表格的代码如下:
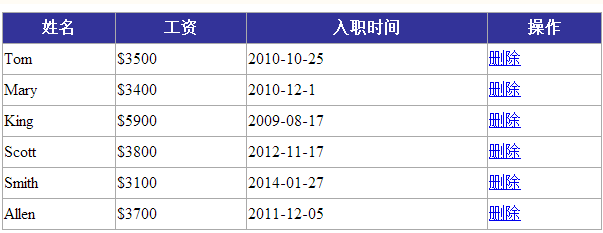
<table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2010-10-25</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>Mary</td> <td>$3400</td> <td>2010-12-1</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>King</td> <td>$5900</td> <td>2009-08-17</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>Scott</td> <td>$3800</td> <td>2012-11-17</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>Smith</td> <td>$3100</td> <td>2014-01-27</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>Allen</td> <td>$3700</td> <td>2011-12-05</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr> </tbody> </table>
设置表格的样式:
#data {
600px;
}
#data,
td,
th {
border-collapse: collapse;
border: 1px #AAAAAA solid;
}
td,th {
height: 28px;
}
#data thead {
background: #333399;
color: #FFFFFF;
}
效果图如下:

隔行变色、隔列变色类似:
实现方式有三种:
第一种,在css中设置:
#data>tbody>tr>td:nth-child(odd){
background-color: #ccccff;
}
剩下的是通过js设置:
1、通过选择器
$("table>tbody>tr>td:odd").css("background","#ccccff");
2、通过添加class属性
.odd {
background-color: #ccccff;
}
$("table>tbody>tr>td:odd").addClass("odd")
第二种添加class属性
$('#data>tbody>tr:odd').attr('class', 'odd')
效果图:
