在做多语言页面,接触过阿利伯语、希伯来语的同学肯定了解书写方向的重要性,包括我们五四运动前的书写顺序也是从右到左的。css中 unicode-bidi和direction属性决定了HTML或XML文字渲染方向,两个属性结合使用可以改变文字书写顺序
direction
direction属性有三个值
inherit使用父元素的设置ltr默认值,left to right,从左到右rtlright to left 从右到左
我们默认的书写顺序是从左到右的,不用做特殊设置,但是对于阿拉伯语是从右到左的,这时候就需要设置direction属性来正确展示了
防止浏览器重写text-align我们做一下默认设置
<div style="direction:rtl;text-align: initial;"> طهيس يس تآخت تهات يس وريتتآن فروم ريغت تو لآفت تهات يس وسآد </div>
对应的也有个html属性dir可以设置
<div dir="rtl" dtyle="text-align: initial;"> طهيس يس تآخت تهات يس وريتتآن فروم ريغت تو لآفت تهات يس وسآد </div>
direction属性局定了默认的书写顺序这是和text-align的区别,后者是对其方向,书写书写顺序不变
<div style="direction: rtl;text-align: initial;">1 2 3 4 5 6。</div> <div style="text-align:right;">1 2 3 4 5 6。</div> 1 2 3 4 5 6。 1 2 3 4 5 6。
unicode-bidi
貌似有direction就可以应付书写方向的问题了,unicode-bidi是做什么的呢?
浏览器通常根据lang属性或者特殊的font-family决定书写方向,但是如果一句话中同时包括两种方向的文案的时候就需要用到unicode-bidi属性了
unicode-bidi 有三个广泛支持的值
normal原来是什么顺序就使用什么顺序embed作用于inline元素,direction属性的值指定嵌入层,在对象内部进行隐式重排序bidi-override严格按照direction属性的值重排序。忽略隐式双向运算规则
说实话这么解释我也看不懂,看个例子
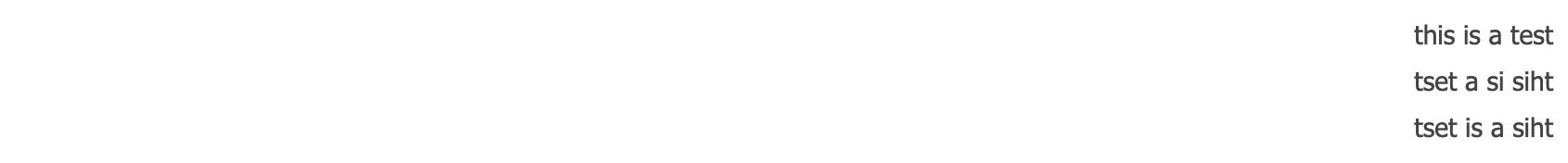
<div style="direction:rtl;text-align: initial;">this is a test</div> <div style="direction:rtl;unicode-bidi:bidi-override;text-align: initial;"> this is a test </div> <div style="direction:rtl;unicode-bidi:bidi-override;text-align: initial;"> this <span style="unicode-bidi:embed;">is a</span> test </div>

第一行就是简单的右对齐,文字不会倒着写(阿拉伯语会,后面有解释)
第二行两个属性结合使用,不但右对左书写而且真的是从右到左书写了,这才是正经的阿拉伯语写法
第三行的效果奇妙之处在于在第二行的基础上加了样式unicode-bidi:embed;不会倒着写了,按着正常的书写顺序在写
小问题
为什么对于阿拉伯语只设置direction就能正确展示了,但是英文单词却只有右对齐效果,不会从右到左书写,只有设置了unicode-bidi:bidi-override;才好使呢
这和具体语言有关,对于阿拉伯语和希伯来语自动就好使了,单个数字、字母浏览器不能判断语言就用rtl默认设置了,英语等还是使用默认的左到右的方式,只能用unicode-bidi重写
在声明的时候指定语言为阿拉伯语页面会自动书写顺序rtl
<html lang="ar">
在direction设置为rtl的时候,会默认将最后一个符号提到最前面,

此时添加如下css样式即可。
direction: ltr;
unicode-bidi: bidi-override;
text-align: right;