前言
这个迭代开发需求比较少,就打算着手对项目进行一些优化,主要从代码优化和性能优化两个方面入手。仅以此篇随笔记录一下一些优化的要点,前端优化的路程漫漫,持续更新...
1.css优化重构
1)提高代码性能
a.尽量将样式写在单独的css文件里面;单独css文件的好处:(1)内容和样式分离,易于管理和维护;(2)减少页面体积;(3)css文件可以被缓存、重用,维护成本降低
b.不使用@import;import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped;把@import改成<style src=""></style>引入外部样式,就可以解决样式是全局的问题
c.避免使用复杂的选择器,层级越少越好;建议选择器的嵌套最好不要超过三层,简洁的选择器不仅可以减少css文件大小,提高页面的加载性能,浏览器解析时也会更加高效,也会提高开发人员的开发效率,降低了维护成本。
d.精简页面的样式文件,去掉不用的样式;无效样式会造成(1)样式文件偏大,影响加载速度(2)浏览器会进行多余的样式匹配,影响渲染时间的问题。正确的处理方法是根据当前页面需要的css去合并那些当前页面用到的CSS文件;合并成一个文件有一个优点:样式文件会被浏览器缓存,进入到其他页面样式文件不用再去下载。
e.利用CSS继承减少代码量;CSS中存在继承属性和非继承属性,区别是该属性的初始值是否使用父元素同属性的计算值。非继承属性可以通过指定值为inherit来实现继承。常见的可以继承的属性比如:color,font-size,font-family等等
2)提高代码的可维护性
a.命名与备注:命名要规范,见名思意
b.提取重复样式:提取相同的样式成为一个单独的类再引用,这样不仅可以精简CSS文件大小,而且CSS代码变少,更易于重用和维护
c.书写顺序:显示属性-->自身属性-->文本属性
(1)位置属性(position, top, right, z-index, display, float等)
(2)大小(width, height, padding, margin)
(3)文字系列(font, line-height, letter-spacing, color- text-align等)
(4)背景(background, border等)
(5)其他(animation, transition等)
2.不生成map文件
vue项目打包之后的js会自动生成map文件
map文件作用:项目打包后,代码是压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里代码报错;map可以像未加密代码一样,输出是哪一行哪一列有错。
如果不需要,可以找到config/index.js文件,修改productionSourceMap:false
不生成map文件可以减少dist包的大小,加快部署时间。
3.vue路由懒加载
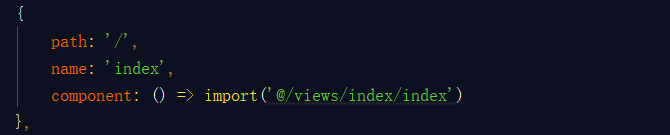
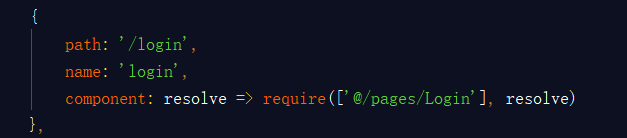
使用require或import实现路由按需加载;
require将会告诉 webpack自动将代码切割成多个包,这些包会通过 Ajax 请求加载

使用import关键字引入,这个import('XXX')函数会返回一个Promise对象