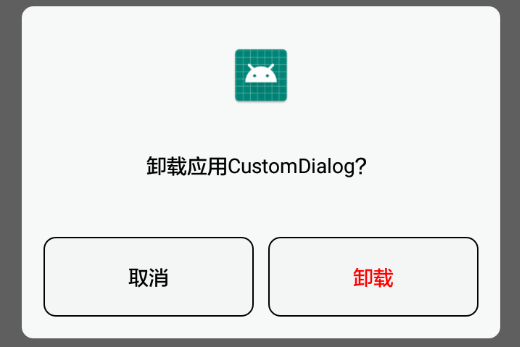
效果如下图

对话框布局
dialog_uninstallation_confirmation.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:background="@drawable/uninstallation_dialog_background" android:orientation="vertical"> <ImageView android:id="@+id/iconImageView" android:layout_width="match_parent" android:layout_height="45dp" android:layout_gravity="center" android:layout_marginTop="25dp" android:layout_marginBottom="30dp" tools:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/messageTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@android:color/black" tools:text="是否卸载CustomDialog" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:layout_marginBottom="15dp"> <TextView android:id="@+id/cancelTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="5dp" android:layout_weight="1" android:background="@drawable/uninstallation_dialog_button_background" android:gravity="center" android:padding="18dp" android:text="取消" android:textColor="@android:color/black" /> <TextView android:id="@+id/uninstallTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="15dp" android:layout_weight="1" android:background="@drawable/uninstallation_dialog_button_background" android:gravity="center" android:padding="18dp" android:text="卸载" android:textColor="#FF0000" /> </LinearLayout> </LinearLayout>
自定义的对话框类
UninstallationConfirmationDialog.java
package com.bu_ish.custom_dialog_example; import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.widget.ImageView; import android.widget.TextView; public abstract class UninstallationConfirmationDialog extends Dialog { private ImageView iconImageView; private TextView messageTextView; private int iconResId; private String message; public abstract void onCancelClicked(); public abstract void onUninstallClicked(); public UninstallationConfirmationDialog(Context context) { super(context, R.style.UninstallationConfirmationDialog); } public UninstallationConfirmationDialog setIcon(int resId) { this.iconResId = resId; return this; } public UninstallationConfirmationDialog setMessage(String message) { this.message = message; return this; } @Override public void show() { super.show(); Window window = getWindow(); WindowManager.LayoutParams layoutParams = window.getAttributes(); layoutParams.width = WindowManager.LayoutParams.MATCH_PARENT; window.setAttributes(layoutParams); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_uninstallation_confirmation); iconImageView = findViewById(R.id.iconImageView); messageTextView = findViewById(R.id.messageTextView); iconImageView.setImageResource(iconResId); messageTextView.setText(message); findViewById(R.id.cancelTextView).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { onCancelClicked(); dismiss(); } }); findViewById(R.id.uninstallTextView).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { onUninstallClicked(); dismiss(); } }); } }
对话框style
<style name="UninstallationConfirmationDialog" parent="@android:style/Theme.Dialog"> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> </style>
P.S.
对话框默认风格是带标题的,通过windowNoTitle设置为无标题
为保证对话框宽度与屏幕匹配,须通过Window.setAttributes(WindowManager.LayoutParams)设置宽度
完整Demo链接:https://pan.baidu.com/s/1RItjQZ7v1xMHL7b5C6lLzw,提取码:qbwu