在上篇已经讲述了脚手架的安装,这篇就深入的理解的脚手架给我带来的方便吧!
首先我们看一下vue组件的结构,看这张图,会发现vue文件中无非就是html,js和css的结合。

我们再来了解一下脚手架中文件的用途:

在里面我已经加上了注释:

终于要进入正题了!!!!
脚手架的一级路由和二级路由的使用:
1.一级路由:
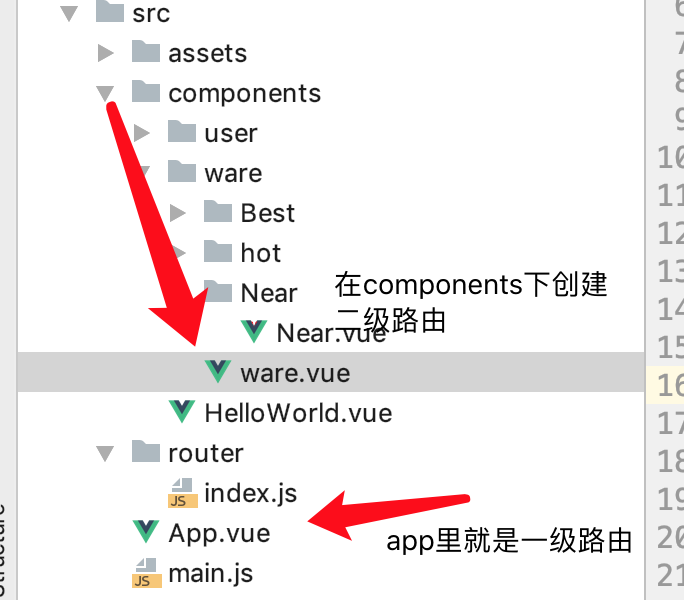
(1).在components文件中,创建好我们需要的xxx.vue文件,在index.js中进行引入和配置
(2). 在访问对应的配置path路径时,想要在哪里显示路由对应的组件(xxx.vue) ,就在
哪里写<router-view/> 标签
(3) path:'/' 默认为显示;
2:二级路由:
(1): 在对应的一级组件下创建好vue文件
(2): 确定在哪个一级路由页面进行二级路由页面的切换,比如我们要是在good.vue页面里进行
二级路由的使用,所以就在good.vue中,在对应的位置使用<router-view/> 标签来显示二级路由
(3): 在index.js中配置我们的二级路由规则
(4): 注意在一级路由的json对象中添加children:[ ] 来设置二级路由规则
下面请大家看一下图,根据上面的文字进一步理解:

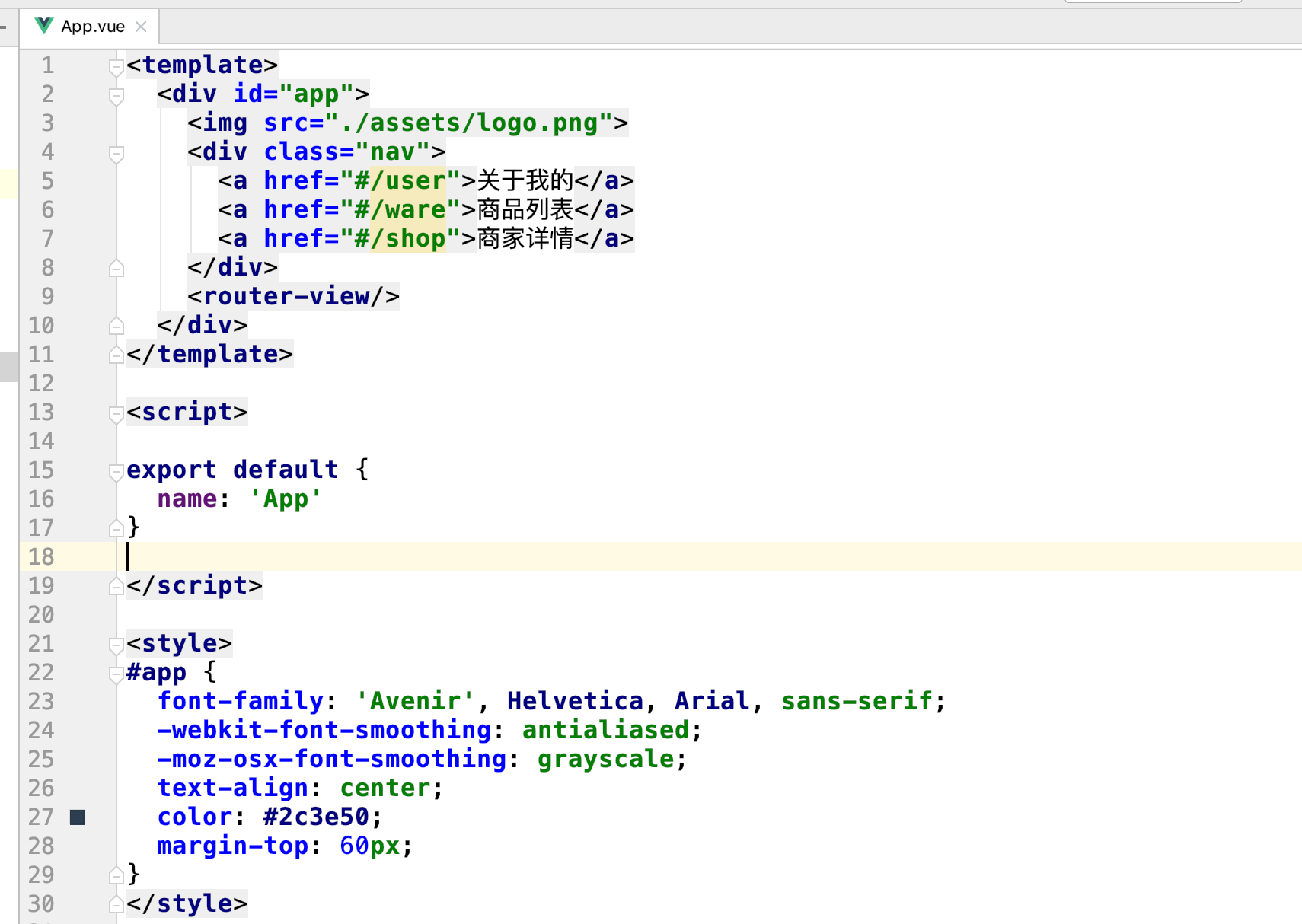
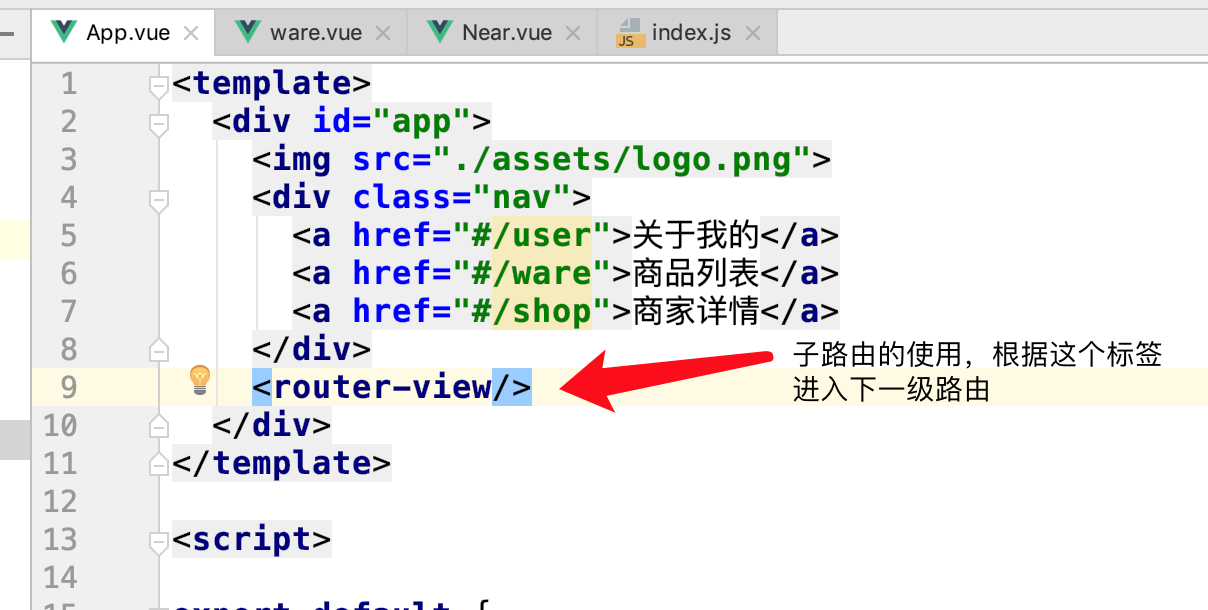
这个就是一级路由的app.vue组件! 在最大的div中配置<router-view/> 标签,
根据标签,进入下一级路由。
在a标签中写上路径 "#/xxx"。
看下面的图,这个路径是主页,我们会发现8080后有/#/
![]()
如果a标签中不写 # ,路径就会拼到8080的/后面。当然会显示不出页面,# 的作用也就显现出来了。
![]()

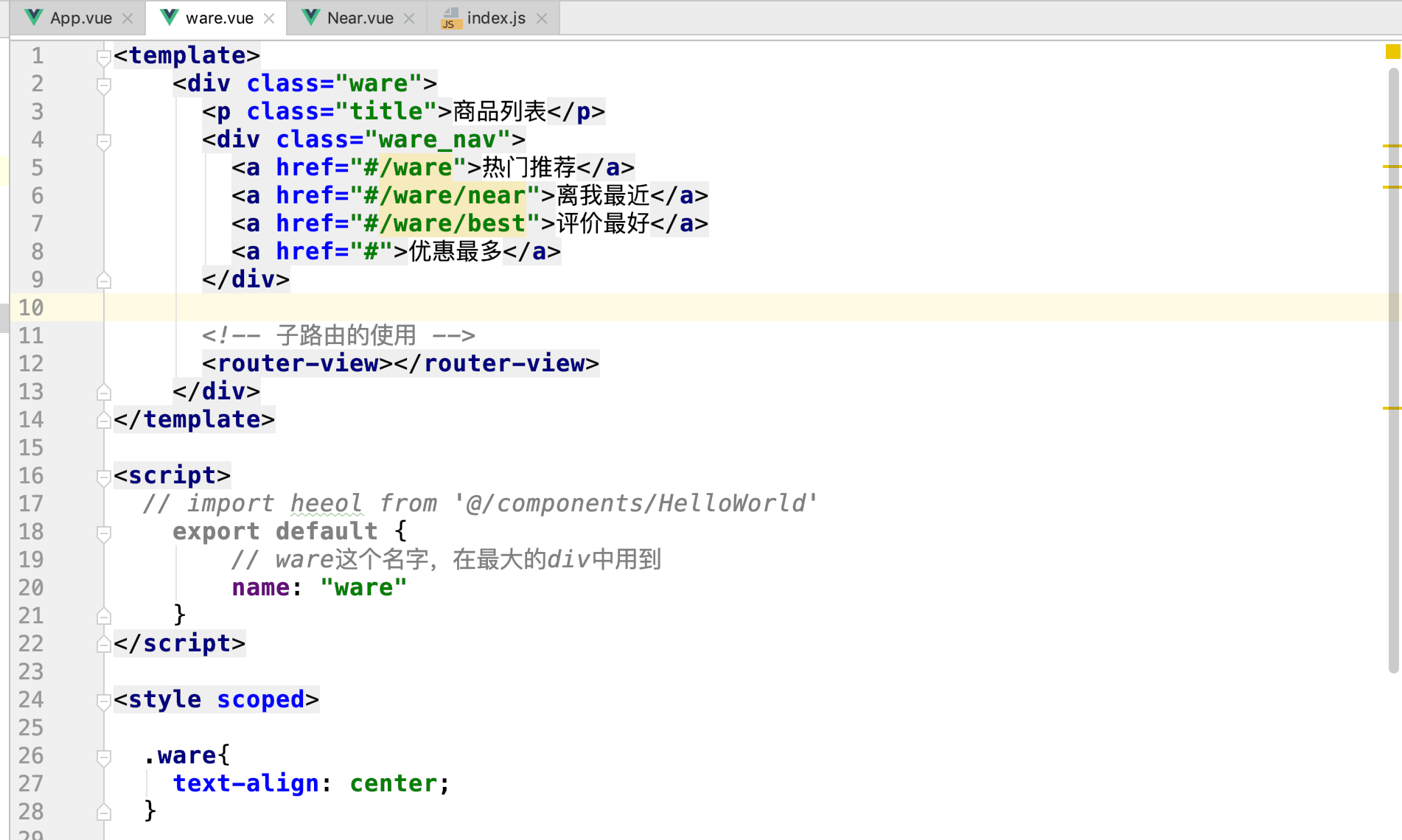
这个页面是components下的二级路由组件。同上,也需要<router-view/> 标签,进入下一级。

在index.js中配置我们的一,二级路由规则。
把需要显示的一级路由写在routes中,一级路由下的二级路由需要用到children

如果还不懂一级路由和二级路由,就点开饿了么,感受一下,一级路由到二级路由的过程。
自己熟悉一级路由二级路由的逻辑就好了。