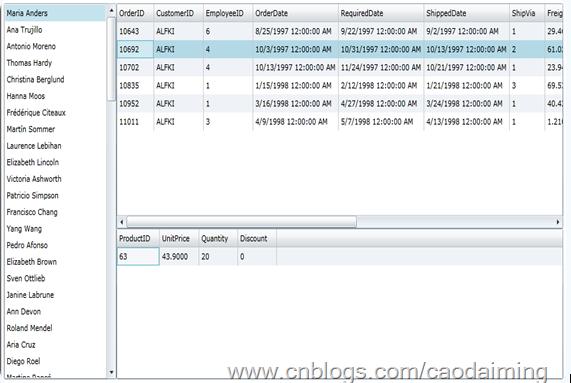
本示例是一个关系SL 3 三张表数据的显示问题,运行结果如下所示:

表关系如下图所示:

这些数据的显示都是通过调用后台服务WCF,支持数据显示;
后台服务代码如下所示:
[ServiceContract(Namespace = "对外提供数据服务")] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class DataServices { // 在此处添加更多操作并使用 [OperationContract] 标记它们 [OperationContract] public List<Customers> GetCustomerAll() { MyDataDataContext db = new MyDataDataContext(); return db.Customers.ToList(); } [OperationContract] public List<Customers> GetCustomerByID(string CustomerID) { MyDataDataContext db = new MyDataDataContext(); var query = from customer in db.Customers where customer.CustomerID == CustomerID select customer; return query.ToList(); } [OperationContract] public List<Orders> GetOrders(string customerID) { MyDataDataContext datacontext = new MyDataDataContext(); return (from order in datacontext.Orders where order.CustomerID == customerID select order).ToList(); } [OperationContract] public List<Order_Details> GetOrderDetails(int orderID) { MyDataDataContext datacontext = new MyDataDataContext(); return (from orderdetail in datacontext.Order_Details where orderdetail.OrderID == orderID select orderdetail).ToList(); } }
后台调用WCF服务代码如下:
DataServiceClient.DataServicesClient svc = new DataServiceClient.DataServicesClient(); public MainPage() { InitializeComponent(); } private void lstCustomers_Loaded(object sender, RoutedEventArgs e) { this.txtStatus.Text = "Loading customers..."; svc.GetCustomerAllCompleted += new EventHandler<GetCustomerAllCompletedEventArgs>
(svc_GetCustomerAllCompleted);
svc.GetCustomerAllAsync();
}
void svc_GetCustomerAllCompleted(object sender, GetCustomerAllCompletedEventArgs e)
{
if (e.Error == null)
{
this.lstCustomers.ItemsSource = e.Result;
this.txtStatus.Text = string.Empty;
}
else
{
this.txtStatus.Text =
"Error occurred while loading customers from database";
}
}
private void lstCustomers_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
CAL.SLData.DataServiceClient.Customers selectedCustomer = this.lstCustomers.SelectedItem as CAL.SLData.DataServiceClient.Customers; { this.txtStatus.Text = "Loading orders..."; svc.GetOrdersCompleted += delegate(object eventSender, GetOrdersCompletedEventArgs eventArgs) { if (eventArgs.Error == null) { this.dgOrders.ItemsSource = eventArgs.Result; this.txtStatus.Text = string.Empty; } else { this.txtStatus.Text = "Error occurred while loading orders from database"; } }; svc.GetOrdersAsync(selectedCustomer.CustomerID); } } private void dgOrders_SelectionChanged(object sender, EventArgs e) { CAL.SLData.DataServiceClient.Orders selectedOrder = this.dgOrders.SelectedItem as Orders; if (selectedOrder != null) { this.txtStatus.Text = "Loading order details..."; svc.GetOrderDetailsCompleted += (eventSender, eventArgs) => { if (eventArgs.Error == null) { this.dgOrderDetails.ItemsSource = eventArgs.Result; this.txtStatus.Text = string.Empty; } else { this.txtStatus.Text = "Error occurred while loading order details from database"; } }; svc.GetOrderDetailsAsync(selectedOrder.OrderID); } } private void dgOrderDetails_AutoGeneratingColumn(object sender,DataGridAutoGeneratingColumnEventArgs e) { if (e.Column.Header.ToString() == "OrderID") e.Column.Visibility = Visibility.Collapsed; }
UI 页面代码如下所示:
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="55" x:Name="HeaderRow" /> <RowDefinition Height="*" x:Name="ContentRow"/> <RowDefinition Height="20" x:Name="FooterRow"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <!-- Heading --> <TextBlock x:Name="txtHeader" Grid.Row="0" FontSize="20" Margin="5,5" Foreground="Blue" Text="My First Data Application in Silverlight"> </TextBlock> <!-- A textblock in the footer to be used as an Status bar --> <TextBlock x:Name="txtStatus" Grid.Row="2" FontSize="10" Margin="5,0" Foreground="Red"> </TextBlock> <!-- Content Holder --> <Grid x:Name="ContentGrid" Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height=".6*" /> <RowDefinition Height=".4*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="200" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <!-- Listbox for displaying customers --> <ListBox x:Name="lstCustomers" Grid.Column="0" Grid.RowSpan="2" DisplayMemberPath="ContactName" Loaded="lstCustomers_Loaded" SelectionChanged="lstCustomers_SelectionChanged"> </ListBox> <!-- DataGrid for displaying orders of a customer (with autogenerated columns) --> <data:DataGrid x:Name="dgOrders" Grid.Row="0" Grid.Column="1" AutoGenerateColumns="True" SelectionChanged="dgOrders_SelectionChanged"> </data:DataGrid> <!-- DataGrid for displaying orderdetais for an order --> <data:DataGrid x:Name="dgOrderDetails" Grid.Row="1" Grid.Column="1" AutoGenerateColumns="True" AutoGeneratingColumn="dgOrderDetails_AutoGeneratingColumn"> </data:DataGrid> </Grid> </Grid>