前沿
之前在window下开发的同学大部分都是使用Fiddler代理工具做远程调试,自从换了Mac后也想找个代替工具调试,查询了下大概都比较推荐两款:Charles 和 Whistle 。不过Charles看起来是要收费的,那小伙伴们果断开始尝试用Whistle替代。
大概介绍下Whistle
https://github.com/avwo/whistle
whistle是用Node实现的类似Fiddler的web调试代理工具,支持查看和修改HTTP(S)、Websocket请求响应数据,且支持跨平台(Windows、Mac、Linux等可以安装Node的操作系统)。IMWEB团队avenwu作品。
第一步 安装
npm i -g whistle
第二步 启动
w2 run

到这里其实whistle就安装启动完毕了,是不是很快,直接访问http://127.0.0.1:8899 就可以看到工具界面,里面可以配置一些转发规则。
不过这里最后:还需要下载个浏览器代理工具,浏览器需要把请求设置代理指向whistle Server地址127.0.0.1:8899,chrome下推荐安装使用proxyOmega插件来提高切换效率,这样就可以一键切换代理。
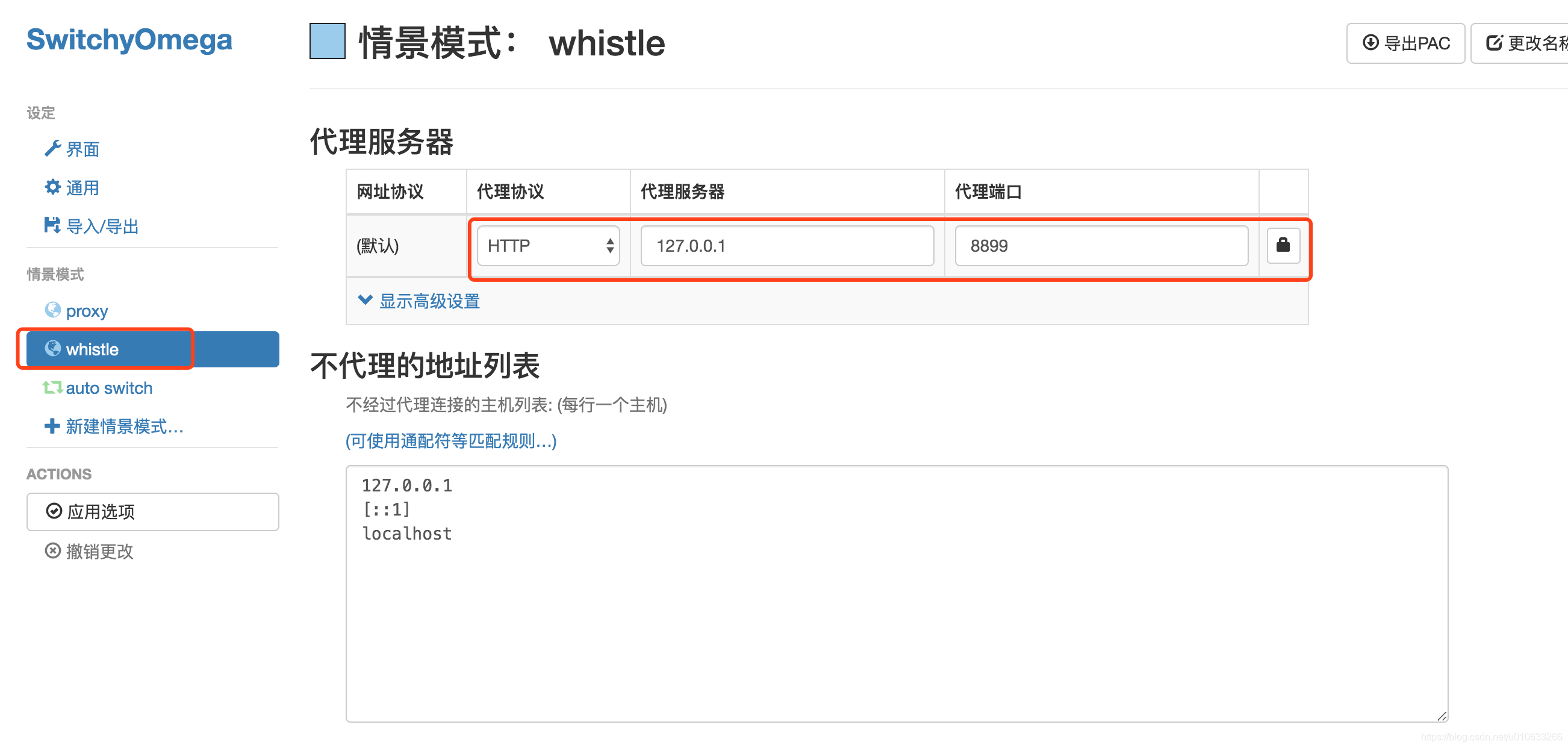
第三步 配置浏览器代理 proxyOmega
1.新建情景模式
2.命名whistle
3.代理协议 HTTP
4.代理服务器: 127.0.0.1
5.代理端口: 8899 把浏览器代理切换到whistle就可以进入下一步了。

第四步 开始使用,打开网页,开始配置
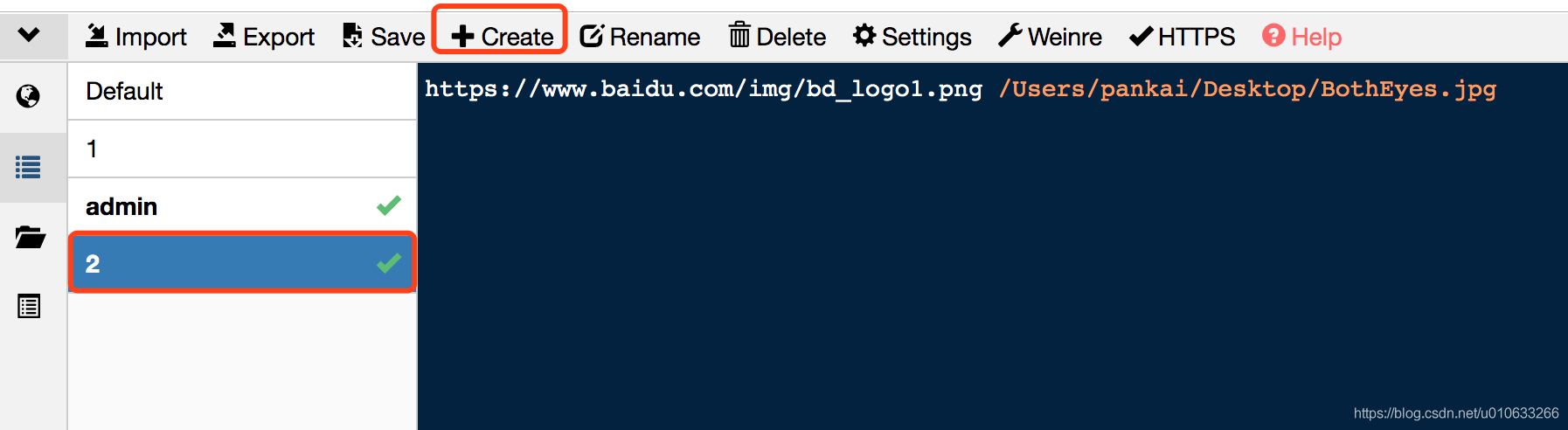
点击上面的Create按钮新建一个规则(2),在里面写替换规则:
https://www.baidu.com/img/bd_logo1.png /Users/pankai/Desktop/BothEyes.jpg

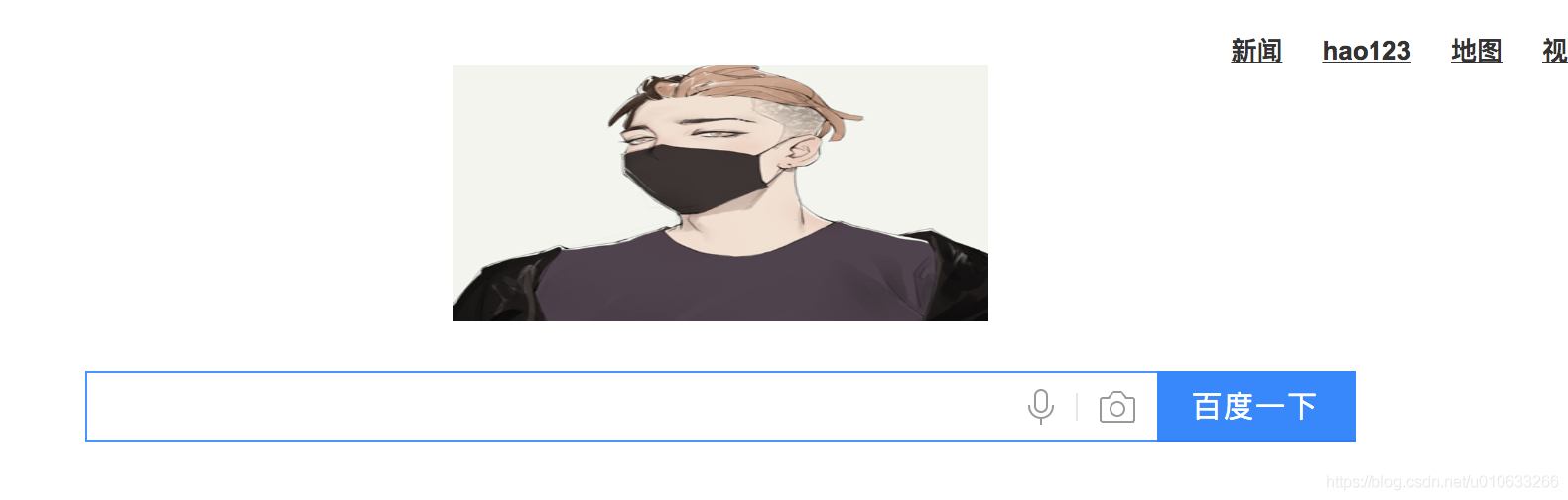
上面的规则是:这里我把百度的LOGO换成我的本地图片了

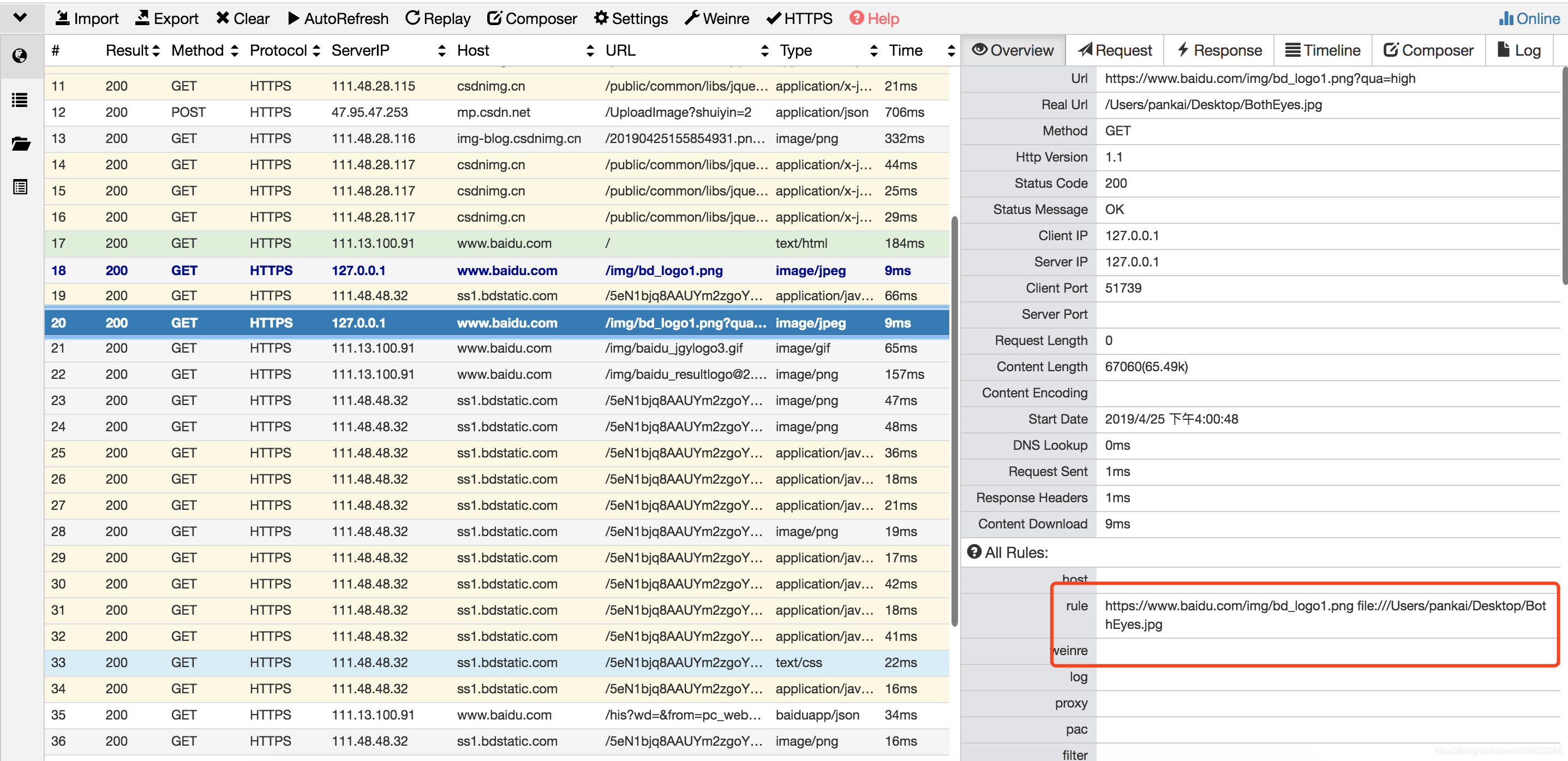
当然你在工具的请求列表也能看到被换的RUL:

总结
当然这个工具的功能十分强大这里就不一一实验了,开发过程中用的最多就是这个替换js调试了,这里也可以看下一些其他的常用功能:
# whistle也支持匹配目录
qq.com/folder file://E:xxxdev
# 配置host也是可以的
qq.com 127.0.0.1
# 可以匹配目录到指定ip
qq.com/folder 127.0.0.1
# 一个稍微复杂的例子,用过现网路径是ke.qq.com/webcourse/index.html本地路径 E:xxxdevpagesindexmain.html
/^http://ke.qq.com/webcourse(/[w-]*).html(.*)/ file://E:xxxdevpages$1main.html
# 更详细的内容请看官方文档 https://whistle.gitbooks.io/help/content/
参考链接:https://www.imweb.io/topic/57fceeb889f8f5b329893239
https://imweb.io/topic/596480af33d7f9a94951744c