概要
在iOS开发学习中,UIScrollView是绕不过去的一个重要控件。
但是相对于Android的ScrollView,iOS的这个滚动控件的用法简直是复杂一万倍。。。
最主要是目前能找到的大部分的视频教程看到的关于UIScrollView的教程,都是使用Frame布局。没有找到使用AutoLayout布局的教程。。只有看文字教程学习,然后自己总结一下。
StoryBoard操作布局
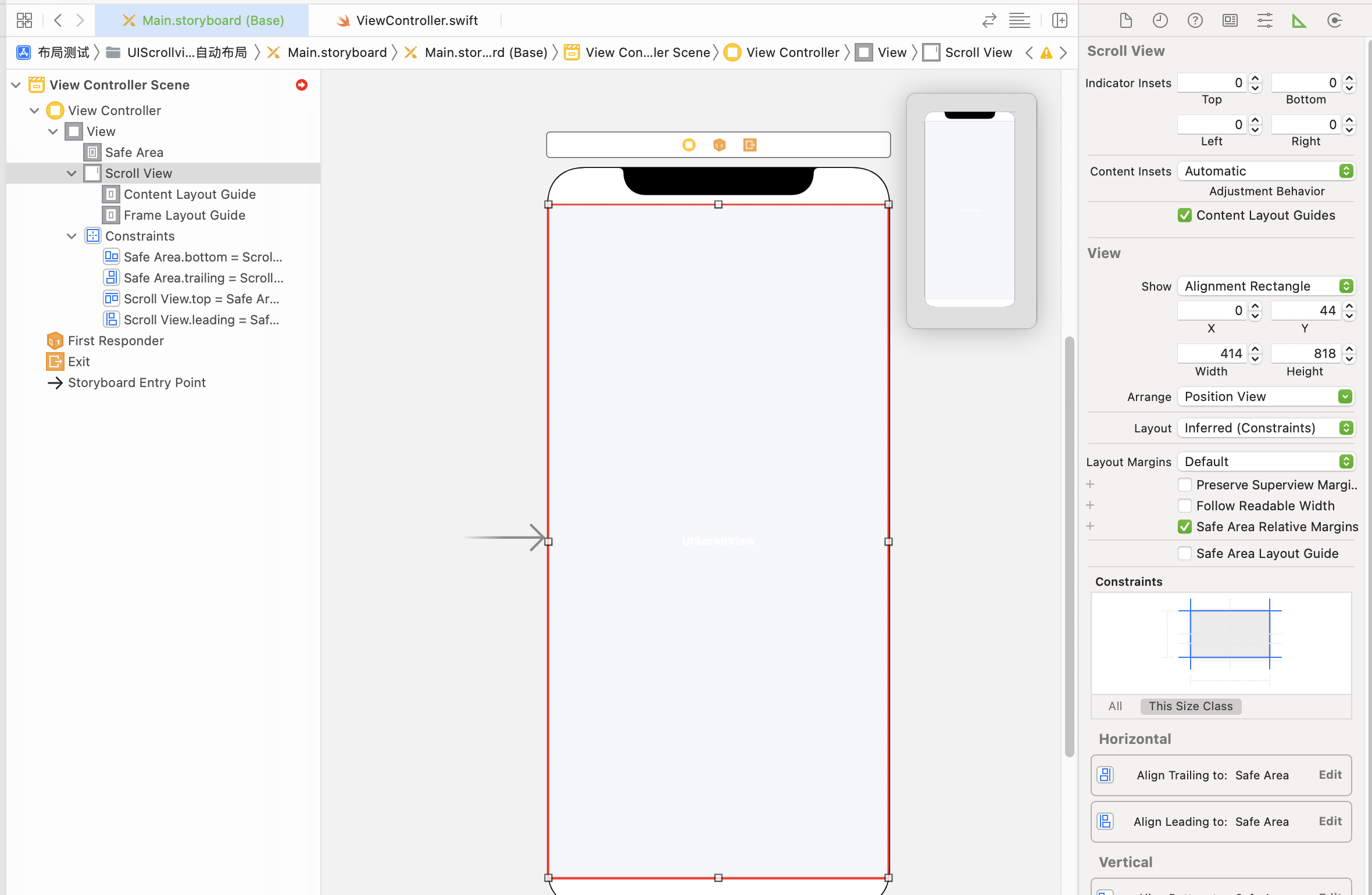
在storyboard中,拖入一个UIScrollView,然后打开右侧的show the size inspector,去掉勾选content layout guides,然后设置UIScrollView的上下左右约束为0,然后重新勾选content layout guides

到这里发现Xcode提示约束有错误,原因是是因为UIScrollView的需要有一个ContentView来确定自己的滚动区域。
于是再拖一个UIView到UIScrollView上,然后改名这个UIView为ContentView,鼠标右键拖动这个UIView到UIScrollView的content layout guides上,按住shift勾选前四个约束,让UIScrollView和ContentView四个边建立约束。
然后调整ContentView的约束的constant的值,Xcode默认建立的约束好像不太完美,默认给你自动计算了ContentView的初始大小。

把这个几个调整为0
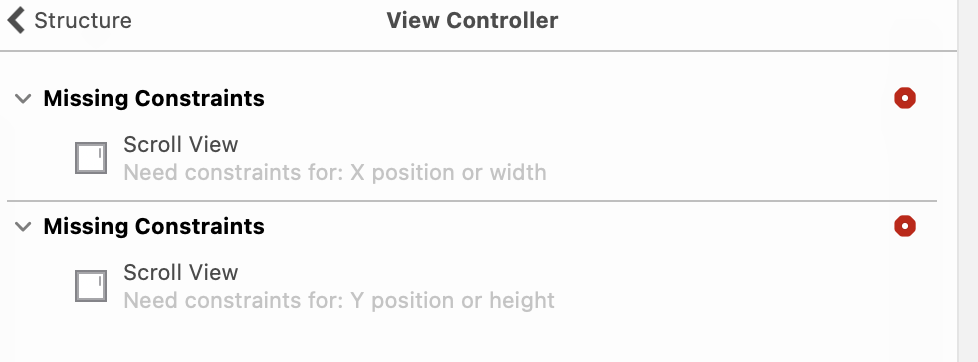
最后这个几个设置后,发现约束错误的红点依然没有消失。。。点开一看。

说明UIScrollView无法根据宽高确定滚动方向。需要设置一下宽高。因为是移动设备。默认应该是Y轴滚动。
那就设置一下宽等于UIScrollView的宽度。高度设为一个高一点的的值,即可滚动
鼠标右键拖动ContentView到Frame Layout Guides上,然后约束ContentView和Frame Layout Guides宽度一样。
然后单独设置ContentView的高度为1000,就发现约束错误的红点没了,运行程序,白色背景出现滚动条,可以上下滑动滚动了。

使用纯代码布局
思路和使用StoryBoard一样。只是用代码描述出来而已
let sv = UIScrollView();
sv.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(sv)
sv.backgroundColor = UIColor.systemGray;
sv.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor).isActive = true
sv.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
sv.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
sv.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
let contentView = UIView()
contentView.translatesAutoresizingMaskIntoConstraints = false
sv.addSubview(contentView)
contentView.layer.name = "contentView"
contentView.backgroundColor = UIColor.white
contentView.leadingAnchor.constraint(equalTo: sv.contentLayoutGuide.leadingAnchor).isActive = true
contentView.topAnchor.constraint(equalTo: sv.contentLayoutGuide.topAnchor).isActive = true
contentView.trailingAnchor.constraint(equalTo: sv.contentLayoutGuide.trailingAnchor).isActive = true
contentView.bottomAnchor.constraint(equalTo: sv.bottomAnchor).isActive = true
contentView.widthAnchor.constraint(equalTo: sv.frameLayoutGuide.widthAnchor).isActive = true
contentView.heightAnchor.constraint(equalToConstant: 1000).isActive = true
欢迎关注我的公众号和我交流
