<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
相对布局这里面到所有控件,都是有相对性的
1.相对与父控件
2.相对与和自己平级的控件
</RelativeLayout>
虽然相对布局需要对没有控件设置ID,才能使用,看起来LinearLayout方便写,实际上RelativeLayout更加对灵活,因为线性布局设置垂直或者水平就整版都是垂直与水平的,相对布局控制更加灵活写
相对布局,如果不指定ID,默认都是在左上角

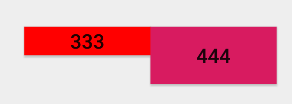
相对bt_444控件中间线对齐:
android:layout_alignBaseline="@id/bt_333"

相对bt_444控件顶部对齐:
android:layout_alignTop="@id/bt_333"

相对bt_444控件的底部对齐:
android:layout_alignBottom="@id/bt_333"

<!-- 相对于父控件系列: 相对于父控件垂直居中 android:layout_centerVertical="true" 相对于父控件水平居中 android:layout_centerHorizontal="true" 相对于父控件正中间 android:layout_centerInParent="true" 相对于父控件的右边 android:layout_alignParentRight="true" 相对于父控件的左边 android:layout_alignParentLeft="true" 相对于父控件的顶部 android:layout_alignParentTop="true" 相对于父控件的底部 android:layout_alignParentBottom="true" 相对于父控件的结束(通常情况下是在父控件最右边) android:layout_alignParentEnd="true" 相对于父控件的开始 最左边 相对布局的默认 android:layout_alignParentStart="true" 相对于平级控件系列: 相对于bt_111控件的底部 android:layout_below="@+id/bt_111" 相对于bt_111控件的顶部 android:layout_above="@id/bt_111" 相对于bt_111控件的右边 android:layout_toRightOf="@id/bt_111" 相对于bt_111控件的左边 android:layout_toRightOf="@id/bt_111" 相对与控件的中间对齐 android:layout_alignBaseline="@id/bt_333" 相对与控件的顶部对齐 android:layout_alignTop="@id/bt_333" 相对与控件的底部对齐 android:layout_alignBottom="@id/bt_333" 相对与控件的中间对齐 android:layout_alignBaseline="@id/bt_333" 相对与控件的左对齐 android:layout_alignLife="@id/bt_333" 相对与控件的右对齐 android:layout_alignRight="@id/bt_333" // 外边距 上下左右 一般情况下用于 View android:layout_marginTop="20dp" android:layout_marginLeft="20dp" android:layout_marginBottom="20dp" android:layout_marginRight="20dp" android:layout_margin="20dp" 外边距往水平方向80dp android:layout_marginHorizontal="80dp" 外边距往垂直方向80dp android:layout_marginVertical="80dp" // 内边距 上下左右 一般情况下用于 ViewGroup 用来管控View android:padding="40dp" android:paddingLeft="40dp" android:paddingRight="40dp" android:paddingTop="40dp" android:paddingBottom="40dp" 内边距往水平方向60dp android:paddingHorizontal="60dp" 内边距往垂直方向60dp android:paddingVertical="60dp" -->
相对布局测试的代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/bt_111" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1111" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:layout_centerInParent="true" /> <Button android:id="@+id/bt_222" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2222" android:layout_toLeftOf="@id/bt_111" android:layout_centerInParent="true" /> <Button android:id="@+id/bt_333" android:layout_width="wrap_content" android:layout_height="20dp" android:text="333" android:layout_marginLeft="130dp" android:layout_marginTop="130dp" android:background="#f00" /> <Button android:id="@+id/bt_444" android:layout_width="wrap_content" android:layout_height="40dp" android:text="444" android:layout_toRightOf="@id/bt_333" android:layout_alignBaseline="@id/bt_333" android:background="@color/colorAccent" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="555" android:layout_alignParentStart="true" /> </RelativeLayout>