1、getAttribute()方法,通过元素节点的属性名称获取属性的值。
//语法 elementNode.getAttribute(name) //element(元素);Node(节点) //注意:1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。2. name:要想查询的元素节点的属性名字
//例子 <p id="intro">课程列表</p> <ul> <li title="第1个li">HTML</li> <li>CSS</li> <li title="第3个li">JavaScript</li> <li title="第4个li">Jquery</li> <li>Html5</li> </ul> <p>以下为获取的不为空的li标签title值:</p> <script type="text/javascript"> var con=document.getElementsByTagName("li"); for (var i=0; i< con.length;i++){ var text=con[i].getAttribute("title"); if(text!=null) { document.write(text+"<br>"); } } </script> //使用getAttribute()方法,获取LI标签的title值
2、setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
//语法 elementNode.setAttribute(name,value) //说明:1)name: 要设置的属性名。2)value: 要设置的属性值。3)把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。4)类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。 //例子
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++){
var text=Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text==""){
Lists[i].setAttribute("title","前端技术");
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
//用getAttribute()方法获取元素属性值,保存在变量text。
//使用setAttribute()方法设置title属性值。
3、节点属性
DOM 节点有三个重要的属性 :
1) nodeName : 节点的名称;
①元素节点的 nodeName 与标签名相同
②属性节点的 nodeName 是属性的名称
③文本节点的 nodeName 永远是 #text
④文档节点的 nodeName 永远是 #document
2) nodeValue :节点的值;
①元素节点的 nodeValue 是 undefined 或 null
②文本节点的 nodeValue 是文本自身
③属性节点的 nodeValue 是属性的值
3)nodeType :节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
//例子 <ul> <li>javascript</li> <li>HTML/CSS</li> <li>jQuery</li> </ul> <script type="text/javascript"> var li=document.getElementsByTagName("li"); for(var i=0;i<li.length;i++){ document.write("第"+i+"个节点的名称是"+li[i].nodeName+"<br />"); document.write("第"+i+"个节点的值是"+li[i].nodeValue+"<br />"); document.write("第"+i+"个节点的类型是"+li[i].nodeType+"<br />"); } </script> //获取所有LI标签,并输出相应节点的名称、节点的值、节点的类型。
4、子结点childNodes,访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
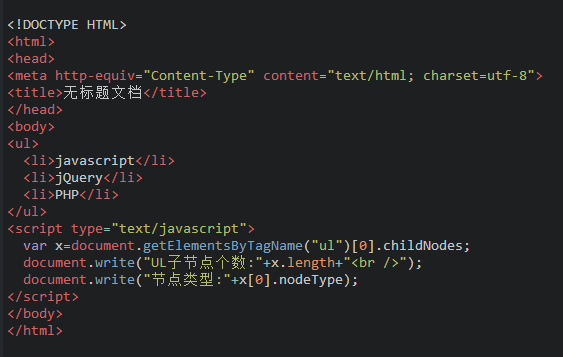
例子如下:

运行的结果如下:
IE:
UL子节点个数:3 节点类型:1
其它浏览器:
UL子节点个数:7 节点类型:3
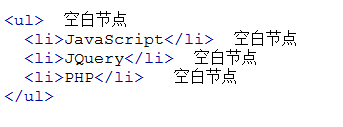
注意:1)IE全系列、firefox、chrome、opera、safari兼容问题; 2)节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7.
如下图:

1)firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
2)lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
5、父节点parentNode
//访问父节点语法 elementNode.parentNode //访问祖节点语法 elementNode.parentNode.parentNode <div id="text"> <p id="p"> parentNode <span id="con"> 获取指点节点的父节点</span> </p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); var p=document.getElementById("p"); document.write(mynode.parentNode.parentNode.nodeName); //获取父节点 document.write(p.parentNode.nodeName); //获取祖节点 </script>
//运行结果 DIV DIV
6、兄弟节点
1) nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)
语法:nodeObject.nextSibling
2)previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)
语法:nodeObject.previousSibling
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
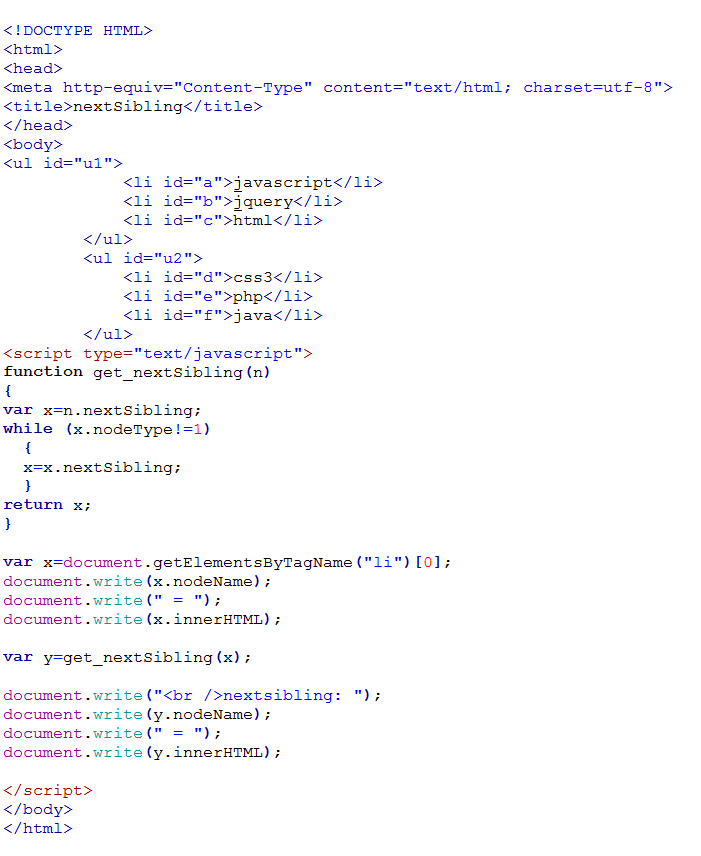
例子:

运行结果:LI = javascript ; nextsibling: LI = jquery
7、插入节点
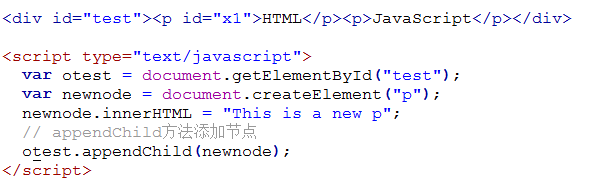
1)appendChild() ;在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:appendChild(newnode)
参数:newnode:指定追加的节点。
例子:

运行结果:
HTML
JavaScript
This is a new p
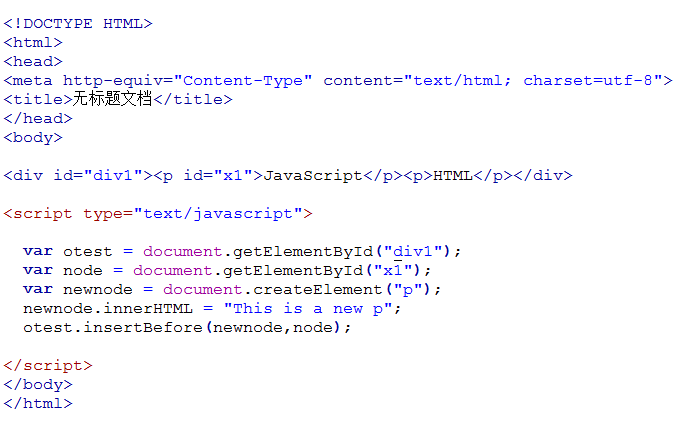
2)insertBefore()方法可在已有的子节点前插入一个新的子节点。
语法:insertBefore(newnode,node);
参数:newnode: 要插入的新节点 ; node: 指定此节点前插入节点。

运行结果:
This is a new p JavaScript HTML
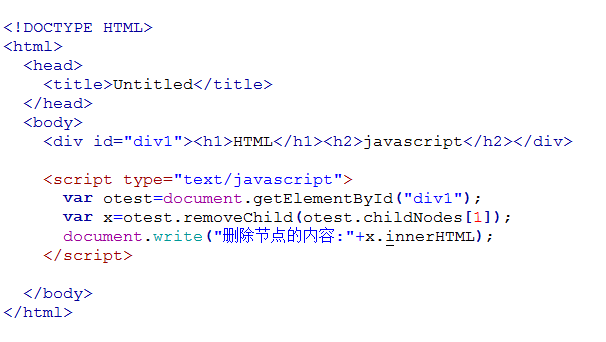
8、删除节点removeChild() ;removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:nodeObject.removeChild(node)
参数: node :必需,指定需要删除的节点。
例子:

运行结果:
HTML 删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:

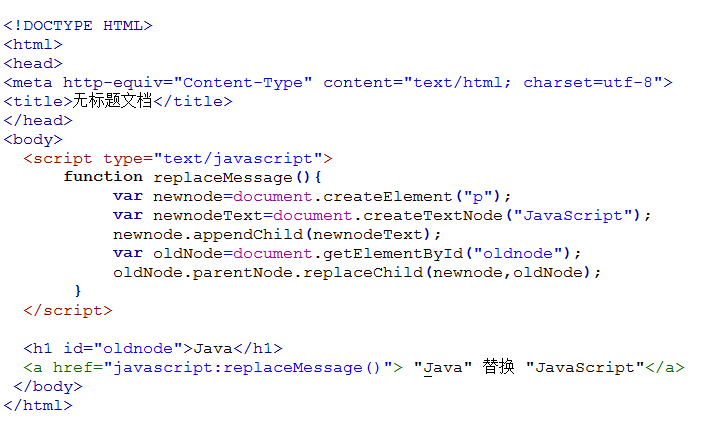
9、替换元素节点replaceChild()实现子节点(对象)的替换。返回被替换对象的引用。
语法 :node.replaceChild (newnode,oldnew )
参数:newnode : 必需,用于替换 oldnew 的对象 ;oldnew : 必需,被 newnode 替换的对象。
例子:

运行结果:将文档中的 Java 改为 JavaScript。
10、创建“节点”
1)createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:document.createElement(tagName)
参数:tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
例子:
<script type="text/javascript"> var body = document.body; var input = document.createElement("input"); input.type = "button"; input.value = "创建一个按钮"; body.appendChild(input); </script>
在HTML文档中,创建一个按钮。
<script type="text/javascript"> var body= document.body; var btn = document.createElement("input"); btn.setAttribute("type", "text"); btn.setAttribute("name", "q"); btn.setAttribute("value", "使用setAttribute"); btn.setAttribute("onclick", "javascript:alert('This is a text!');"); body.appendChild(btn); </script>
运行效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
2)创建文本节点createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data) ;
参数:data : 字符串值,可规定此节点的文本。
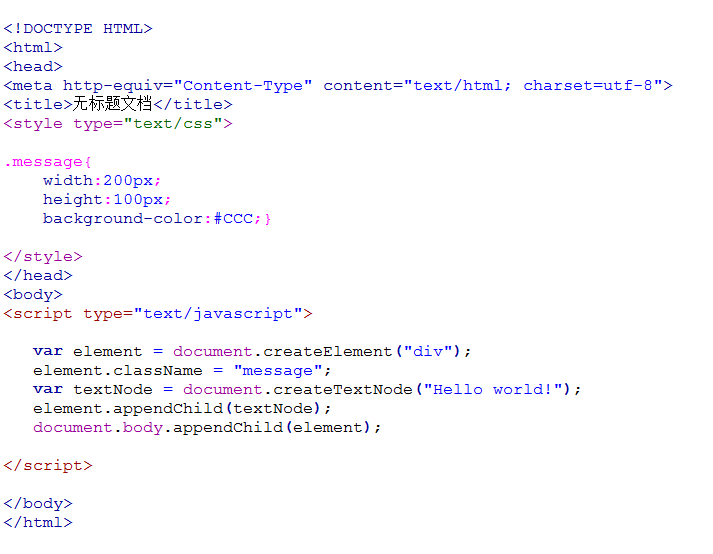
例子:创建一个<div>元素并向其中添加一条消息,代码如下:

运行结果: