一、概述
1.简介
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
2.对于开发者来说:
- 学习html规则
- 开发后台程序:
- 写html文件(充当模板的作用)
- 数据库获取数据,然后替换到html文件的指定位置(web框架)
3.本地测试相关
- 找到文件路径,直接浏览器打开
- pycharm直接打开
4.编写html文件
- doctype对应关系( Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档)
- <html></html>标签,内部可以写属性(此标签只能有一个)
- html注释: <!-- 注释的内容 -->
5.标签分类:
- 自闭合标签
<meta charset="UTF-8"/> (一般自闭合标签在右尖括号前加上/,主要方便让自己或他人知道这是自闭合标签)
- 主动闭合标签
<title>老男孩</title>
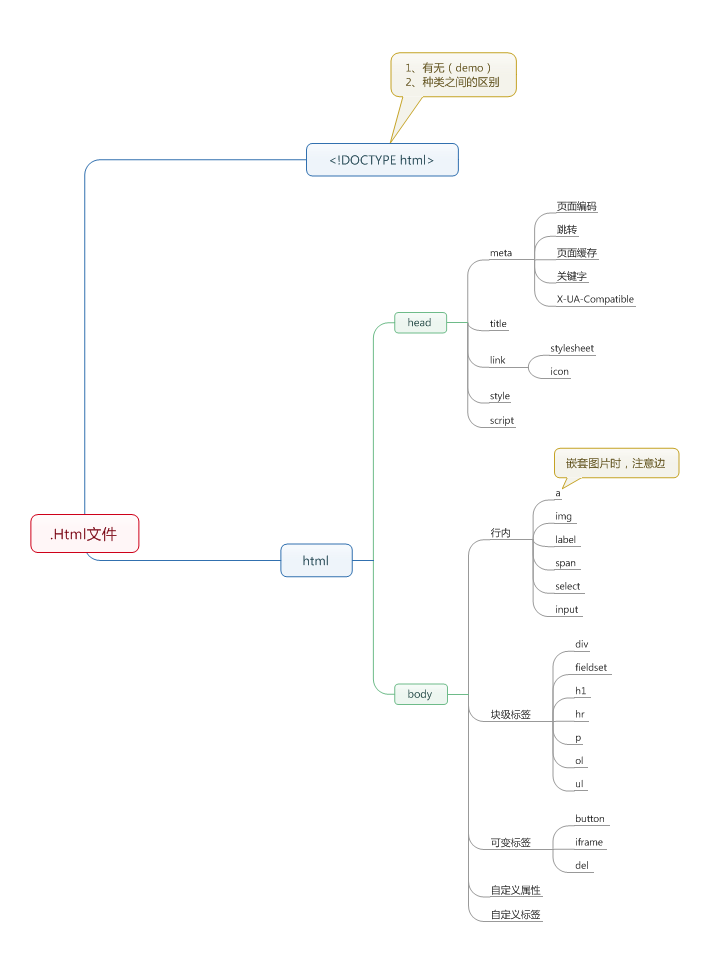
html文件组成:

二、head标签
1.Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
<meta http-equiv="content-type" content= "text/html;charset=utf-8" />
<meta charset="UTF-8" /> # 一般用这个
- 刷新和跳转
<meta http-equiv="Refresh" Content="30" /> # 30秒刷新一次
<meta http-equiv="Refresh" Content="5; Url=http://www.autohome.com.cn" /> # 5秒跳转到指定网址
- 关键词
<meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" />
- 描述
<meta name="description" content="balalallalall" />
- X-UA-Compatible
<meta http-equiv="x-ua-compatible" content="IE=edge" />
2.Title
网页头部信息
<title>Title</title>
3.Link
* css <link rel="stylesheet" type="text/css" href="css/common.css" /> * icon <link rel="shortcut icon" href="image/favicon.ico" />
4.Style
在页面中写样式
eg:
< style type="text/css" > .bb{ background-color: red; } < /style>
5.Script
* 引进文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script > * 写js代码 <script type="text/javascript" ></script >
三、body标签
1.各种符号:
- # 代表空格(牛逼space)
- < # 左尖括号
- > # 右尖括号
- http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html # 更多
2.p标签
<p></p> # 表示一个段落,默认段落之间是有间隔的 <br /> # 表示换行
小总结:
- 所有标签分为:
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
行内标签: span(白板)
- 标签之间可以嵌套
- 标签存在的意义,css操作,js操作
- ps:chorme审查元素的使用
- 定位
- 查看样式
3.h系列标签(总共6个,从大到小)
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>
4.div标签(用处最广,默认块级标签)
<div></div>
5.span标签(用处也广,默认行内标签)
<span></span>
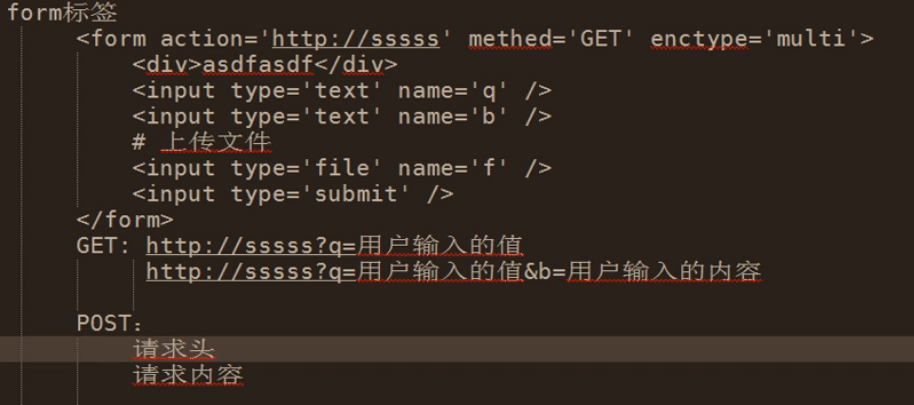
6.input系列 + form标签(这两种一般联合使用,用于提交表单)
<input type="text" name="username" value="默认值"/> # 输入框 <input type="password" name="password" value="默认密码"/> # 密码输入框 <input type="submit" value="提交"/> # 提交表单用 <input type="button" value="按钮"/> # 一个普通的按钮 <input type="image" src="img/search.png"/> # 可以将提交按钮变成一个图片 <input type="radio" name="sex" value="1" checked="checked"/> # 单选框,name相同是可以互斥的 <input type="checkbox" name="skill" value="1" checked="checked"/> # 复选框,后台可以通过name批量获取值,是一个列表 <input type="file"/> # 提交文件按钮,依赖form表单的一个属性 enctype="multipart/form-data" <input type="reset"/> # 重置按钮 <textarea name="t1" id="" cols="30" rows="10"></textarea> # 文本输入框 <select name="city" id="city1" size="2" multiple="multiple"> # size显示几个,multiple可多选,selected默认被选中 <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">杭州</option> </select> <select name="sheng"> <optgroup label="河北省"> <option>石家庄</option> <option>邯郸</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select>

7.a标签
跳转
<a href="http://www.baidu.com" target="_blank">百度</a> # 页面跳转,target属性,_blank表示在新的页面打开
锚(href='#某个标签的ID' 标签的ID不允许重复)
<a href="#part2">看第二章</a> <p id="part1" style="height: 1000px;background-color: red"></p> <p id="part2" style="height: 1000px;background-color: green"></p>
8.img标签
<img src="bk-hill-2.jpg" alt="图片" title="这是一个图片">
9.列表
<ul>
<li></li>
<li></li>
</ul>

<ol>
<li></li>
<li></li>
</ol>

<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>

10.table标签
<table border="1"> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table>

11.label标签
<label for="username">用户名:</label> # for加上输入框id是用于点击文件,使得关联的标签获取光标 <input id="username" type="text" name="user" />

12.fieldset标签
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>

13.hr标签
<hr/>