1 <DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html" charset="utf-8"/> 5 <title>div布局</title> 6 <style type="text/css"> 7 div#container 8 { 9 800px; 10 } 11 div#header 12 { 13 background-color:#99bbbb; 14 } 15 div#menu 16 { 17 background-color:#ffff99; 18 height:450px; 19 200px; 20 float:left; 21 } 22 div#content 23 { 24 background-color:#EEEEEE; 25 height:450px; 26 600px; 27 float:left; 28 } 29 div#footer 30 { 31 background-color:#99bbbb; 32 text-align:center; 33 clear:both; 34 } 35 h1 36 { 37 margin-bottom:0; 38 } 39 </style> 40 </head> 41 <body> 42 <div id="container"> 43 <div id="header"> 44 <h1>Main Tilte of the web page</h1> 45 </div> 46 <div id="menu"> 47 <h2>Menu</h2> 48 <p>无序列表</p> 49 <ul> 50 <li>HTML</li> 51 <li>CSS</li> 52 <li>JavaScript</li> 53 <li>Jquery</li> 54 </ul> 55 <p>有序列表</p> 56 <ol> 57 <li>电视机</li> 58 <li>冰箱</li> 59 <li>空调</li> 60 </ol> 61 <p>自定义列表</p> 62 <dl> 63 <dt>科目</dt> 64 <dd>语文</dd> 65 <dd>数学</dd> 66 <dd>英语</dd> 67 </dl> 68 </div> 69 <div id="content">Content goes here</div> 70 <div id="footer">Copyright W3CSchool.com.cn</div> 71 </div> 72 </body> 73 </html>
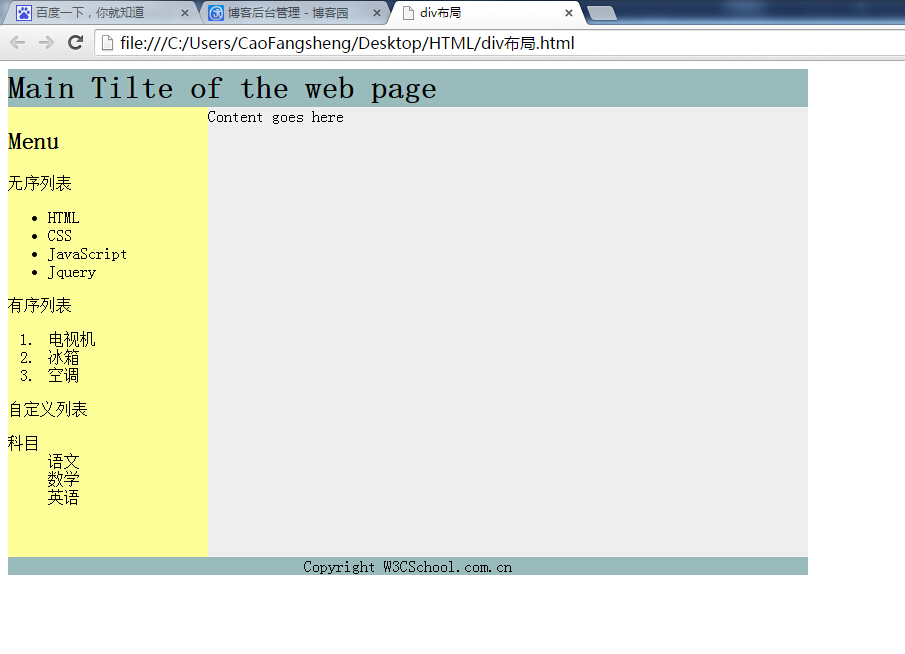
效果图: