<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
left: 300px;
top: 0;
}
.box .box1,
.box2,
.box3,
.box4 {
800px;
height: 100px;
background-color: palevioletred;
}
.prompt {
130px;
height: 80px;
position: absolute;
top: 0;
left: 0;
background: rgb(15, 216, 48);
display: none;
}
</style>
</head>
<body>
<div class="box">
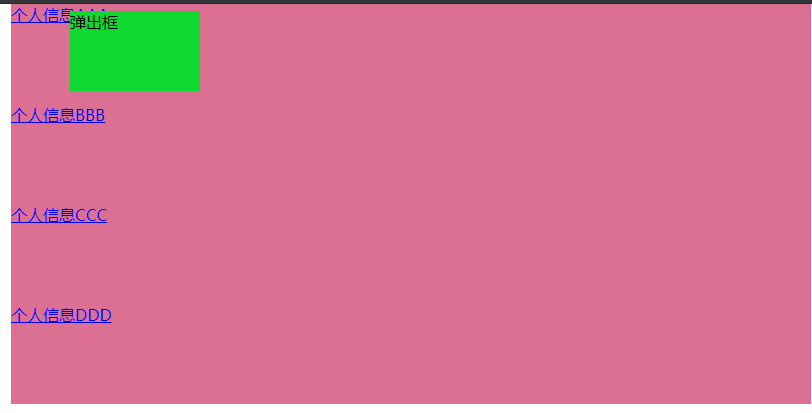
<div class="box1"><a href="#">个人信息AAA</a></div>
<div class="box1"><a href="#">个人信息BBB</a></div>
<div class="box1"><a href="#">个人信息CCC</a></div>
<div class="box1"><a href="#">个人信息DDD</a></div>
<div class="prompt">弹出框</div>
</div>
</body>
</html>
<script>
var obox = document.querySelector(".box");
var oprompt = document.querySelector(".prompt");
var oA = document.querySelectorAll("a");
//循坏得到所有的a标签
for (var i = 0; i < oA.length; i++) {
oA[i].onclick = function (e) {
var e = e || event;
e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true;//阻止事件冒泡
oprompt.style.display = "block";//在a链接上点击时显示
oprompt.style.top = e.pageY - obox.offsetTop + "px";//提示框的位置跟随鼠标并减去大盒子的定位距离
oprompt.style.left = e.pageX - obox.offsetLeft + "px";
}
document.onclick = function () {
oprompt.style.display = "none";//点击其他地方提示框隐藏起来
}
}
</script>