在网页开发或者小程序中,避免不了会使用到图片这一重要的元素。不论是图标,还是说展示的图片,对显示的效果都有极大的要求。
以下是自己常用的两种方法。
方法一
使用视图容器的背景图
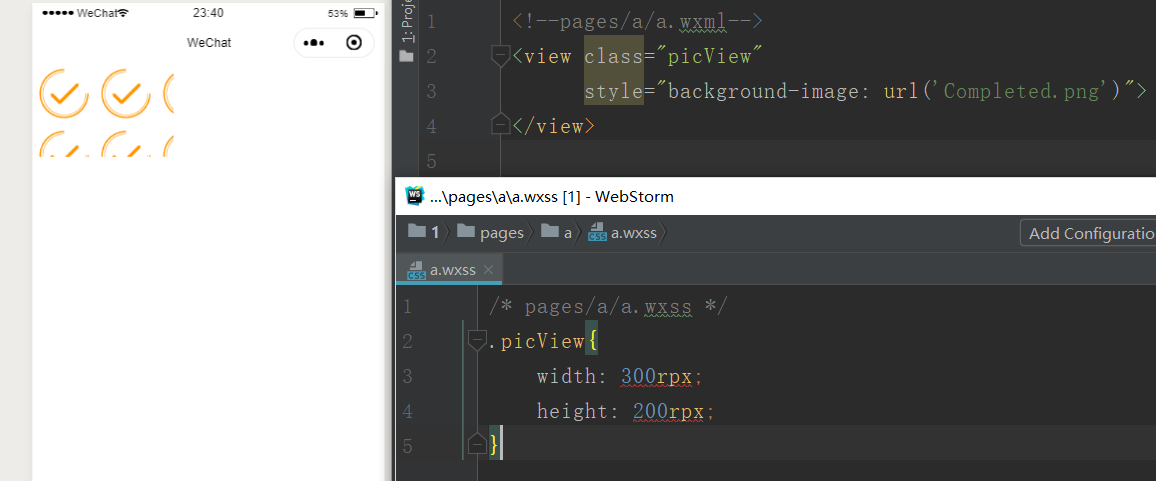
1、一般我们给view,或者div,加背景结果都会如下吧,上截图…

2、然后我们在添加些样式
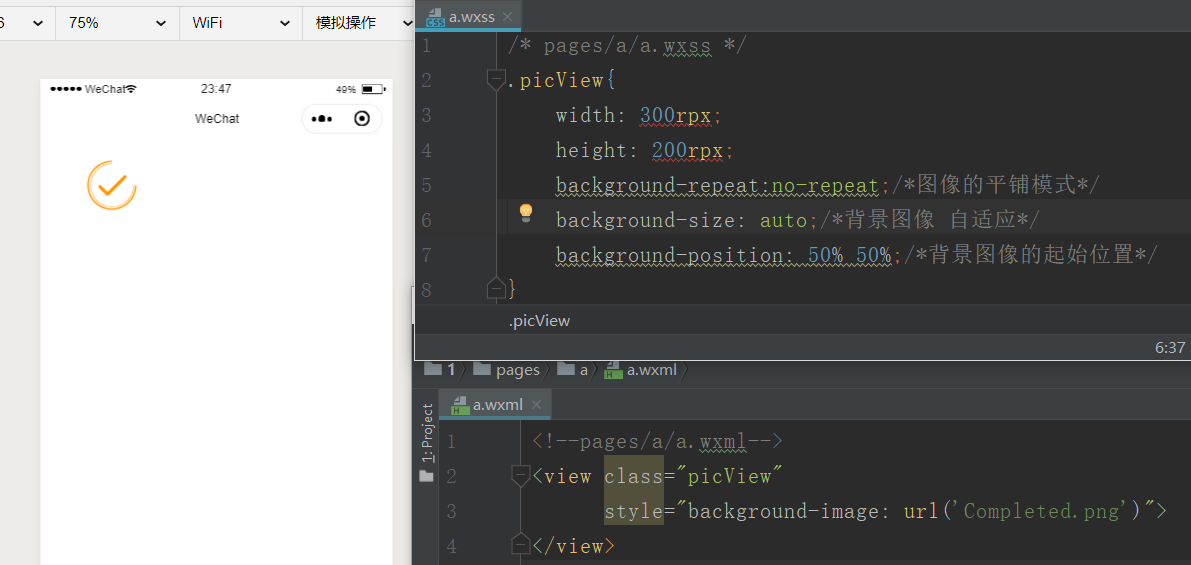
background-repeat:no-repeat;/*图像的平铺模式*/ background-size: cover;/*背景图像扩展至足够大(center、cover、100%等)*/ background-position: 50% 50%;/*背景图像的起始位置(center、100%)*/
就成了这样

缺点:
1、在小程序中,设置view的背景图,需要使用网络地址的,不能使用本地地址,否者加载不了(还可以把图转什么64来着,但是冗余太多,果断放弃)。
2、在HTML中,需要设置兼容性 (关于兼容性,可以看看这个https://blog.csdn.net/hangge0111/article/details/81736479)
-moz-background-size: 100% 100%;/*Firefox浏览器兼容*/ -webkit-background-size:100% 100%;/*Safari 和 Chrome*/ -o-background-size:100% 100%; background-size:100% 100%;
方法二
使用image
(PS:我自己的话,一般只有在需要大幅度展示图案的地方,才会使用image,以下部分来源于网络)
小程序图片高度自适应
这里踩了很多遍的坑,花了时间,以为像以前以前给他上级的盒子不给高度就行了,oh,no,这是一个坑,关键在于image标签的一个属性:mode="widthFix",简单搞定
<image src="{{item.cover}}" class='wedding_img' mode="widthFix" />
知识点:mode="widthFix"
Widthfix : 宽度固定,高度随着图片的高度 自动变化,(根据宽度,按比例缩放高度)
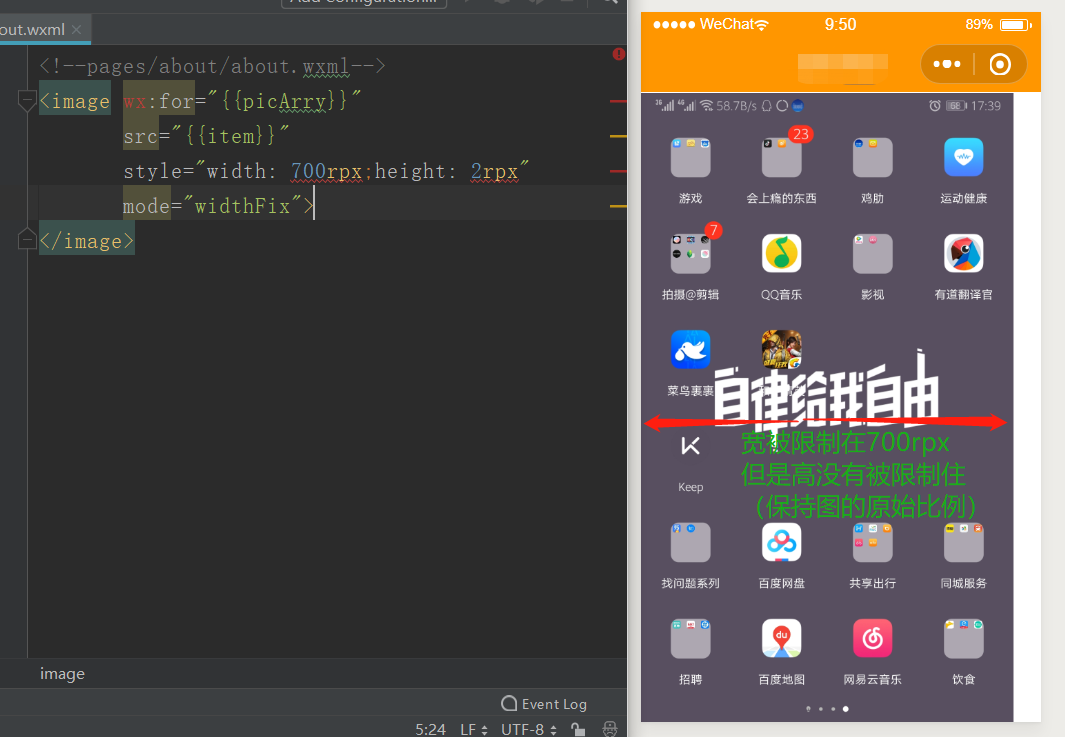
Widthfix属性的最大特点是,图片高度将不会按照设定的尺寸呈现,比如设置image宽度为700px,高度为340px,如果设置mode=widthfix,则图片最终不会按照750px和340px呈现,而是将图的宽设置为700px,高度自动,此时的宽高依旧和原图等比,如图。

除了mode="widthFix",还有"aspectFill"、”scaleToFill“
微信开放文档中有提到
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
mode 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变(根据宽度,按比例缩放高度) | |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |