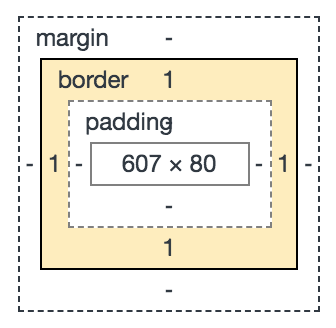
pdding是内边距,是盒子的边与盒子内部元素的距离;margin是盒子的外边距,即盒子与盒子之间的距离

padding说明:
检索或设置对象四边的内部边距。
- 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
- 如果只提供一个,将用于全部的四边。
- 如果提供两个,第一个用于上、下,第二个用于左、右。
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
- 非替代(non-Replaced)行内元素可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>padding_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> .test { float: left; padding: 10px; border: 1px solid #000; } </style> </head> <body> <div class="test">注意我离4条边框线的距离</div> </body> </html>
页面展示效果(内容到边框的距离):

margin说明:
检索或设置对象四边的外延边距。
- 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
- 如果只提供一个,将用于全部的四边。
- 如果提供两个,第一个用于上、下,第二个用于左、右。
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
- 非替代(non-Replaced)行内元素可以使用该属性设置左、右两边的外补丁;若要设置上、下两边的外补丁,必须先使该对象表现为块级或内联块级。
- 外延边距始终透明。
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>margin_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> .test{margin:20px;background:#eee;} </style> </head> <body> <div class="test">注意我距上、右、下、左的距离</div> </body> </html>
页面展示效果(内边框到外边框的距离):
![]()
css参考手册:
http://www.css88.com/book/css/