1.正常安装Visual Studio 2005,只要安装了C++即可.
注意:不是Express版本.
2.下载Qt源代码
Qt 4.3.2 Windows OpenSource版下载:
http://www.qtcn.org/download/qt-win-opensource-src-4.3.2.zip
ftp://ftp.trolltech.com/qt/source/qt-win-opensource-src-4.3.2.zip
3.解压代码
目录结构建议:
C:\Qt\4.3\ (<-- 打算用其他编译环境)
C:\Qt\4.3-msvc2005\ (<-- 如过你打算用Visual Studio 2005)
注意:目录中间不要有空格,据说后面编译会出问题.
4.编译源代码
通过"开始"菜单 -> "Microsoft Visual Studio 2005" -> "Visual Studio Tools", 运行命令行.
下面是检查运行环境是否正确的方法,就是运行nmake命令
Microsoft (R) Program Maintenance Utility Version 8.00.50727.42
Copyright (C) Microsoft Corporation. All rights reserved.
Usage: NMAKE @commandfile
NMAKE [options] [/f makefile] [/x stderrfile] [macrodefs] [targets]
Options:
....
这个版本不需要打acs-4.3.x-patch3.zip就可以编译了.
配置编译的命令行:
编译过程中,会问一个问题:
是否接受GPL协议,选'y'.
经过一段时间以后,qmake被编译出来了.
接着编译一大堆代码,简单的敲入nmake即可.
接着就是等待。。。
5.配置环境变量
好像主要为了在命令行的时候使用.
在"我的电脑"上单击右键,进入"属性",然后打开"环境变量"对话框.
在PATH环境变量中添加:"D:\Qt\4.3.2-msvc2005\bin".
添加新的环境变量,名字为"QMAKESPEC",值为"win32-msvc2005".
6.安装Visual Studio的插件
在网上下载Qt Visual Studio Integration v1.2.2 for.VS.2003.2005.exe,安装之.
安装的时候,用户名任意,注册码为下列值之一:
FGJ7UGX-WQPWJ6X-F4M-UG6ZQC-2G8N2G-6AYP3G-864F
FGJ58F-HQGNCCM-F4M-BVY8ELX-8KG9WT-NU5JAQ-6C21
FGBBY3M-WYYUFN9-F4M-GWEVVS9-WTKP39X-UKJUUDM-EE0D
FGM9UXX-PJ8CRVX-F4M-UQDJFQ9-PXHXTQ-BZF46Y9-694B
7.配置Visual Studio 2005.
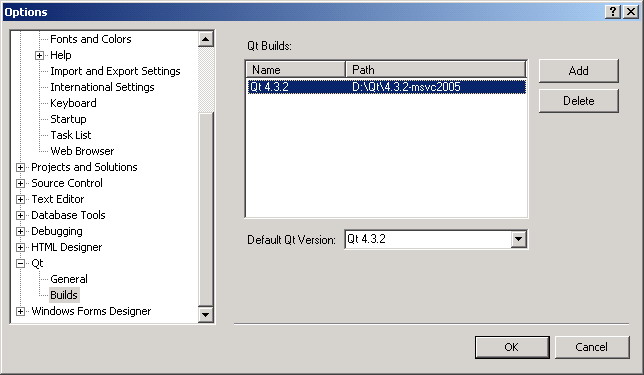
"Tools" -> "Options" -> "Qt" -> "Builds", 添加我们刚才编译的Qt代码,名字为"Qt 4.3.2", 路径为"D:\Qt\4.3.2-msvc2005".
8.如果安装Visual Assist的话,需要配置一下,才有代码提示功能.
"VAssistX" -> "Visual Assist X Options ..." -> "Projects", 在"Platform"里面把"Win32"改为"Custom",
在"Stable include files"末尾添加"D:\Qt\4.3.2-msvc2005\include".
9.写一个小的测试用例吧.
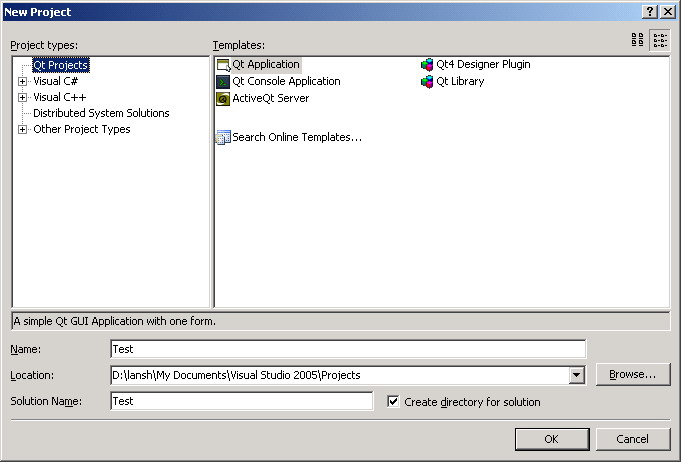
启动一个新的工程.
选择"Qt projects" -> "Qt Application"类型,输入工程名字,单击OK.
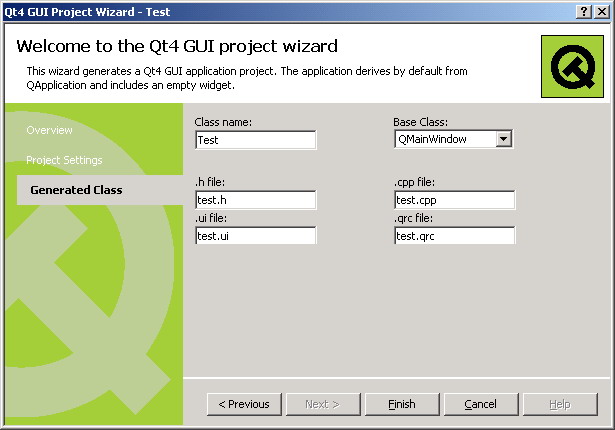
一路Next,最后Finish.
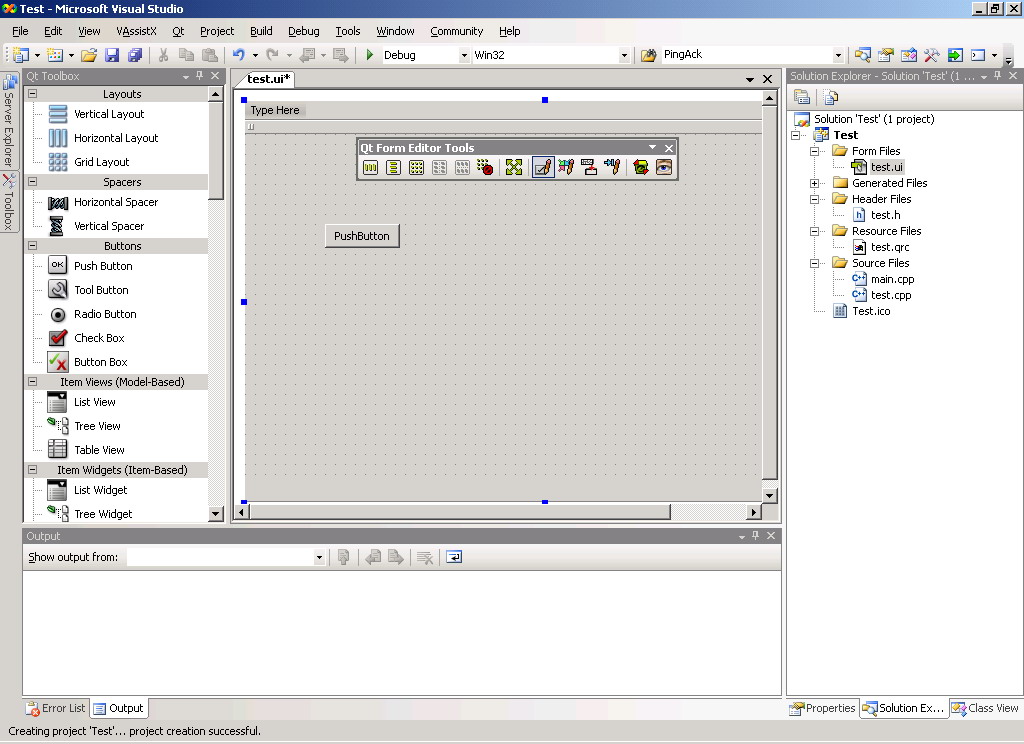
双击工程文件里面的"test.ui",马上出现了所见及所得的窗体编辑器,在上面添加一个按钮.
双击按钮,产生相应的消息响应函数.
添加头文件:
#include <QMessageBox>
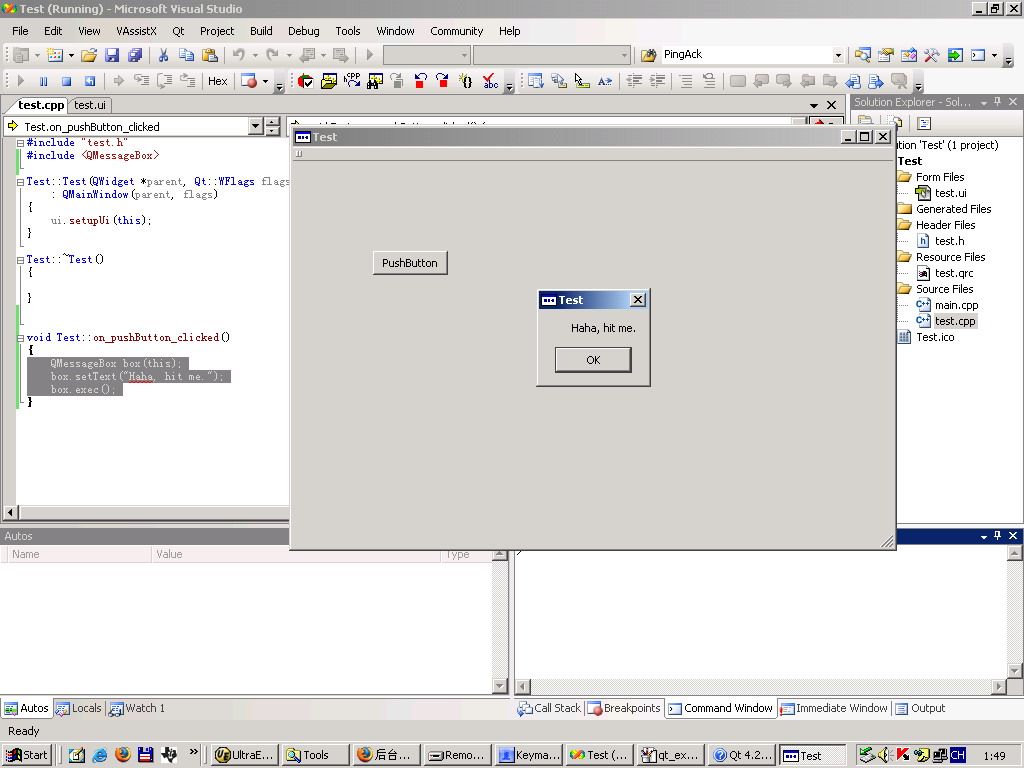
在函数void Test::on_pushButton_clicked()体内添加如下代码:
QMessageBox box(this);
box.setText("Haha, hit me.");
box.exec();
编译运行工程,效果如下: