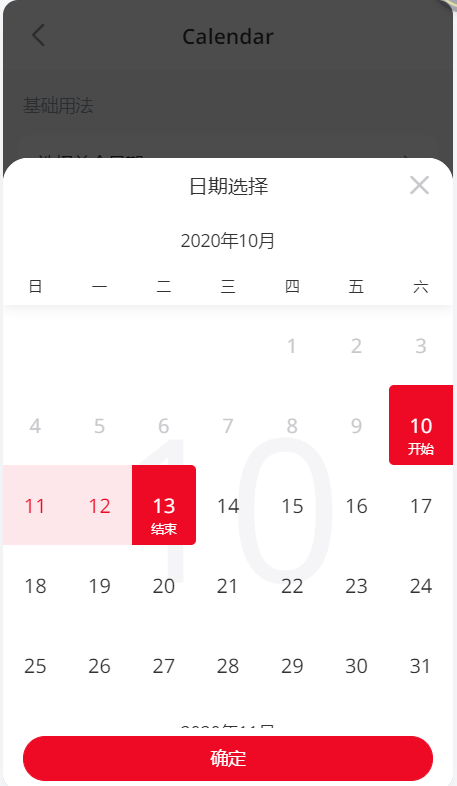
最近在做项目的时候发现一个vant 日期区间 组件默认选中当前日期的问题


官网的代码是这样的
<van-cell title="选择日期区间" :value="date" @click="show = true" /> <van-calendar v-model="show" type="range" @confirm="onConfirm" /> export default { data() { return { date: '', show: false, }; }, methods: { formatDate(date) { return `${date.getMonth() + 1}/${date.getDate()}`; }, onConfirm(date) { const [start, end] = date; this.show = false; this.date = `${this.formatDate(start)} - ${this.formatDate(end)}`; }, }, };
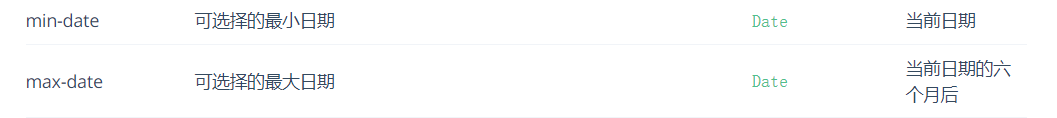
默认是不能选择今天以前的数据可以根据官网提供的最小值和最大值设置以前和之后的时间

如果这个两个值都设置了 有可能出现默认值不是当天的情况,如果出现这种情况,可以尝试先把最大时间去掉

只保留最小值
<van-calendar v-model="calendarShow" :min-date="minDate" :show-confirm="false" type="range" @confirm="onConfirm" />
data() { return { minDate: new Date(2008, 0, 1) } },
尝试一下,我的是这么解决的