<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
.box {
700px;
height: 300px;
position: relative;
margin: 100px auto;
border: 1px solid red;
/* background-size: 500px 300px; */
}
#btn-previous {
30px;
position: absolute;
left: 25px;
top: 250px;
}
#btn-next {
30px;
position: absolute;
left: 650px;
top: 250px;
}
li {
120px;
height: 200px;
margin: 10px;
float: left;
border: 1px solid red;
background: url(images/1.jpg);
}
ul {
position: absolute;
left: 65px;
top: 20px;
}
img {
120px;
height: 200px;
}
p {
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<input type="button" id="btn-previous" value="<">
<input type="button" id="btn-next" value=">">
<ul>
<li>
<img>
<p></p>
</li>
<li>
<img>
<p></p>
</li>
<li>
<img>
<p></p>
</li>
<li>
<img>
<p></p>
</li>
</ul>
</div>
</body>
</html>
<script>
class paging {
constructor(newli) {
this.oli = newli;
this.index = 0;//先保存、初始化索引
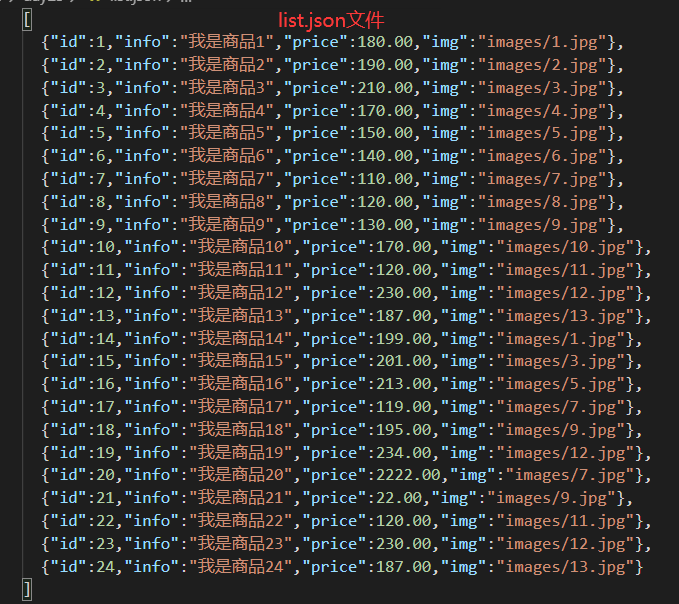
this.arr = [];//先声明空数组,用来装list.json文件中的数据
}
getdata() {//获取数据,为异步事件,最后执行,会报错,所以要将prev及next放在事件中,变成异步事件
let that = this;
let xhr = new XMLHttpRequest();
xhr.open("get", "list.json", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
that.load(xhr.responseText);
}
}
xhr.send();
}
//解析数据
load(str) {
this.arr = JSON.parse(str);//[.........]
}
//设置背景
setbgd() {
for (let i = this.index * 4, j = 0; i <= this.index * 4 + 3; i++ , j++) {
this.oli[j].firstElementChild.src = this.arr[i].img;
this.oli[j].lastElementChild.innerHtml = this.arr[i].price;
}
}
//prev事件
prev() {
this.index--;
if (this.index == -1) {//如数组中共24个数据,每组4个共6组,小于0时要让索引等于最后一组
this.index = (this.arr.length / 4) - 1;
}
this.setbgd();
}
//next事件
next() {
this.index++;
if (this.index == this.arr.length / 4) {
this.index = 0;
}
this.setbgd();
}
//点击事件
event() {
let oprev = document.querySelector("#btn-previous");
let onext = document.querySelector("#btn-next");
let that = this;
oprev.onclick = function () {
that.prev();
}
onext.onclick = function () {
that.next();
}
}
}
let oli = document.querySelectorAll("li");
let pag = new paging(oli);
pag.getdata();
pag.event();
</script>