项目报错如下:
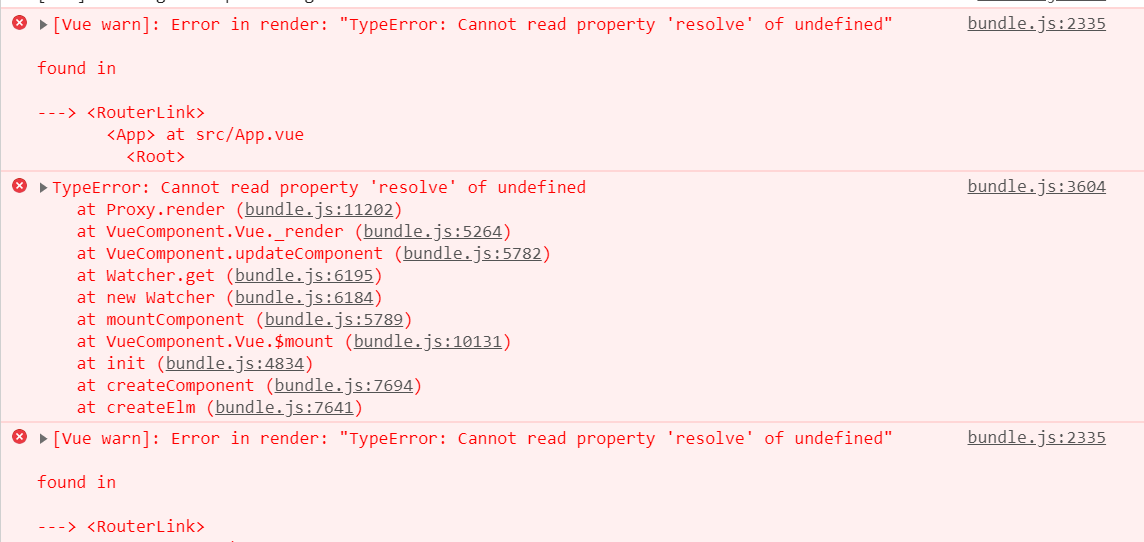
bundle.js:2335 [Vue warn]: Error in render: "TypeError: Cannot read property 'resolve' of undefined"
found in
---> <RouterLink>
<App> at src/App.vue
<Root>
截图如下:

查得原因:初始化Vue实例的时候没有把router.vue对象挂载到这个vm实例上。。。。
步骤:
- 导入Vue import Vue from 'vue'
- 导入Vue-Router import VueRouter from 'vue-router'
- 安装路由 Vue.use(VueRouter)
- 导入自己的路由模块 import router from './router.js'
- 把路由对象挂载到vm实例上
1 var vm = new Vue({ 2 el: '#app', 3 render: c => c(app), 4 router // 挂载路由对象到 VM 实例上 5 })