Windows从零搭建 Jenkins + SnoarQube (持续集成平台)
此文档暂时不包含发布相关知识点。
- 持续集成环境:Jenkins
- 所需系统环境: java 8 及以上,配置 java 相关环境变量(此处略过)
- 代码托管:Git 2.22 或者 gitlab
- 审查工具:SonarQube
- 该工具由两部分组成,分别是 SonarQube本身(即是审查服务器),和 sonar-scanner(审查服务端)
SonarQube和sonar-scanner的关系就像是 github 官网和我们本地的 git 软件的关系
- snoar-scanner = sonar-runner 是同一个软件在不同版本下的名字,网上的教程两者基本上是通用的
- 该工具由两部分组成,分别是 SonarQube本身(即是审查服务器),和 sonar-scanner(审查服务端)
资源下载
- Jenkins 提取密码:acko
- SonarQube v5.6 提取码:bpg1
- sonar-scanner 提取码:cy1n
- mysql 5.7.19 提取码:pwwv
一.启动 Jenkins
- 1.下载 Jenkins 的 war 包
- 2.在 war 包所在目录执行
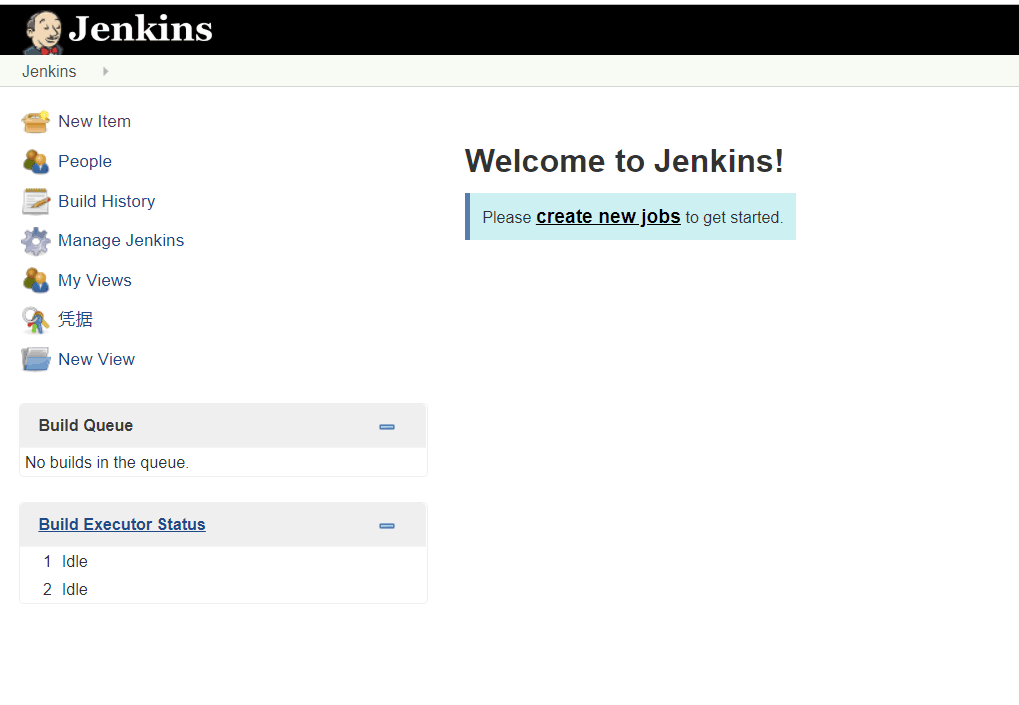
java -jar jenkins.war --httpPort=8089 - 3.打开浏览器输入网址
localhost:8089我们就能发现 Jenkins 已经跑起来了

二.启动 SonarQube
-
1.首先需要安装 MySql 数据库(为了方便可配置mysql相关环境变量,同时第一次进入mysql需要修改密码,此处都略过,百度一下)
root 登录 mysql,创建 sonar 数据库和用户授权。
CREATE DATABASE sonar CHARACTER SET utf8 COLLATE utf8_general_ci; CREATE USER 'sonar' IDENTIFIED BY 'sonar'; GRANT ALL ON sonar.* TO 'sonar'@'%' IDENTIFIED BY 'sonar'; GRANT ALL ON sonar.* TO 'sonar'@'localhost' IDENTIFIED BY 'sonar'; FLUSH PRIVILEGES; -
2.在路径下的 conf 文件夹下修改 sonar.properties
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false sonar.jdbc.username=snoar sonar.jdbc.password=snoar sonar.sourceEncoding=UTF-8 -
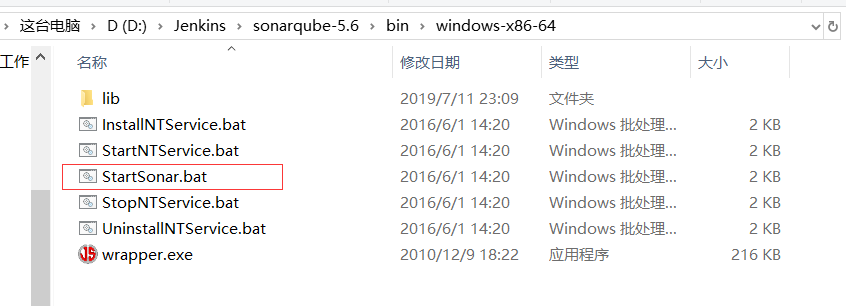
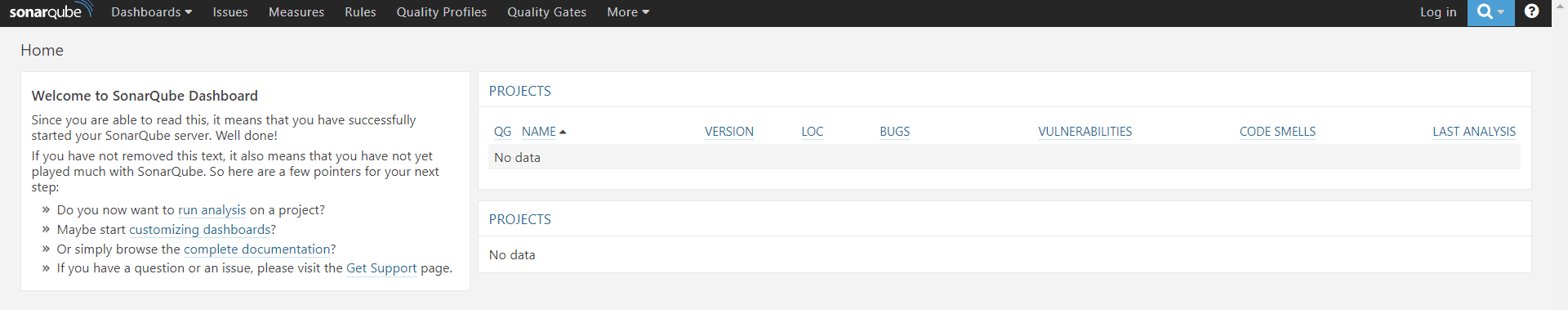
3.之后打开 bin 目录下对应的 StartSnoar.bat 就可以启动 Snoar 服务器了。可通过浏览器
localhost:9000查看默认的 SnoarQube 账号密码为 admin/admin.(附:5.6版本的 SonarQube 汉化需要去找 github 发布的对应 tag 版本手动本地安装)


三.配置 sonar-scanner(SonarQube和sonar-scanner的关系就像是 github 官网和我们本地的 git 软件的关系)
-
1.配置 sonar-scanner 目录下 conf 中的 snoar-scanner.properties
sonar.jdbc.url=jdbc:mysql://172.16.24.12:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance sonar.jdbc.username=root sonar.jdbc.password=root -
2.配置环境变量使得 cmd 下任何路径都可使用 sonar-scanner 命令
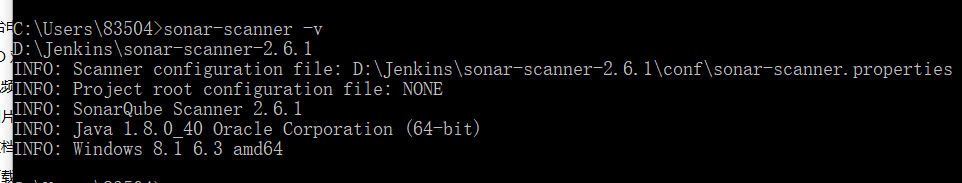
cmd 下输入 snoar-scanner -version 有显示即为成功

-
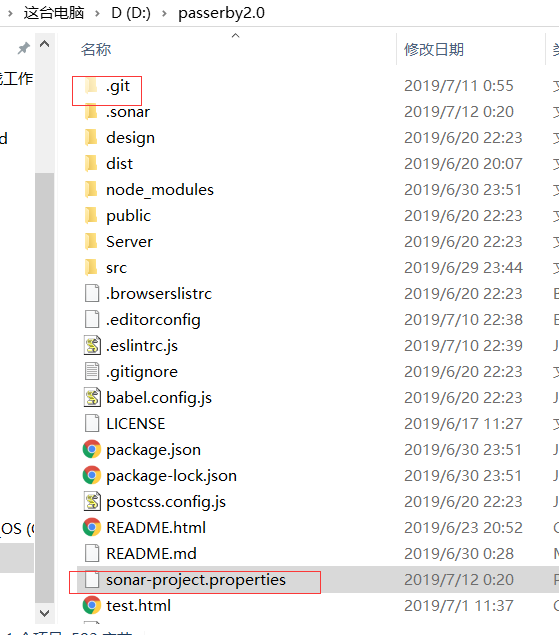
3.然后我们去找个我们 git 项目的文件夹里,创建
sonar-project.properties# must be unique in a given SonarQube instance sonar.projectKey=my:project # this is the name displayed in the SonarQube UI sonar.projectName=apiautocore sonar.projectVersion=1.0 # Path is relative to the sonar-project.properties file. Replace "" by "/" on Windows. # Since SonarQube 4.2, this property is optional if sonar.modules is set. # If not set, SonarQube starts looking for source code from the directory containing # the sonar-project.properties file. sonar.sources=src # Encoding of the source code. Default is default system encoding sonar.sourceEncoding=UTF-8
-
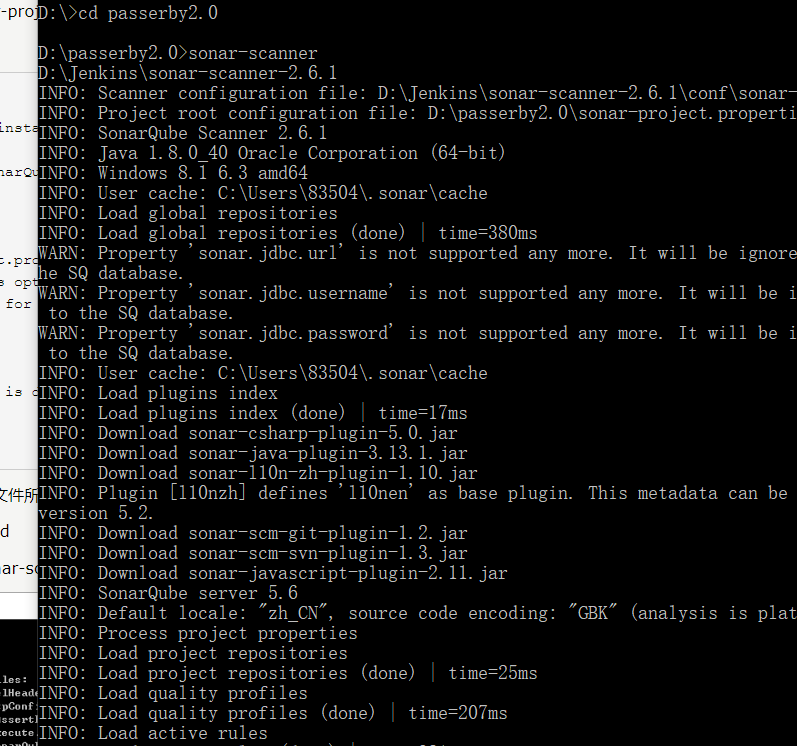
4.因为之前配了环境变量,这边跑命令即可。

-
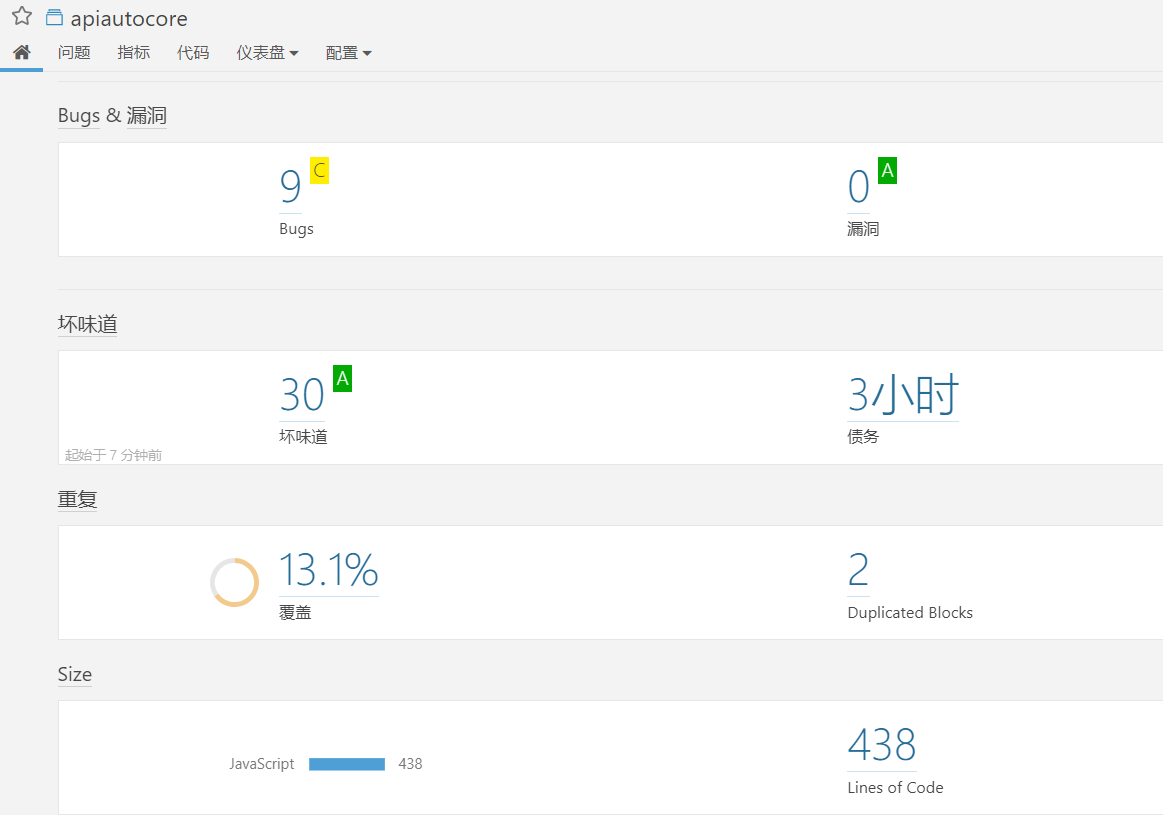
5.然后去我们前面所说的 SonarQube服务器 localhost:9000 验收结果即可。
这里发现没有检测到
.vue文件,原因是插件需要更新,在 SonarQube 服务器端更新下 SonarJS 插件到 3.0 版本以上即可。