题目:
给你 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) 。在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0) 。找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。
说明:你不能倾斜容器。

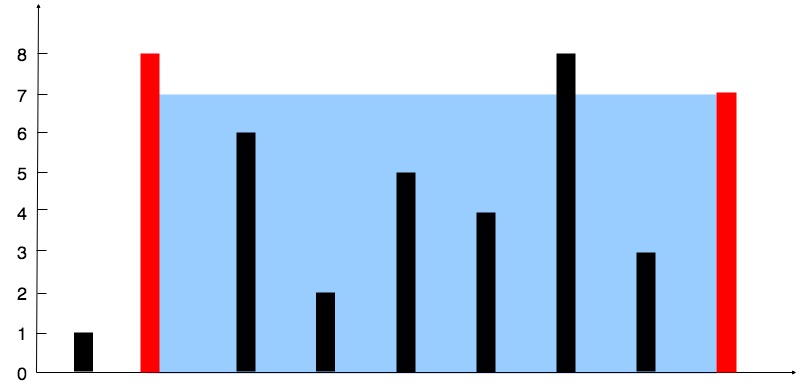
输入:[1,8,6,2,5,4,8,3,7] 输出:49 解释:图中垂直线代表输入数组 [1,8,6,2,5,4,8,3,7]。在此情况下,容器能够容纳水(表示为蓝色部分)的最大值为 49。 示例 2: 输入:height = [1,1] 输出:1 示例 3: 输入:height = [4,3,2,1,4] 输出:16 示例 4: 输入:height = [1,2,1] 输出:2 提示: n = height.length 2 <= n <= 3 * 104 0 <= height[i] <= 3 * 104
题解:
分别用两个指针分别指向开头和结尾,那么宽度width = right - left;高度height= Math.min(height[left],height[right]);面积Area = width * height,由此我们可以看出面积area的大小由左右两根柱子中的那根矮的柱子决定的。我们首先比较左右两个left、right
对应柱子的高度,找到那根矮的柱子,然后从这根矮柱子所在的位置向中心查找更高的柱子。注意,在向中心收缩的过程中,我们的宽度也是在实时变化的。下面给出代码:
Java版本
public int maxArea(int[] height) { //双指针,每次将矮柱子向中心移动 int max = 0; int left = 0, right = height.length-1; while(left < right){ int w = right - left; int h = Math.min(height[left],height[right]); max = Math.max(max, h * w); if(height[left] < height[right]){ left++; }else{ right--; } } return max; }
JS版本
var maxArea = function(height){ let i=0,j=height.length-1,max=0; while(i<j){ max = height[i] < height[j]? Math.max(max,(j-i)*height[i++]) : //这里作了优化 Math.max(max,(j-i)*height[j--]);//这里作了优化 } return max; }