今天介绍一个网络上并不常用的插件two.js,two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果
下载网址如下: https://two.js.org/#download
一:如何使用:
首先在页面中引入js文件:
<script src="js/two.js" type="text/javascript" charset="utf-8"></script>
打开网页控制台console,输入Two,如果返回一个数组,证明已生效,如图:

创建一个div,作为选区
<div id="draw-shapes"></div>
<style type="text/css">
#draw-shapes{
border: 1px solid blue;
400px;
height: 300px;
background-color: green;
}
</style>
在JS中选取上面的div
var elem = document.getElementById('draw-shapes');//选中页面上的div
二:创建空间与空间中的形状:
完成上述操作以后,进行创建二维空间操作
var params = { 300, height: 200 };//二维空间宽高(overflow hidden)
var two = new Two(params).appendTo(elem);//新建一个在div中的二维空间
创建图形:
var circle = two.makeCircle(72, 100, 50);//创建圆形(x坐标,y坐标,半径) var rect = two.makeRectangle(213, 100, 100, 100);//创建矩形(x,y,宽,高)
三:调整图形属性:
// 具体设置不同的属性
circle.fill = '#FF8000';//fill填充色
circle.stroke = 'red'; // 边线颜色
circle.linewidth = 5;//边线宽
circle.opacity = 0.5;//透明度
rect.fill = 'blue';
rect.opacity = 0.75;
rect.stroke = "white";
rect.linewidth = 5;
rect.noStroke();//去掉边线
四:投射到网页上:
将生成的空间,图形投射到网页上,需要输入如下指令:
two.update();
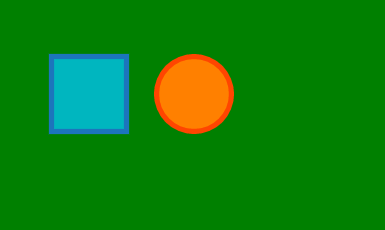
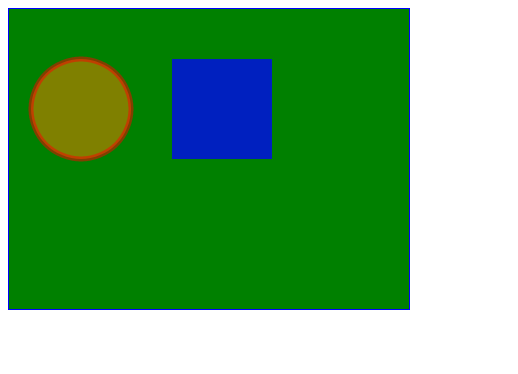
在网页中的效果如图所示

五:组的作用与建立:
组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
在创建完图形之后,可以执行如下代码:
var group = two.makeGroup(circle, rect);
将两个图形放到一个组中
// 可以对组内所有形状进行属性设定
group.translation.set(two.width / 2, two.height / 2);//让一个组内所有的形状位移,使中心保持在二维空间的什么位置
group.rotation = Math.PI;//旋转
group.scale = 0.75;//缩放
group.linewidth = 7;//统一设置线宽
通过以上指令对组内所有形状进行相同的操作