作用:自动在dist文件夹下生成index.html,并自动引入打包后的js
1.安装:
npm install html-webpack-plugin --save-dev
2.配置webpack.config.js
1.导入html-webpack-plugin:
const HtmlWebpackPlugin = require('html-webpack-plugin')
2.配置:
plugins:[
new HtmlWebpackPlugin()
]
可以指定生成的html模板,如下,传入参数:
plugins:[
new HtmlWebpackPlugin({
template:'index.html'
})
]
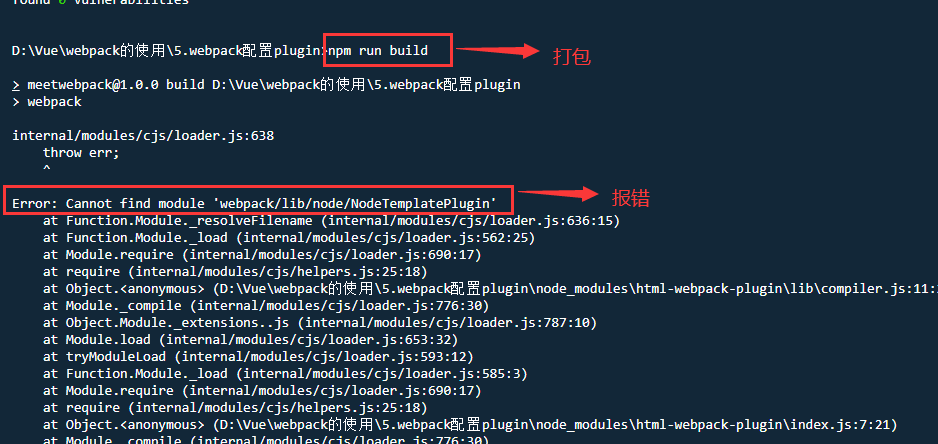
3.报错:

报错的原因是找不到plugin的模板
4.解决办法,执行命令:
npm link webpack --save-dev