XSS 攻击简单、危害大
Web 应用的研发人员对用户的输入输出若不加以严格控制,会导致产生 XSS 漏洞。XSS 漏洞的利用方式也非常简单,普通的攻击者通过 XSS 漏洞发起攻击可以获取用户(甚至是管理员)的访问权限进行敏感操作。
传统扫描 XSS 的方式
多年来,XSS 泛滥成灾,在 OWASP TOP 10 中的地位居高不下,安全研究者提出了许多 XSS 漏洞的扫描方式,我们来回顾一下:
第一代 XSS 漏洞扫描
安全工作者通常喜欢用弹框(js 中的 alert 函数)来证明一个页面是否存在 XSS 漏洞,因此也诞生了一批流传非常广泛的 XSS Payload:
<script>alert(/xss/)</script>
<body onload=alert(/xss/)>
<img src=# onerror=alert(/xss/)>
带着以上 Payload 进行访问,如果看到一个类似这样的弹框,说明漏洞真实存在。

第一代 XSS 漏洞扫描工具就是利用这个思路,在工具内部集成了大量 XSS Payload,在扫描时逐个进行尝试,自动将参数替换为 Payload,如果服务端的响应中包含相同的字符串就认为发现了 XSS 漏洞。
第一代 XSS 漏洞扫描工具填补了历史的空白,可以发现了大量初级 XSS 漏洞,但是随着 XSS 攻击的发展,衍生出了新的 XSS 攻击手段,此类工具也完成了它的历史使命,它解决不了的问题包括:
- 原始 Payload 无法灵活变形,无法应对需要 DOM 渲染才能触发的 XSS 漏洞
- 输出点的部位不一定可执行,会造成误报
- 服务端有过滤逻辑时返回的字符串与原始 Payload 有差异,可能导致无法匹配响应中被过滤后的 Payload
- 如果 Content-Type 不是 text/html,即使 Payload 能够输出也无法执行
- 服务端有防护时,许多 Payload 会导致请求直接被拦截
- 等等
第二代 XSS 漏洞扫描
当大量初级 XSS 漏洞被解决之后,攻击者对于 XSS 漏洞的利用方式也逐渐成熟,安全建设对于 XSS 漏洞的目标变成了“全面解决 XSS 攻击”。这个时期出现了许多思路新颖的 XSS 漏洞扫描工具,这些工具能覆盖许多第二代 XSS 漏洞扫描工具无法发现的问题,在当初的年代堪称神器,但是依然存在着或多或少的问题,因此始终无法推广到整个行业,成为可量产的 XSS 扫描基础算法。
第二代扫描中表现最出色的方式是调用真实浏览器来辅助判断,hook 浏览器的基础函数,累积更加庞大的 Payload 规则库,覆盖更多的输入输出场景,使浏览器告诉扫描器漏洞是否可实际被利用。这种扫描思路的特点是:
- 几乎没有误报
- 可以发现部分 DOM 型 XSS
- 会发送大量 HTTP 请求
- 每次请求都需要调用浏览器进行渲染,因此扫描速度奇慢无比
- 扫描效果与 Payload 的覆盖量息息相关
传统方式的不足,为什么要精细化扫描 XSS 漏洞
无论是第一代还是第二代 XSS 漏洞扫描,都缺少了对于上下文的理解以及对于场景的分析,无法摆脱其 Fuzz 的本质,优化的方向也停留在“如何使猜测的结果更靠近真实结果”,而不是“如何正向推理得出正确答案”,因此依然由于多场景是无法解决的,问题在于:
- Web 业务复杂,输出点的类型非常多,payload 不可能覆盖所有的情况
- 依然无法解决 WAF 会拦截敏感 payload 的问题
- 误报漏洞的问题依然严重
那么有没有一种可以快速、深度、精准的 XSS 漏洞探测方法呢?
智能化场景分析技术
从历史的行程来看,XSS 漏洞扫描需要解决根本的问题在于对于输入输出场景的识别,对于不同浏览器渲染方式的理解,以及对于服务器处理方式的灵活应对。
长亭洞鉴使用了一种全新的 XSS 漏洞分析算法,脱离了传统的对于 Payload 规则库的依赖,无需大量发送 HTTP 请求即可完成页面分析,定位存在的 XSS 漏洞,并智能化生成最终的复测 Payload。
看一个简单的例子,有以下 URL:
http://xx.chaitin.cn/test?p=866f268a344ba71fa4b0
用户访问后会得到如下的返回:
<html>
<body>
<a href=”./news/866f268a344ba71fa4b0/”>
<img src=”./xxx.png”>
</a>
</body>
</html>
这是一段可能存在 XSS 的代码,业务将用户输入的 p 参数输出到了 a 标签的 href 属性中。熟悉 XSS 的同学无需多想即可编写如下验证该漏洞的 Payload。
“><script>alert()</script>
自动化扫描工具只要覆盖这个 Payload 即可验证如上的漏洞。但是这个 Payload 真的能工作么?其实还需要考虑其他因素:
- 参数是否会被服务器编码或解码
- 参数中是否允许存在空格,是否有长度限制
- 会不会有 WAF 拦截 script 或 alert 等关键字
- ( 和 ) 有没有可能被过滤或转义
- ” 和 ‘ 有没有可能被过滤或转义
- < 和 > 有没有可能被过滤或转义
- 有没有其他可以利用的属性,是否可以使用 onXXX 事件,有没有可能被过滤或转义
- 有没有 CSP 策略
- 等等
如果是传统自动化黑盒扫描器,包含如上文“无需多想”的 Payload 已属不易,以上意外因素只要存在一点就可以使扫描铩羽而归,更难想想需要累积并尝试多少 Payload 才能实际验证一个这样的 XSS 漏洞。
想要精细化发现 XSS 漏洞,必须站在理解 DOM 结构的基础上,长亭洞鉴实现了兼容各种浏览器标准的 DOM 解析器,使可分析的参数输出点可以覆盖到包括但不限于以下范围:
- 输出在标签外部
- 输出在 HTML 注释中
- 输出在标签的属性内部
- 输出在标签的属性外部
- 输出在标签的事件内部
- 输出在地址的部位,如 a/href、form/action、iframe/src 等
- 输出在标签的 style 属性内部
- 输出在 style 标签内
- 输出在 script 标签内的字符串中
- 输出在 script 标签内的注释中
- 输出在特殊标签内部
- 输出在特殊标签的特殊属性内部
除此之外,自动化工具还需要理解参数传递方式与常见编码方式,考虑如何自动化识别服务器对参数的编码方式,如何定位 Payload 中的敏感字符,并对 Payload 关键部分进行编码。洞鉴内置的编码探测算法与自动编码算法可以解决该问题,可覆盖的编码类型包括但不限于:
- HTML Entity
- HTML Code
- HTML Hex Code
- URL Encode
- js string literal
- GBK
- UTF-7
- Base64
对于上文提到的漏洞,长亭洞鉴的发现过程会更加智能化,在理解业务的基础上进行深度分析,定位漏洞,并自动生成 Payload,简单模拟一遍,可以将发现过程简单理解如下:
- 访问原始页面,判断输入是否会出现在页面上
结论:参数 p 的内容会出现在页面上 - 根据 HTML 的语义建立 DOM 结构,判断输出在 DOM 中的位置
结论:输出位于 a 标签的 href 属性中 - 输出是否需要冲突破闭合
结论:href 属性在双引号内,因此需要使用 ” 突破闭合,也可以进一步使用 > 突破标签闭合 - 是否能插入可执行的 js
结论:不存在其他干扰标签,可以使用 ” 突破闭合后插入标签事件或插入新的标签 - 基本确定 XSS 漏洞存在,开始尝试自动生成 Payload,生成 Payload 时需要考虑
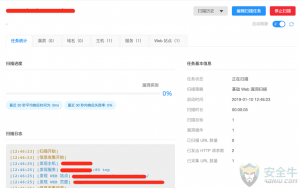
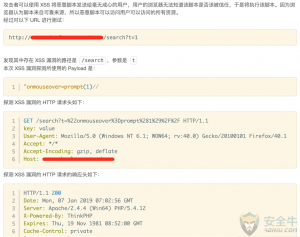
洞鉴扫描截图如下:
- 正在扫描的任务详情部分截取

2. XSS 漏洞详情部分截取

总结
传统的 XSS 扫描简单粗暴,无法实现“全面发现 XSS 漏洞”的目标。
长亭洞鉴集成了基于智能化场景分析算法的扫描引擎,可以精确定位参数的输出,覆盖不同场景的多种 XSS 漏洞,从而实现对 XSS 漏洞进行快速、深度、精准地探测。