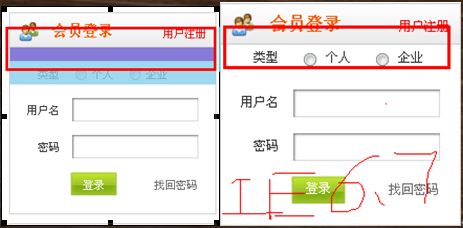
1、这种情况下 如果每个P元素的间距用margin-top来控制的话,那么在IE6、7下第一个P的作用会消失

但是如果改用padding-top来控制之间的间距,那么问题就消失了
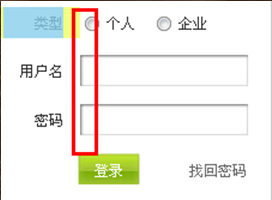
2、radio在这种用label来表现的情况下,总是会有一点空隙,一直不知道为什么 要研究一下

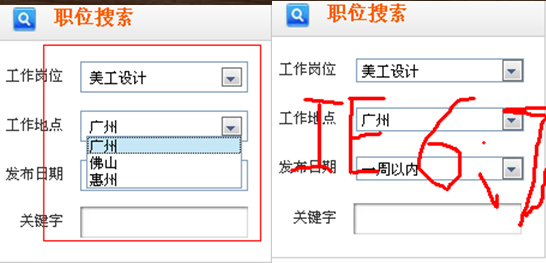
3、IE6、7默认情况下是无法通过padding’将select元素撑开,IE8以上和标准是可以的,但是在IE8下被撑开的select在选择时显示的并不是很好看!!!

4、IE6下如果形如这样的布局方式,那么如果仅是设置最外层好h1的line-height属性是无法将文字和图片居中的,但是在标准和IE7以上显示正常

所以此处要使用_margin-top;vertical-align:-6px;两个属性,vertical-align不会对正常显示的其他浏览器造成影响,但是IE6可以通过它将文字居中,而图片就需要利用margin-top才能将它挤下来,目前是这样的解决方式
5、IE6对两列不居中的 一侧用浮动定位,另一侧通过margin来定位 在显示上会有一些误差,可通过调整margin的大小值来保持一致