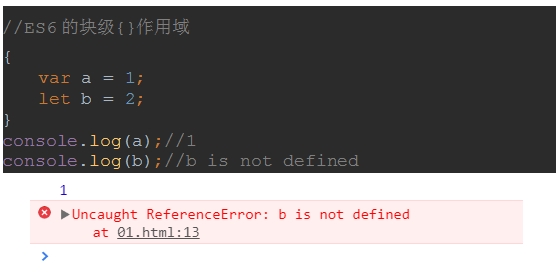
在花括号中用var声明了一个a变量,用let声明了一个b变量。在花括号之外访问时,a可以正常访问到1,但是b却不能。原因是let声明的变量超出{}之后,就访问不到了。



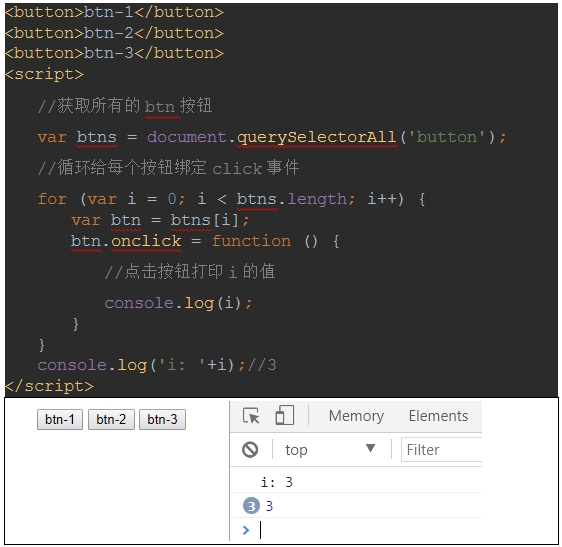
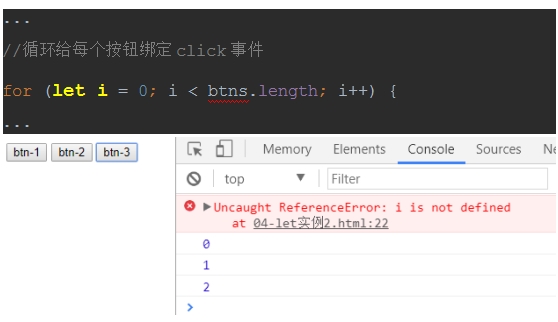
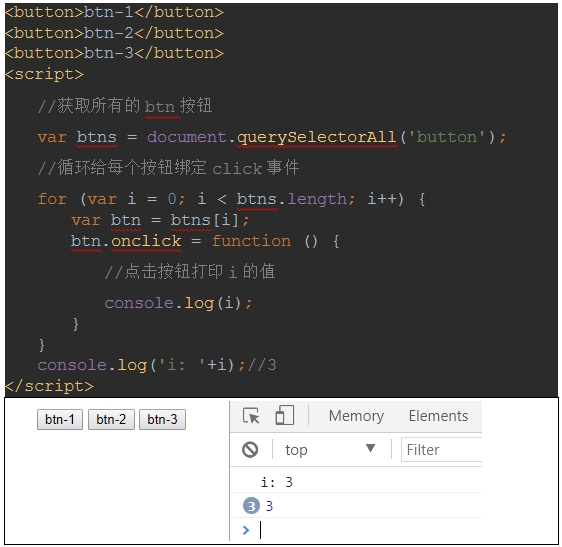
在这个例子中,点击这3个按钮打印的都是:3,原因就是此时的i是一个全局变量i,按钮只是拿到了i的引用。也就是说按钮的i指向的同一个对象i,那么i的变化会同时影响到这三个按钮。i进过训话后变成了3,所以点击按钮打印出来的就都是3了。
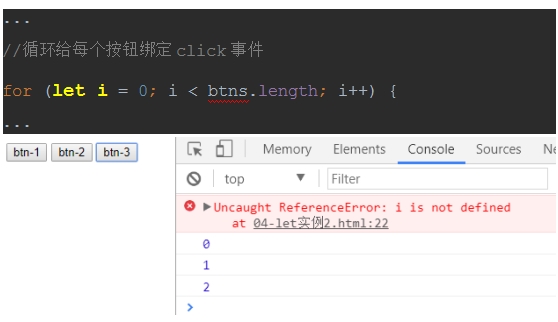
但是我们想要的结果是:依次打印0、1、2怎么办?此时就是可以使用let命令,修改一下代码看一下:

在代码中只用把 var i 改成 let i 即可,现在在for循环外打印i已经获取不到了,i已经不再是全局变量。此时点击按钮看到打印的结果为:0 1 2 ,达到了我们的预期。
这就是ES6中的let命令大家学会了吗?当然let只是ES6语法规范中的冰山一角,上海尚学堂web前端培训将为您奉献更多的精彩实用的前端相关知识!
let命令属于ES6中的一个基本语法,与原有Javascript中的var的功能一样,都是用来声明一个变量。但是,他拥有了一些新的特性和使用规范:
- 块级作用域有效
- 不允许重复声明
- 不存在变量作用域提升
1、块级作用域有效
使用let声明的变量作用域范围只在花括号{}内有效,而使用var声明的变量则在花括号之外也可以使用。
在花括号中用var声明了一个a变量,用let声明了一个b变量。在花括号之外访问时,a可以正常访问到1,但是b却不能。原因是let声明的变量超出{}之后,就访问不到了。
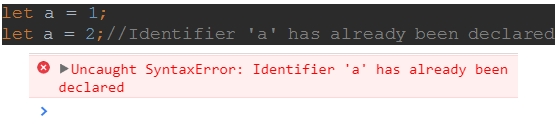
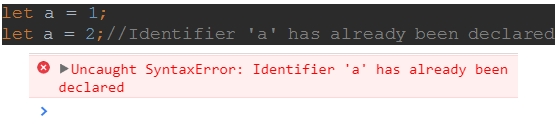
2、不允许重复声明
使用let声明的变量不允许出现同名,同名就报错。使用var的话就没有这个限制。
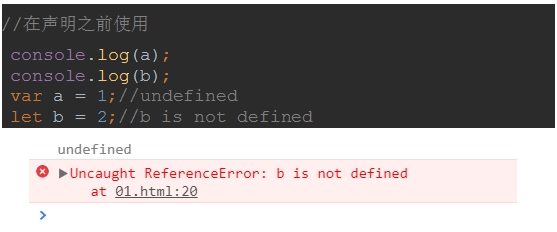
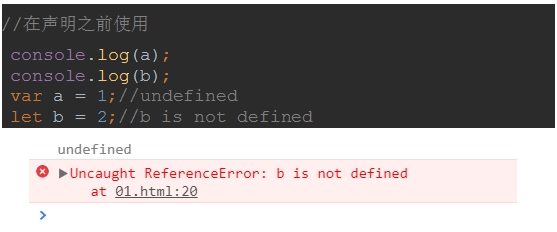
3、不存在变量作用域提升
使用let时,必须先声明再使用,如果在声明之前使用就会报错,用var时则会显示undefined。
4、实例
下面是一道非常经典的面试题,问点击按钮打印出来的结果是什么:
在这个例子中,点击这3个按钮打印的都是:3,原因就是此时的i是一个全局变量i,按钮只是拿到了i的引用。也就是说按钮的i指向的同一个对象i,那么i的变化会同时影响到这三个按钮。i进过训话后变成了3,所以点击按钮打印出来的就都是3了。
但是我们想要的结果是:依次打印0、1、2怎么办?此时就是可以使用let命令,修改一下代码看一下:

在代码中只用把 var i 改成 let i 即可,现在在for循环外打印i已经获取不到了,i已经不再是全局变量。此时点击按钮看到打印的结果为:0 1 2 ,达到了我们的预期。
这就是ES6中的let命令大家学会了吗?当然let只是ES6语法规范中的冰山一角,上海尚学堂web前端培训将为您奉献更多的精彩实用的前端相关知识!