百度的Map API已经很成熟了,而且用起来很方便,但是在ExtJS环境下简单包装一下用起来可以更舒服一些。
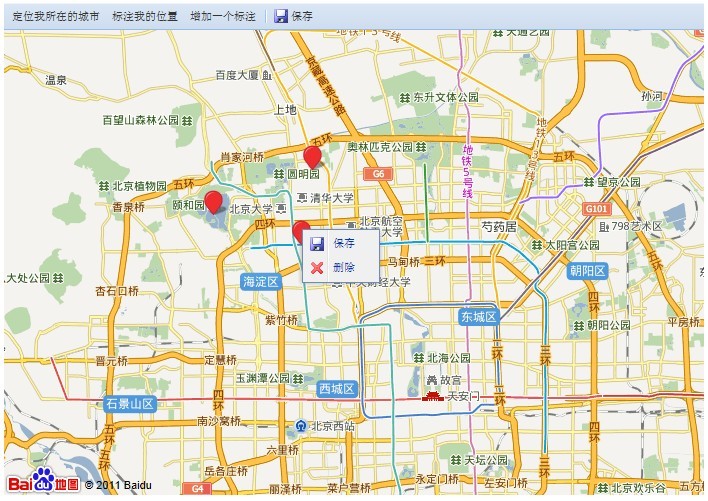
先看看包装后的效果吧:

接下来就是怎么包的,代码分享:
/*
百度地图类
包含了对百度地图BMap.Map组件各类调用的封装
<script type="text/javascript" language="javascript" src="/modules/xt/js/BMap.js"></script>
eg:
var map = new BeidaSoft.BMap({})
*/
Ext.namespace("BeidaSoft")
BeidaSoft.BMap = function(config) {
BeidaSoft.BMap.superclass.constructor.call(this, config);
}
Ext.extend(BeidaSoft.BMap, Ext.Panel, {
objectID:"BMap_",
object: null,
border: false,
700,
height:500,
initComponent: function () {
this.objectID += this.id
var src = String.format("http://api.map.baidu.com/api?v=1.2&callback=Ext.getCmp('{0}').Initialize", this.id);
//判断API是否已经加载成功还有更简单的方法,就是判断BMap对象是否存在
var isLoaded = false
var arrScript = document.getElementsByName("script");
for(var i=0; i<arrScript.length; i++){
if(arrScript.src[i] == src){
isLoaded = true
break
}
}
//保证只加载一次API脚本
if(!isLoaded){
var script = document.createElement("script");
script.src = src
document.body.appendChild(script);
}
BeidaSoft.BMap.superclass.initComponent.call(this);
},
//初始化地图
Initialize : function(){
var map = new BMap.Map(this.objectID);
map.centerAndZoom(new BMap.Point(116.388298, 39.928902), 5);
this.object = map
},
//获取BMap对象
GetBMap: function(){
return this.object
},
currentPositionPoint:null,
//移动到自己所在的位置
PanToCurrentPosition:function(){
var bmap = this.GetBMap()
var geolocation = new BMap.Geolocation()
var me = this
geolocation.getCurrentPosition(function(geolocationResult){
if(this.getStatus() != BMAP_STATUS_SUCCESS){
alert("定位失败!")
return
}
var point = geolocationResult.point
me.currentPositionPoint = point
bmap.centerAndZoom(point, 11);
},{
enableHighAccuracy:true,
timeout:5000,
maximumAge:0
})
},
currentPositionMarker:null,
//显示我当前位置标注
ShowCurrentPositionMarker:function(){
if(this.currentPositionMarker == null){
var bmap = this.GetBMap()
var marker = new BMap.Marker(this.currentPositionPoint); // 创建标注
bmap.addOverlay(marker); // 将标注添加到地图中
this.currentPositionMarker = marker
//可以移动标注
marker.enableDragging();
marker.addEventListener("dragend", function(e){
//alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
}
},
//隐藏我当前位置标注
HideCurrentPositionMarker:function(){
if(this.currentPositionMarker){
var bmap = this.GetBMap()
var marker = this.currentPositionMarker // 创建标注
bmap.removeOverlay(marker); // 将标注添加到地图中
}
},
//在地图中心位置增加一个标注
AddOneMarkerAtCenter:function(){
var bmap = this.GetBMap()
var point4Center = bmap.getCenter()
var marker = new BMap.Marker(point4Center); // 创建标注
bmap.addOverlay(marker); // 将标注添加到地图中
//可以移动标注
marker.enableDragging();
marker.addEventListener("dragend", function(e){
//alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
var me = this
marker.addEventListener("rightclick", function(type, target){
var menu = me.GetMarkerMenu()
menu.marker = this
menu.showAt([type.clientX, type.clientY])
})
//增加菜单
},
markerMenu:null,
GetMarkerMenu:function(){
var bmap = this.GetBMap()
if(this.markerMenu == null){
var menu = new Ext.menu.Menu({
items:[
{
text:"保存",
iconCls: 'kscp_c_icon_save'
},{
text:"删除",
iconCls: 'kscp_c_icon_delete',
handler:function(){
bmap.removeOverlay(menu.marker)
}
}
]
})
this.markerMenu = menu
}
return this.markerMenu
},
onRender: function(ct, position) {
BeidaSoft.BMap.superclass.onRender.apply(this, arguments);
var width = this.width
var height = this.height - 35
var editorHTMLFormat = '<div id="{0}" style="{1}px;height:{2}px;"></div>'
var editorHTML = String.format(editorHTMLFormat, this.objectID, width, height)
this.body.dom.innerHTML += editorHTML
}
});
百度地图类
包含了对百度地图BMap.Map组件各类调用的封装
<script type="text/javascript" language="javascript" src="/modules/xt/js/BMap.js"></script>
eg:
var map = new BeidaSoft.BMap({})
*/
Ext.namespace("BeidaSoft")
BeidaSoft.BMap = function(config) {
BeidaSoft.BMap.superclass.constructor.call(this, config);
}
Ext.extend(BeidaSoft.BMap, Ext.Panel, {
objectID:"BMap_",
object: null,
border: false,
700,
height:500,
initComponent: function () {
this.objectID += this.id
var src = String.format("http://api.map.baidu.com/api?v=1.2&callback=Ext.getCmp('{0}').Initialize", this.id);
//判断API是否已经加载成功还有更简单的方法,就是判断BMap对象是否存在
var isLoaded = false
var arrScript = document.getElementsByName("script");
for(var i=0; i<arrScript.length; i++){
if(arrScript.src[i] == src){
isLoaded = true
break
}
}
//保证只加载一次API脚本
if(!isLoaded){
var script = document.createElement("script");
script.src = src
document.body.appendChild(script);
}
BeidaSoft.BMap.superclass.initComponent.call(this);
},
//初始化地图
Initialize : function(){
var map = new BMap.Map(this.objectID);
map.centerAndZoom(new BMap.Point(116.388298, 39.928902), 5);
this.object = map
},
//获取BMap对象
GetBMap: function(){
return this.object
},
currentPositionPoint:null,
//移动到自己所在的位置
PanToCurrentPosition:function(){
var bmap = this.GetBMap()
var geolocation = new BMap.Geolocation()
var me = this
geolocation.getCurrentPosition(function(geolocationResult){
if(this.getStatus() != BMAP_STATUS_SUCCESS){
alert("定位失败!")
return
}
var point = geolocationResult.point
me.currentPositionPoint = point
bmap.centerAndZoom(point, 11);
},{
enableHighAccuracy:true,
timeout:5000,
maximumAge:0
})
},
currentPositionMarker:null,
//显示我当前位置标注
ShowCurrentPositionMarker:function(){
if(this.currentPositionMarker == null){
var bmap = this.GetBMap()
var marker = new BMap.Marker(this.currentPositionPoint); // 创建标注
bmap.addOverlay(marker); // 将标注添加到地图中
this.currentPositionMarker = marker
//可以移动标注
marker.enableDragging();
marker.addEventListener("dragend", function(e){
//alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
}
},
//隐藏我当前位置标注
HideCurrentPositionMarker:function(){
if(this.currentPositionMarker){
var bmap = this.GetBMap()
var marker = this.currentPositionMarker // 创建标注
bmap.removeOverlay(marker); // 将标注添加到地图中
}
},
//在地图中心位置增加一个标注
AddOneMarkerAtCenter:function(){
var bmap = this.GetBMap()
var point4Center = bmap.getCenter()
var marker = new BMap.Marker(point4Center); // 创建标注
bmap.addOverlay(marker); // 将标注添加到地图中
//可以移动标注
marker.enableDragging();
marker.addEventListener("dragend", function(e){
//alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
var me = this
marker.addEventListener("rightclick", function(type, target){
var menu = me.GetMarkerMenu()
menu.marker = this
menu.showAt([type.clientX, type.clientY])
})
//增加菜单
},
markerMenu:null,
GetMarkerMenu:function(){
var bmap = this.GetBMap()
if(this.markerMenu == null){
var menu = new Ext.menu.Menu({
items:[
{
text:"保存",
iconCls: 'kscp_c_icon_save'
},{
text:"删除",
iconCls: 'kscp_c_icon_delete',
handler:function(){
bmap.removeOverlay(menu.marker)
}
}
]
})
this.markerMenu = menu
}
return this.markerMenu
},
onRender: function(ct, position) {
BeidaSoft.BMap.superclass.onRender.apply(this, arguments);
var width = this.width
var height = this.height - 35
var editorHTMLFormat = '<div id="{0}" style="{1}px;height:{2}px;"></div>'
var editorHTML = String.format(editorHTMLFormat, this.objectID, width, height)
this.body.dom.innerHTML += editorHTML
}
});