移动端APP应用中,不同设备屏幕长宽比存在差异。因此有些固定高度的页面,在不同设备就会产生不同的显示效果。
比如图中左边布局正常,更换了一个比例不同的屏幕,显示就产生了一条间隙。

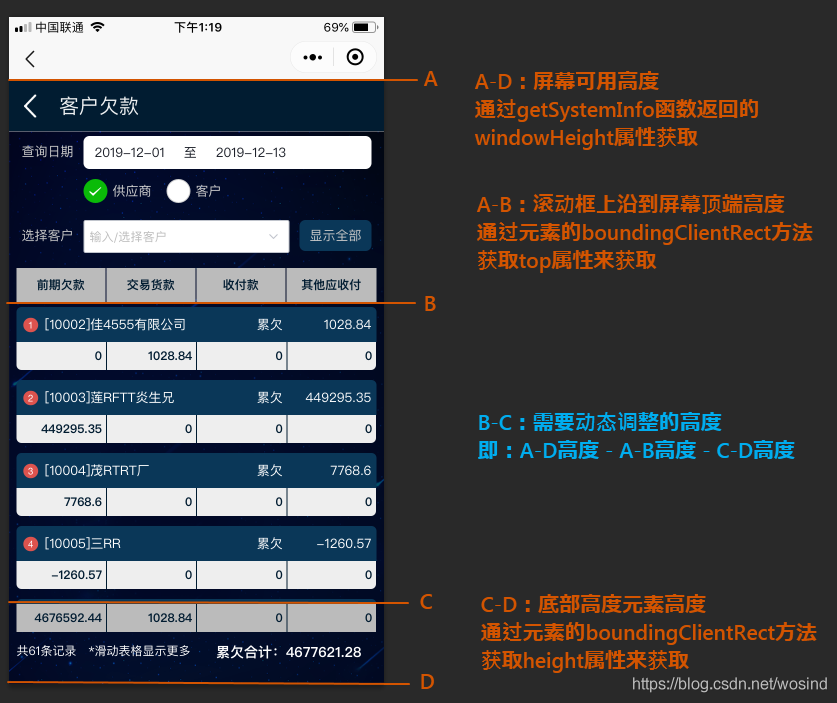
解决思路:AB和CD两个区域的可以固定高度,然后BC区域根据不同的屏幕尺寸调整它的高度,即可实现不同尺寸屏幕的自适应。

那么程序需要做的:
1、获取设备可用屏幕总高度。
3、获取固定区域的高度
2、滚动框height属性绑定变量。
一、获取设备可用屏幕总高度。
uni.getSystemInfo({ success: function (res) { var windowHeight= res.windowHeight; } });
二、获取固定区域的高度,通过参照元素的位置信息,来计算C区域的高度
var _this = this; var diffHeight = 0; let view = uni.createSelectorQuery().select("#scrollbody"); view.boundingClientRect(data => { diffHeight = data.top ; //C区域上延到屏幕顶端的距离,即A区域的高度 view = uni.createSelectorQuery().select("#tfloor1"); view.boundingClientRect(data => { diffHeight += data.height ; //B区域的高度 _this.tableheight = _this.GLOBAL.screenHeight - diffHeight; //可以屏幕总高度 - C区域上延到屏幕顶端的距离 - B区域的高度 //即获得C区域要调整的高度 }).exec(); }).exec();
三、height属性绑定变量。
将获取的C区域高度,绑定到template样式。
首先注意,不能绑定data属性,要绑定计算属性
computed: { scrollerHeight: function() { return this.scrollHeight+'px'; } },
template样式height属性绑定计算属性。
:style="{height:scrollerHeight}
另一种解法就是:
直接flex布局cloumn,AB、CD固定高度,BC的flex_grow设置为1即可
版权声明:本文为CSDN博主「aolixiaox」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wosind/article/details/103111292