如何获取DOM中当前获取焦点的元素
由于底层库的数据传递的做法,是当Input、TextArea这样的输入库失去焦点时候更新数据到Data对象。
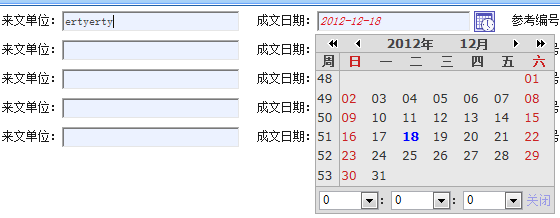
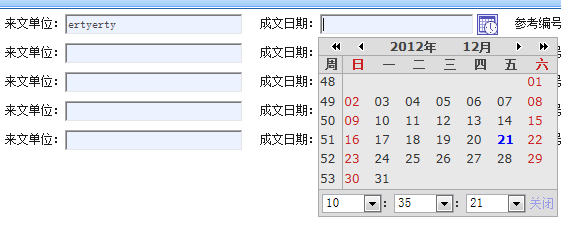
于是产生了这样一个bug。当用户输入一些内容,然后点击DataInput组件的时间选择框时,前面的Input并没有失去焦点。

所以为了解决这个bug,理所当然想到把焦点放到DataInput组件上,
$("#DateInput").focus();
可是却没有生效。(生效与否看字体是否变红)

于是改成将焦点取消。$(document.activeElement).blur(),成功。
可是ff下却没有document.activeElement这个对象。

最终使用:
if($.browser.msie)
$(document.activeElement).blur();
else
$( e ? e.explicitOriginalTarget : null).blur();
获取document上得到焦点的元素。
FF及IE的DOM属性差异问题是一个前端工程师必须解决的事情。
我只是列举一些工作中遇到的,存在这里。
事件对象
e = e || window.event;
阻止事件冒泡
IE:
e.returnValue = false;
FF:
if(e.preventDefault)
e.preventDefault();
获取焦点的的elemet
var elem = e.srcElement || e.currentTarget
绑定事件
function bind(el, type, fn, useCapture){ if (window.addEventListener) { el.addEventListener(type, function(){ fn.apply(el, arguments);//始终将this指向DOM }, useCapture); } else if (window.attachEvent) { el.attachEvent('on' + type, function(){ fn.apply(el, arguments);//始终将this指向DOM }); } }