阅读条件:本篇文章适合SL的初学者阅读,如果你不是初者请你放弃阅读;不文不将对SL的高级开发者提供认何帮助;
往往项目开中会用到弹出一个窗口,并且把这个窗口中所选择的值返回到起始页面;
这个功能在ASP.NET Web Application 中很Easy的做出来;但是在SL中我们怎么来实现呢?
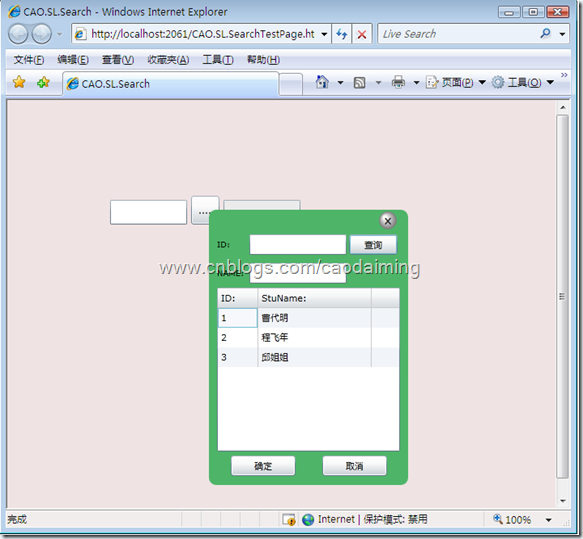
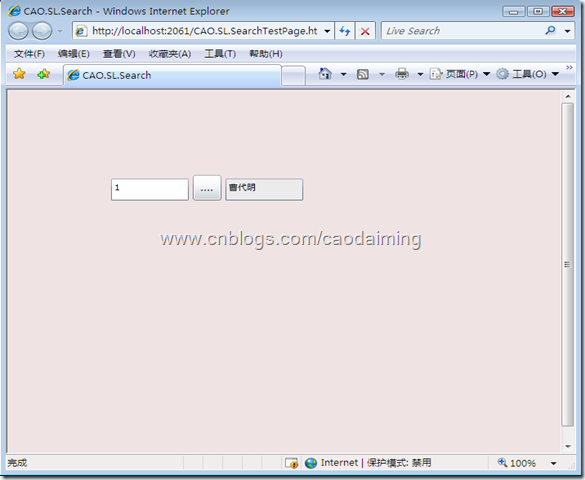
先看运行的结果:
实现步骤:
1.我在DEMO中采用用户自定义控件来完成,这样达到通用;首先得建一个自定义控件;代码如下:
Grid> <Grid.RowDefinitions> <RowDefinition Height="40"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="40"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBox x:Name="txtId" Grid.Column="0" Width="95" Height="30" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Left" MouseLeave="txtId_MouseLeave"></TextBox> <Canvas Grid.Column="1" Grid.Row="0" VerticalAlignment="Top" Canvas.ZIndex="1"> <Button x:Name="btnPop" Width="35" Height="35" Click="btnPop_Click" Content="...." HorizontalAlignment="Center" ></Button> <Border x:Name="popBoder" Height="340" Width="250" BorderThickness="2" Canvas.Left="20" Canvas.Top="15" CornerRadius="10" Background="#FF4EB568" Visibility="Collapsed" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="25"></RowDefinition> <RowDefinition Height="35"></RowDefinition> <RowDefinition Height="35"></RowDefinition> <RowDefinition Height="200"></RowDefinition> <RowDefinition Height="35"></RowDefinition> <RowDefinition Height="10"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="10"></ColumnDefinition> <ColumnDefinition Width="40"></ColumnDefinition> <ColumnDefinition Width="120"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="10"></ColumnDefinition> </Grid.ColumnDefinitions> <Button x:Name="btnPopClose" Click="btnClose_Click" Content="Close" Style="{StaticResource CloseButton}" Grid.Row="0" Grid.Column="3" Grid.ColumnSpan="2" Canvas.ZIndex="2" /> <TextBlock x:Name="lblPopTitle" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" FontSize="15" Foreground="Yellow"></TextBlock> <TextBlock x:Name="lblPopId" Text="ID:" Grid.Row="1" Grid.Column="1" VerticalAlignment="Center" FontSize="10"></TextBlock> <TextBlock x:Name="lblPopName" Text="NAME:" Grid.Row="2" Grid.Column="1" VerticalAlignment="Center" FontSize="10"></TextBlock> <TextBox x:Name="txtPopId" Grid.Row="1" Grid.Column="2" Height="25"></TextBox> <TextBox x:Name="txtPopName" Grid.Row="2" Grid.Column="2" Height="25"></TextBox> <Button x:Name="btnPopSearch" Grid.Row="1" Grid.Column="3" Width="60" Height="25" Content="查询" Click="btnPopSearch_Click"></Button> <data:DataGrid x:Name="dgPop" Grid.Row="3" Grid.Column="1" Grid.ColumnSpan="3" VerticalScrollBarVisibility="Auto" AutoGenerateColumns="False" IsReadOnly="True" SelectionMode="Single" > <data:DataGrid.Columns> <data:DataGridTextColumn Header="ID:" Binding="{Binding ID}" Width="50"/> <data:DataGridTextColumn Header="StuName:" Binding="{Binding StuName}" Width="140" /> </data:DataGrid.Columns> </data:DataGrid> <Grid Grid.Row="4" Grid.Column="1" Grid.ColumnSpan="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button x:Name="btnPopEnter" Content="确定" Height="25" Grid.Column="0" Width="80" Click="btnPopEnter_Click"></Button> <Button x:Name="btnPopCancel" Content="取消" Height="25" Grid.Column="1" Width="80" Click="btnPopCancel_Click"></Button> </Grid> </Grid> </Border> </Canvas> <TextBox x:Name="txtName" Grid.Column="2" Width="95" Height="30" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Left" IsReadOnly="True"></TextBox> </Grid>
在这里xmal里面就没有什么说的,代码可以在Blend在来设计,就不用来看这些代码了;可以Copy在Blend 中来体会一下;2.后台是怎么来写的呢?
分析:主要是控件窗体的显示与隐藏,后台服务是调用WCF+Linq来取出数据;也没有别的什么;1).单击Button出现popForm窗口,代码如下:/// <summary> /// 显示Pop /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPop_Click(object sender, RoutedEventArgs e) { if (popBoder.Visibility == Visibility.Collapsed) { popBoder.Visibility = Visibility.Visible; } }2).关闭PopForm窗体的代码如下:/// <summary> /// 关闭Pop /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnClose_Click(object sender, RoutedEventArgs e) { if (popBoder.Visibility == Visibility.Visible) { popBoder.Visibility = Visibility.Collapsed; } }注:取消事件也一样3).得到先重值的事件代码如下:/// <summary> /// 确定事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPopEnter_Click(object sender, RoutedEventArgs e) { if (popBoder.Visibility == Visibility.Visible) { MyWS.Student s = dgPop.SelectedItem as MyWS.Student; txtId.Text = s.ID; txtName.Text = s.StuName; popBoder.Visibility = Visibility.Collapsed; } }4).得到后台服务的事件代码如下:/// <summary> /// 查询事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPopSearch_Click(object sender, RoutedEventArgs e) { CAO.SL.Search.MyWS.WSSoapClient client = new CAO.SL.Search.MyWS.WSSoapClient(); client.getListCompleted += new EventHandler<CAO.SL.Search.MyWS.getListCompletedEventArgs>(client_getListCompleted); client.getListAsync(); } void client_getListCompleted(object sender, CAO.SL.Search.MyWS.getListCompletedEventArgs e) { dgPop.ItemsSource = e.Result; }
到这里代码就完了;也没有过多说明,只是感觉这个功能很不错写出来与大家一起分享;
作者:caodaiming(一起学习,共同进步)
出处:www.cnblogs.com/caodaiming
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。