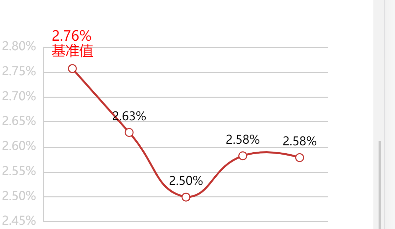
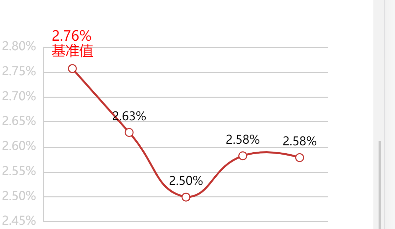
实现效果:


折线拐点显示数值,并且设置单独的样式。
1 注意echart版本要大于3.7以上,不然下面设置不生效
series: [{
smooth: true,
// symbol: 'circle',//折线点设置为实心点
data: data,
type: "line",
symbolSize: 8,
label: {
normal: {
show: true ,// 是否显示拐点
textStyle:{color:'#000'},//拐点文字样式
formatter:(params)=>{
let value=(params.value*100).toFixed(2)+'%'
let d='基准值'
if(params.name=='2019-12'){
// return value+ '
'+d;
return '{a|'+value+ '
'+d+'}' // 使用样式a对应下面rich的a的样式设置
// return html
}else{
// return '{a|' + value + '}';
return (params.value*100).toFixed(2)+'%'
}
},
rich:{
a:{
color:'red',
fontSize:'14',
lineHeight: 15
},
b:{
color:"red",
lineHeight: 10
},
},
},
},
}
] ,