vue生命周期简介

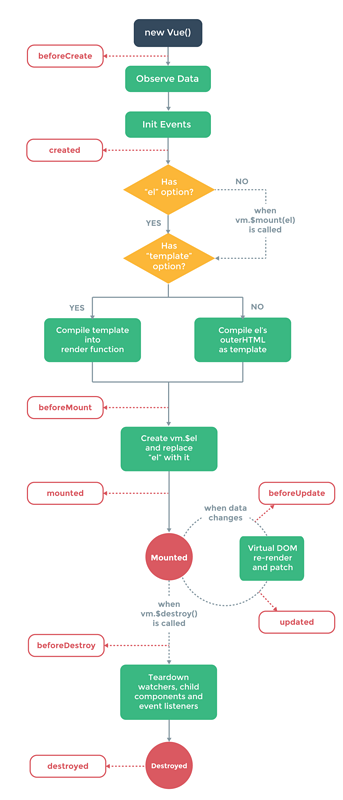
生命周期的钩子 LifeCycle hooks

上面已经能够清晰的看到vue2.0都包含了哪些生命周期的钩子函数~~
那么 执行顺序以及什么时候执行,我们上代码来看~~~
生命周期钩子函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div id="app"> <p>{{message}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "hello gaoxin!!" }, beforeCreate: function () { console.group("beforeCreate 创建实例之前==========="); console.log("el: " + this.$el); // undefined console.log("data: " + this.$data); // undefined console.log("message: " + this.message); }, created: function () { console.group("Created: 创建实例完成==========="); console.log("el: " + this.$el); // undefined console.log("data: " + this.$data); // 已被初始化 console.log("message: " + this.message); // 已被初始化 }, beforeMount: function () { console.group("beforeMount 挂载前状态=========="); console.log("el: " + this.$el); // 已被初始化 console.log("data: " + this.$data); // 已被初始化 console.log("message: " + this.message); // 已被初始化 }, mounted: function () { console.group("Mounted 挂载结束状态============="); console.log("el: " + this.$el); // 已被初始化 console.log("data: " + this.$data); // 已被初始化 console.log("message: " + this.message); // 已被初始化 }, beforeUpdate: function () { console.group("beforeUpdate 更新前状态========="); console.log("el: " + this.$el); console.log("data: " + this.$data); console.log("message: " + this.message); }, updated: function () { console.group("Updated 更新完成状态"); console.log("el: " + this.$el); console.log("data: " + this.$data); console.log("message: " + this.message); }, beforeDestroy: function () { console.group("beforeDestroy 实例销毁之前"); console.log("el: " + this.$el); console.log("data: " + this.$data); console.log("message: " + this.message); }, destroyed: function () { console.group("Destoryed 实例销毁之后"); console.log("el: " + this.$el); console.log("data: " + this.$data); console.log("message: " + this.message); } }) </script> </body> </html> 生命周期钩子函数
create 和 mounted 相关
执行上面代码,可以看到:
beforecreated :el 和 data 并未初始化
created:完成了data数据的初始化 el 没有
beforeMount:完成了el 和 data的初始化
mounted:完成了挂载
也就是说~挂载前的状态是虚拟DOM技术,先把坑站住了~挂载之后才真正的把值渲染进去~
update 相关
我们在浏览器console里执行命令:
app.message = "hello~"
我们就出发了update相关的钩子函数~也就是说data里的值被修改会出发update的操作~
destroy 相关
我们在浏览器console里执行命令:
app.$destroy();
触发了destroy相关的钩子函数,也就是说组件被销毁~
更改message的值~DOM中的值不变~也就是说DOM元素依然存在只是不受vue控制了~~