通过前一篇的学习,我们把环境都搭建好了,这下我们就可以正真的开发了。
一、创建Wear项目
通过项目创建向导一步一步下去就可以创建好一个Wear项目:

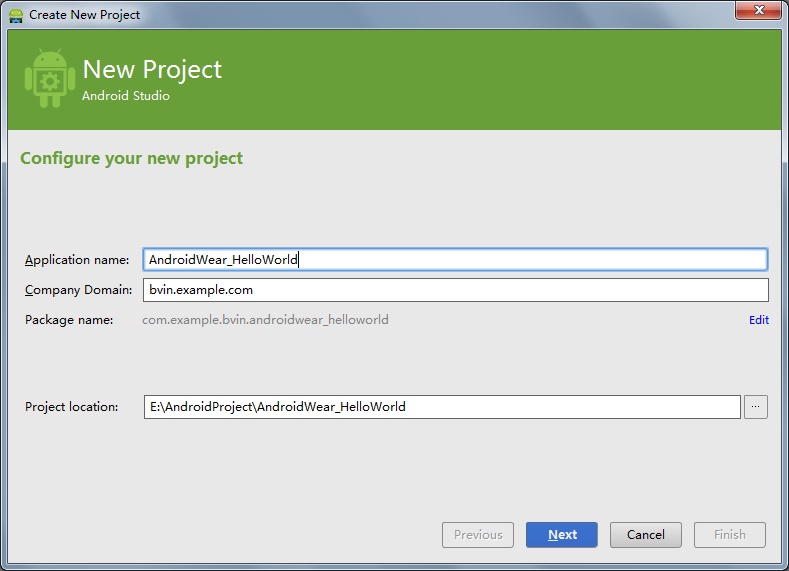
1.新建项目,一次填入应用名字,应用包名,项目位置,搞android都很熟悉的。

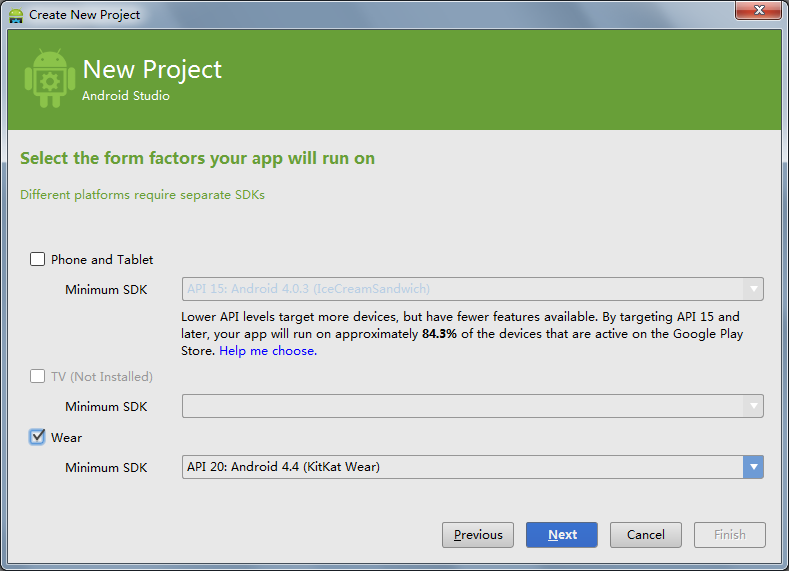
2.这里我们选择Wear SDK

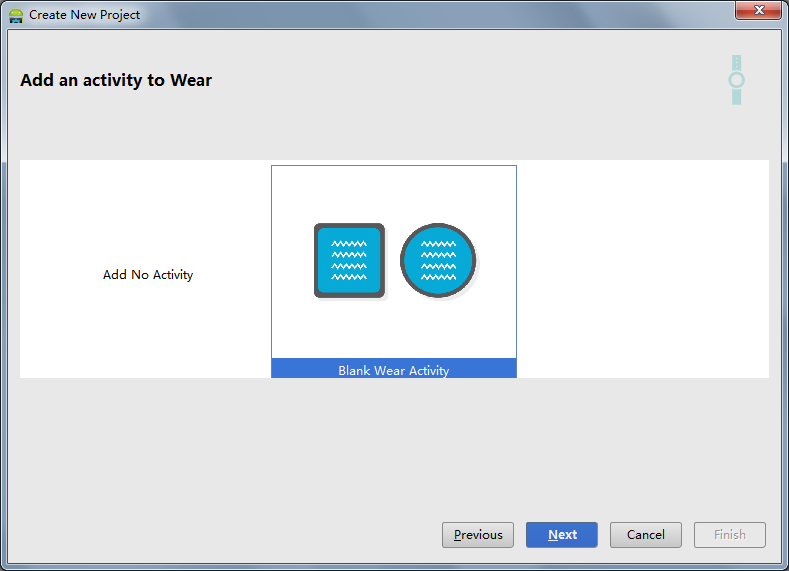
3.创建一个WearActivity,启动Activity入口

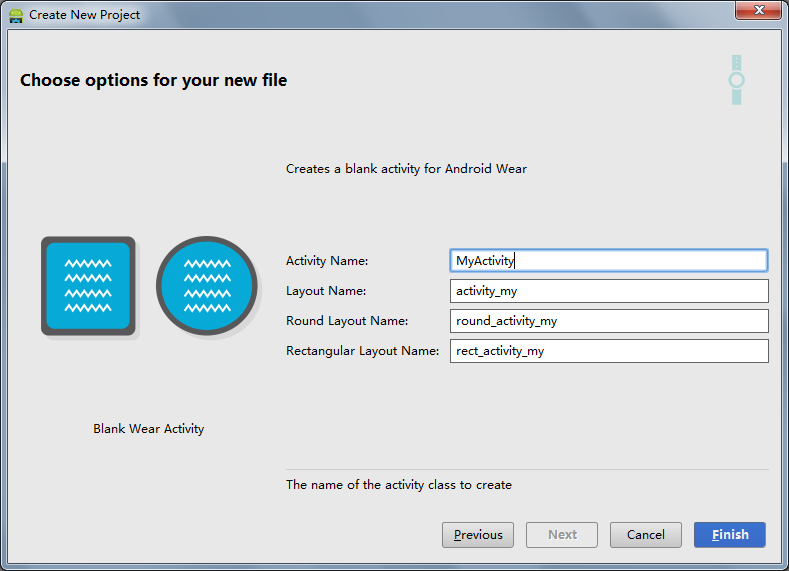
4.起好名字,我们默认就可以了。
二、修正错误
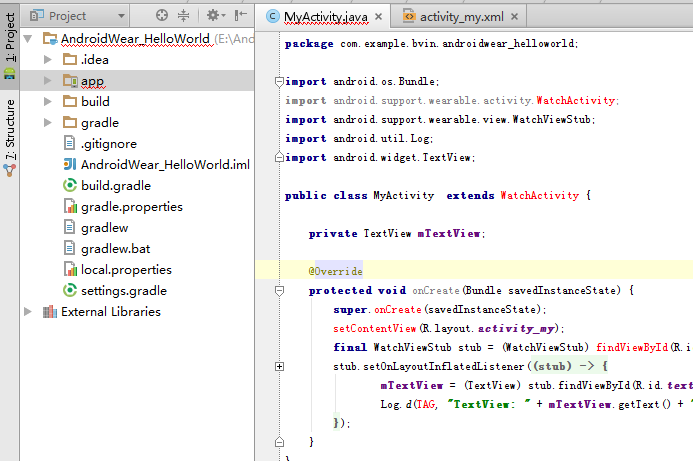
稍等片刻as就帮你把项目建立好了,不过你会发现报错了

系统找不到WatchActivity,这里我google了一把,得到了答案wear support library是没有这个WatchActivity,只有InsetActivity。
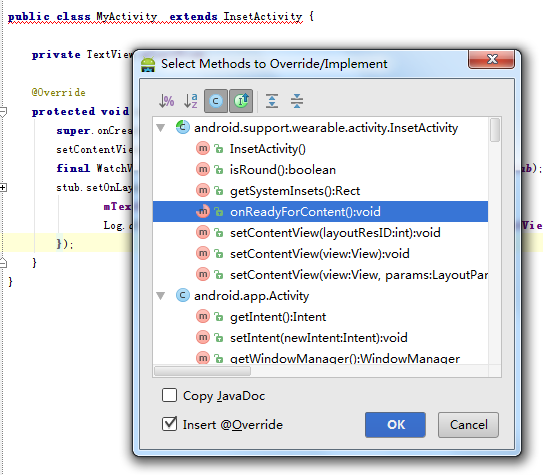
所以只要我们把WatchActivity换成InsetActivity,然后就会提示你要ovveride这个onReadyForContent方法,然后把onCreate里的剪切到这里就可以运行了

三、编辑代码
代码如下MyActivity.java
package com.example.bvin.androidwear_helloworld; import android.os.Bundle; import android.support.wearable.activity.InsetActivity; import android.support.wearable.view.WatchViewStub; import android.util.Log; import android.widget.TextView; public class MyActivity extends InsetActivity { private TextView mTextView; private static String TAG = "MyActivity"; @Override public void onReadyForContent() { setContentView(R.layout.activity_my); final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub); stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() { @Override public void onLayoutInflated(WatchViewStub stub) { mTextView = (TextView) stub.findViewById(R.id.text); Log.d(TAG, "TextView: " + mTextView.getText() + " view=" + mTextView); } }); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } }
activity_my.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.wearable.view.WatchViewStub xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/watch_view_stub" android:layout_width="match_parent" android:layout_height="match_parent" app:rectLayout="@layout/rect_activity_my" app:roundLayout="@layout/round_activity_my" tools:context=".MyActivity" tools:deviceIds="wear"> </android.support.wearable.view.WatchViewStub>
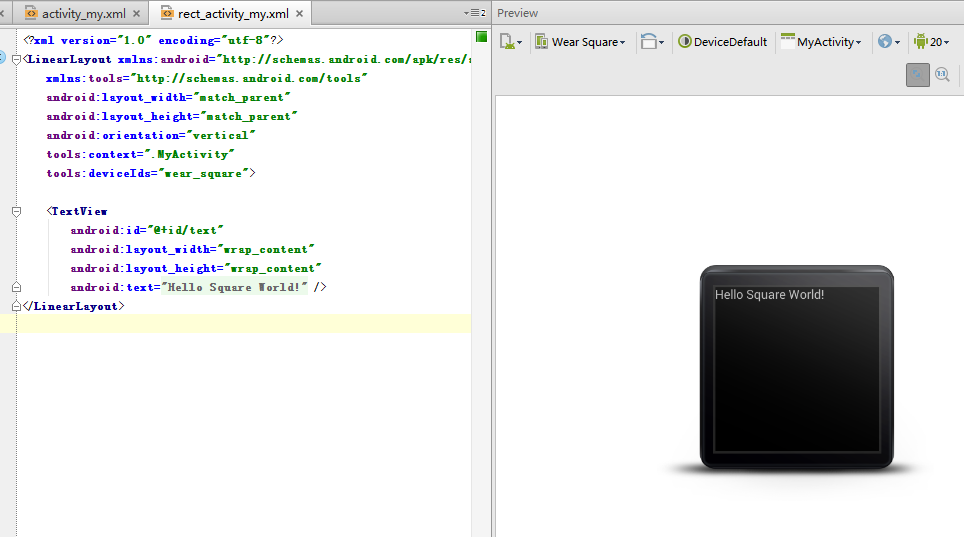
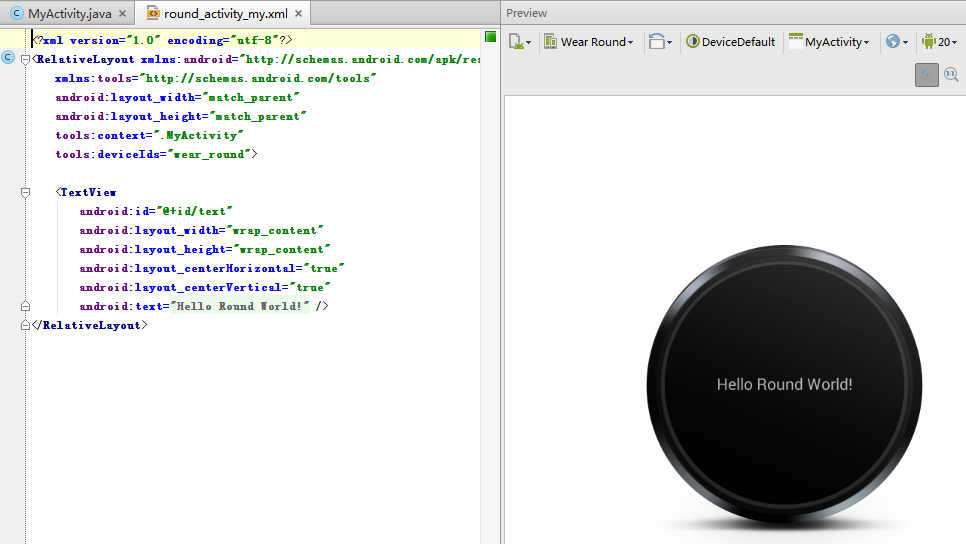
注意到这里有一个rectLayout一个roundLayout,一个圆形表的布局,一个方形表的布局。


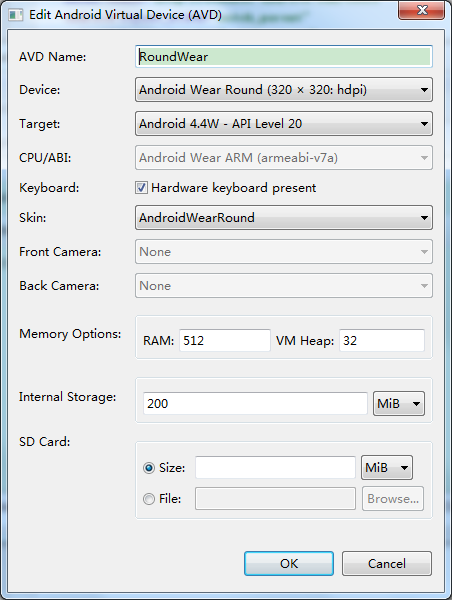
四、创建模拟器
这样就没问题,可以直接运行启动模拟器,这模拟器蛮好玩的。
创建一个圆形的模拟器

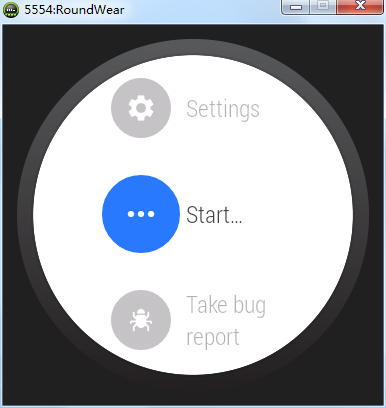
启动,开机一系列教程,这界面美死了

可以双击打开这个界面点start可以找到自己的程序


五、运行
嗯哼,模拟器是方的?