需求: 上传文件,保存到服务器,并保存历史记录
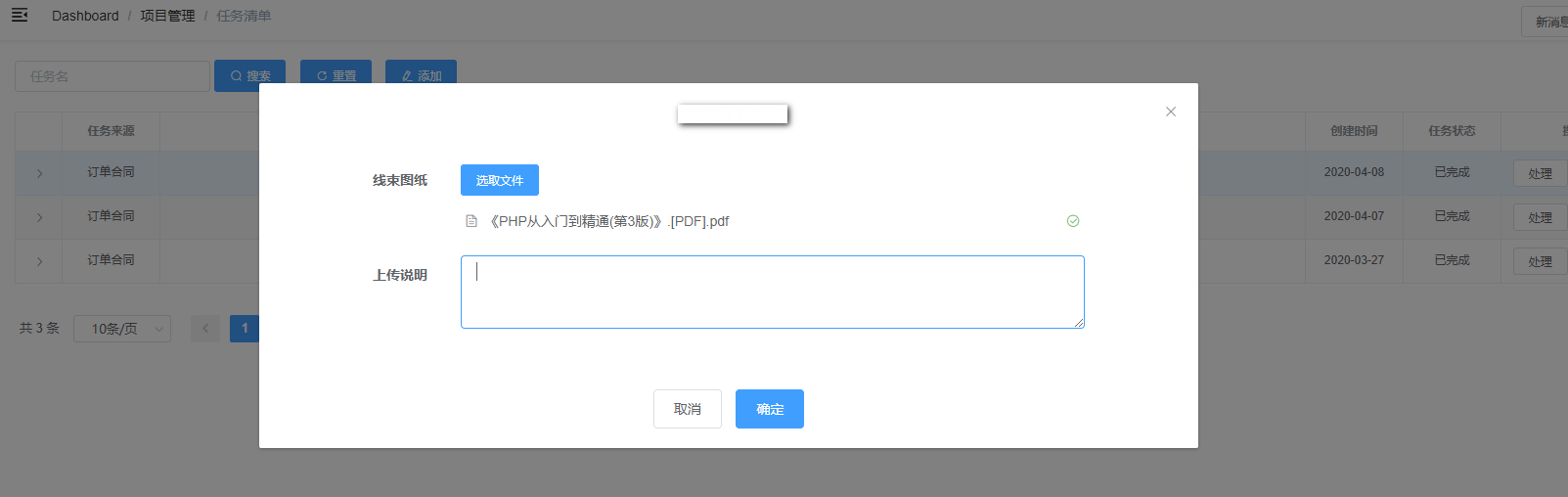
上效果图


<el-form-item label="文件"> <el-upload ref="uploadHarnessDrawing" v-loading="loadingFile" action="" :limit="10" :on-preview="handlePreview" :on-change="onHarnessDrawingFileChange" :on-remove="onHarnessDrawingFileRemove" :file-list="harnessDrawingFileList" :auto-upload="false" > <el-button slot="trigger" size="small" type="primary">选取文件</el-button> </el-upload> </el-form-item>
el-upload 为Element上传控件,需要注意的以下三个事件,分别为预览,Change以及删除,change和remove直接修改file-list属性
:on-preview="handlePreview"
:on-change="onHarnessDrawingFileChange"
:on-remove="onHarnessDrawingFileRemove"
:file-list="harnessDrawingFileList"

onHarnessDrawingFileChange(file, fileList) { this.harnessDrawingFileList = fileList }, onHarnessDrawingFileRemove(file, fileList) { this.harnessDrawingFileList = fileList }, handlePreview(file) { var url = file.url if (url === undefined) { return } this.viewFile(url) }, viewFile(url) { var param = { token: getToken(), url: url } this.loadingFile = true fileDownload(param).then(res => { if (res.code === 20000) { downloadFile(res.data.name, res.data.dataStr) this.loadingFile = false } }) }
这么做的原因是功能不使用自带的提交功能,而是使用按钮统一提交,并且在后台判断文件修改
提交事件

submitUpload() { this.loading = true this.uploadForm = new FormData() this.uploadForm.append('id', this.id) this.uploadForm.append('token', this.token) this.uploadForm.append('comment', this.temp.Comment === undefined ? '' : this.temp.Comment) var config = { // 这里是重点,需要和后台沟通好请求头,Content-Type不一定是这个值 headers: { 'Content-Type': 'multipart/form-data' } } for (var i = 0; i < this.harnessDrawingFileList.length; i++) { this.uploadForm.append('harnessDrawingFileList', this.harnessDrawingFileList[i].raw) if (this.harnessDrawingFileList[i].raw === undefined) { // 初始文件 this.uploadForm.append('initialHarnessDrawingFileList', this.harnessDrawingFileList[i].url) } } // 添加请求头 axios.post(this.baseURL + '/ProjectManager/uploadFile', this.uploadForm, config).then(response => { this.loading = false if (response.data.code !== 20000) { MessageBox.alert(response.data.msg) return } this.innerVisible = false this.$notify({ title: '成功', message: response.data.msg, type: 'success', duration: 2000 }) this.$emit('refreshTable') }) }
后台代码:

/// <summary> /// 上传文件 /// </summary> /// <param name="id">Id</param> /// <param name="token">登录Token</param> /// <returns></returns> [HttpPost] public HttpResponseMessage uploadElectricalEngineerFile() { // 返回数据 String result = String.Empty; String tempUploadPath = String.Empty; String tempUploadDatePath = String.Empty; try { String msg = String.Empty; String token = HttpContext.Current.Request.Form["token"]; LoginUser loginUser = GetCurrentLoginUser(token); tempUploadPath = HttpContext.Current.Request.MapPath(String.Format("/upload/Temp/{0}/", loginUser.Uid)); tempUploadDatePath = tempUploadPath + DateTime.Now.ToString("yyyyMMddHHmmss") + "/"; String taskId = HttpContext.Current.Request.Form["id"]; String comment = HttpContext.Current.Request.Form["comment"] == null ? "" : HttpContext.Current.Request.Form["comment"]; HttpFileCollection files = HttpContext.Current.Request.Files; // 文件夹信息获取,根据项目名 命名 String path = HttpContext.Current.Request.MapPath("/upload/"); TaskDomain task = TaskBiz.GetById(taskId); TechnicalSupportDomain techDomain = null; if (task == null) { AppLog.Error(Constant.MSG_NO_TASK_DATA); return JsonResultModel(Result_Success_Error, Constant.MSG_NO_TASK_DATA, result); } techDomain = TechnicalSupportBiz.GetById(task.MasterId); if (techDomain == null) { AppLog.Error(Constant.MSG_NO_SOURCE_DATA); return JsonResultModel(Result_Success_Error, Constant.MSG_NO_SOURCE_DATA, result); } ContractDomain contract = pjService.GetContractById(techDomain.ContractId); //ContractBiz.GetById(techDomain.ContractId); path = String.Format("/upload/{0}/{1}/{2}", contract.CustomerName, contract.ProjectName, Constant.FILE_PATH_TECHNICAL_SUPPORT); msg = String.Format("用户【{0}】为项目【{1}】", loginUser.User.FullName, contract.ProjectName); // 把所有的文件保存到临时文件夹中,在临时文件夹操作 String initialHarnessDrawingFileFileList = HttpContext.Current.Request.Form["initialHarnessDrawingFileList"] == null ? "" : HttpContext.Current.Request.Form["initialHarnessDrawingFileList"]; List<String> lsInitialHarnessDrawingFileFile = new List<String>(initialHarnessDrawingFileFileList.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries)); // 判断文件是否变更 GetElectricalEngineerFileInfo(techDomain); List<String> harnessDrawingFiles = techDomain.HarnessDrawingFiles.Select(p => p.url).ToList(); // 文件是否变更 techDomain.HarnessDrawingFileChange = lsInitialHarnessDrawingFileFile.All(harnessDrawingFiles.Contains) && harnessDrawingFiles.All(lsInitialHarnessDrawingFileFile.Contains) && lsInitialHarnessDrawingFileFile.Count == harnessDrawingFiles.Count; // 没有改变 if (techDomain.HarnessDrawingFileChange && files.AllKeys.Length == 0) { return JsonResultModel(Result_Success_Code, Result_Success_MSG, result); } List<String> deleteFileInfo = new List<String>(); // 找出删除的文件 List<String> list = harnessDrawingFiles.Except(lsInitialHarnessDrawingFileFile).ToList(); if (list != null && list.Count > 0) { list.ForEach(item => { deleteFileInfo.Add(String.Format("文件{0}", Path.GetFileName(item))); }); } // 把现有的文件保存到临时文件夹中 if (!Directory.Exists(tempUploadDatePath + "HarnessDrawing/")) { Directory.CreateDirectory(tempUploadDatePath + "HarnessDrawing/"); } for (int iIndex = 0; iIndex < lsInitialHarnessDrawingFileFile.Count; iIndex++) { FileInfo file = new FileInfo(HttpContext.Current.Request.MapPath(lsInitialHarnessDrawingFileFile[iIndex])); file.CopyTo(tempUploadDatePath + "HarnessDrawing/" + file.Name); } String fileName = String.Empty; for (int iIndex = 0; iIndex < files.AllKeys.Length; iIndex++) { HttpPostedFile postedFile = files[iIndex]; fileName = System.IO.Path.GetFileName(postedFile.FileName); switch (files.AllKeys[iIndex]) { case Constant.FILE_HARNESSDRAWING_LIST: postedFile.SaveAs(tempUploadDatePath + "HarnessDrawing/" + fileName); break; } } // 获取最终的文件 DirectoryInfo dir = new DirectoryInfo(tempUploadDatePath + "HarnessDrawing/"); List<FileInfo> lastedHarnessDrawingFiles = dir.GetFiles().ToList(); // 上传文件 String filePath = String.Empty; String bakDate = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); String versionName = DateTime.Now.ToFileTimeUtc().ToString(); String versionPath = String.Empty; List<String> fileInfoList = new List<String>(); // 文件 techDomain.HarnessDrawing = String.Empty; filePath = path + String.Format("/{0}/", Constant.FILE_PATH_HARNESSDRAWING); foreach (FileInfo file in lastedHarnessDrawingFiles) { fileName = file.Name; if (!Directory.Exists(filePath)) { Directory.CreateDirectory(filePath); } versionPath = filePath + versionName + "/"; techDomain.HarnessDrawing = versionPath; fileInfoList.Add(String.Format(" 文件:{0}", fileName)); // 备份文件 versionPath = HttpContext.Current.Request.MapPath(versionPath); if (!Directory.Exists(versionPath)) { Directory.CreateDirectory(versionPath); } file.CopyTo(versionPath + fileName); } // 写入Log if (lastedHarnessDrawingFiles.Count > 0) { CommonMethod.WriteVersionLog(HttpContext.Current.Request.MapPath(filePath) + Constant.VERSION_LOG_NAME, String.Format("{0}|{1}|{2}", bakDate, versionName, comment)); } techDomain.TaskId = taskId; result = pjService.SaveElectricalEngineerTaskInfo(techDomain, loginUser); if (!String.IsNullOrEmpty(result)) { AppLog.Error(result); return JsonResultModel(Result_Success_Error, result, null); } if (deleteFileInfo.Count > 0) { msg += String.Format("删除了{0}", String.Join(",", deleteFileInfo)); } if (fileInfoList.Count > 0) { msg += String.Format("上传了{0}", String.Join(",", fileInfoList)); } LogHelper.LogOperate(msg, Constant.OPEARTE_LOG_INFO, loginUser); } catch (Exception ex) { AppLog.Error(ex); return JsonResultModel(Result_Success_Error, ex.Message, result); } finally { if (!String.IsNullOrEmpty(tempUploadPath)) { // 删除临时文件夹 CommonMethod.DeleteDirectory(tempUploadPath, tempUploadDatePath.TrimEnd('/')); } } return JsonResultModel(Result_Success_Code, Result_Success_MSG, result); }
自此,文件上传功能完成
