(1) margin负值能让没有宽度的盒子变大。
对于有宽度的盒子,没有浮动,只有margin-top 和margin-left 有效;如果浮动,margin-浮动方向 有效,-top有效,margin-bottom 无效。(不可能设置一个margin-bottom或者right=0px 盒子就到边上了,如果这样哪就差不多成定位了)
(1.1)margin的问题:
margin-top的拖拽:子级的margin-top给了父级
解决: 给父级加上边框
给父级加overflow:hidden;
用父级padding-top代替子级的margin-top
margin的合并:
解决:写一个方向
(1.1)清浮动三种方法:
1.给父级加overflow:hidden;
2.给浮动元素同级加空div div{clear:both;}
3.给父级加类名clearfix
.clearfix:after{content:''; display:block; clear:both;}
(1.2)浮动特性:
浮动有方向
宽度靠内容撑大(前提是没有设置宽度)
父级宽度不够,子级掉下来
半脱离文档流
行内变成块
顶对齐
文本环绕
(1.3)块与行内:
块标签:div,h1,h2,h3,h4,h5,h6,p,ul,ol,li,dl,dt,dd
特性:
独占一行
不受空格影响
可以设置宽高
支持四个方向的margin,padding
宽度默认是父级的宽度
用途:布局,分块
行内标签:span,a,b,i,strong,em
特性:
共处一行
受空格影响
不可以设置宽高
支持水平方向的margin,padding
宽度靠内容撑大
用途:修饰,小细节
(1.4) 块与行内的嵌套规则:(a不能包a, p不能包块)
块标签可以嵌套任意标签,p不能嵌套块标签
行内只能嵌套行内,a可以嵌套任意标签,但是除了a本身
(2) 解决IE6下固定定位不兼容的方案:http://www.css88.com/archives/673#more-673
1 Js模拟 2 CSS hack 3 IE条件注释解决方案
(3)决对定位里的bottom 是根据可视区来走的,并不是根据body的高度。
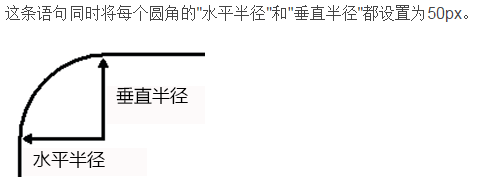
(4) border-radius 是CSS3的属性,兼容IE9+ ,圆角的形成原理,看下图,
border-radius:50px 106px 162px 32px / 50px 80px 178px 26px; //标准语法格式,水平半径和垂直半径

(5)锚点 <a href="#one">目录:第一章</a> <h2 id="one"> 第一章</h2> <a href="#">返回顶部</a>
(6)表单元素,单选按钮
<label for="box">美女</label> <input type="checkbox" id="box" /> 或者 <label for="box"> <input type="checkbox" id="box" />美女 </label>
(7)