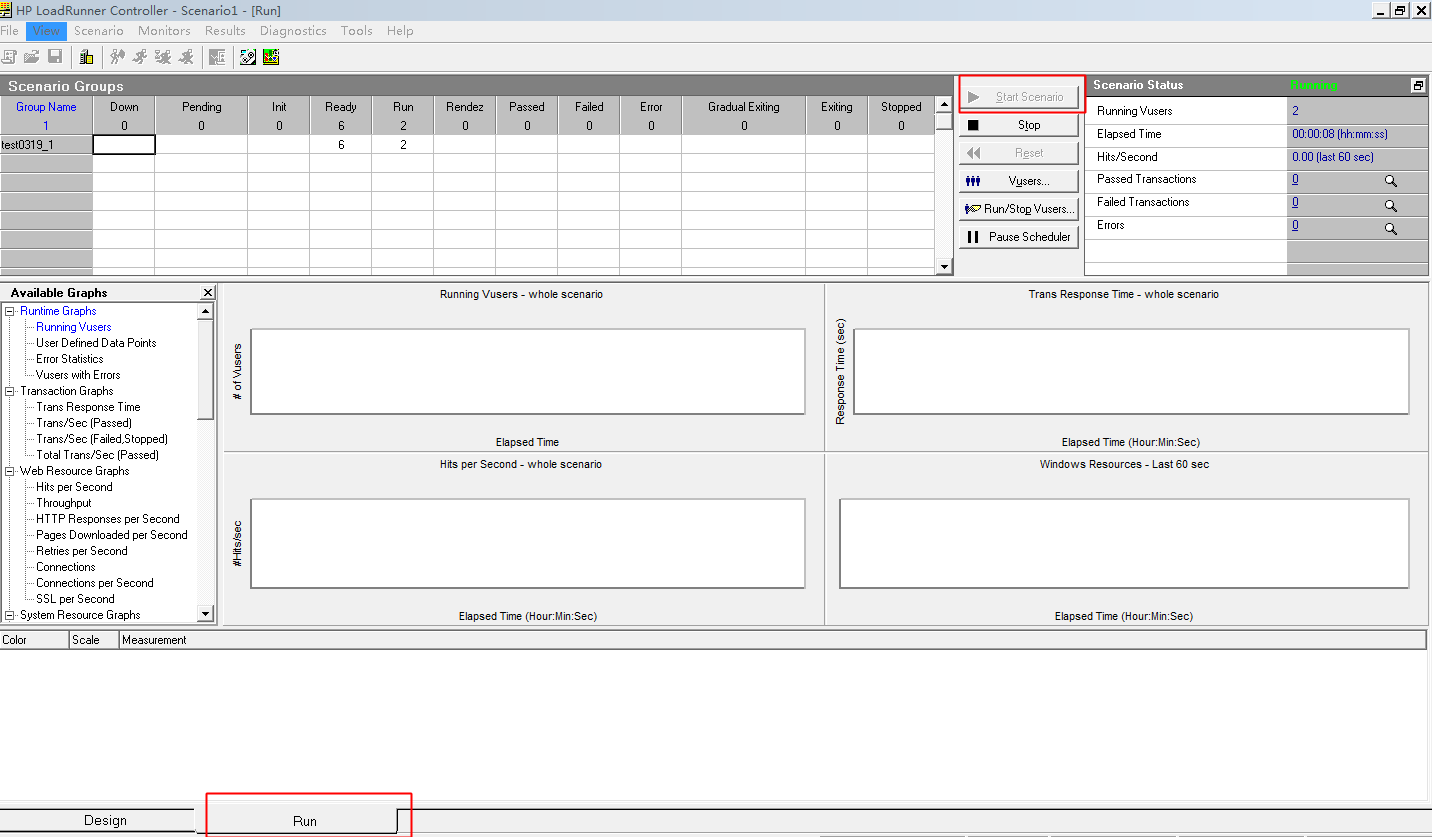
controller视图:
场景组 窗格:查看场景组内vuser状态,使用窗格右侧的按钮可以启动、停止和重置场景,查看各个vuser的状态,通过手动添加更多vuser增加场景运行期间应用程序的负载
场景状态窗格:可以查看负载测试的概要信息,包括正在运行的vuser数量和每个vuser操作的状态
可用图树:中间左侧位置的窗格,可以在其中看到一列loadrunner图,要打开图,在树中选择一个图,并将其拖到图查看区域
图查看区域:中间右侧位置,可以在其中自定义显示画面(视图-查看图)
图例:位于底部窗格,可以在其中查看所选图的数据
1 打开 controller 运行 视图:点击 运行 选项卡
2 开始场景:场景-开始 开始运行测试 结果文件将自动保存到loadrunner的临时目录下
如果是重复测试-系统会提示覆盖现在的结果文件,单击否,首次负载测试的结果应该作为基准结果,用来与后面的负载测试结果进行比较
在设置结果目录对话框-指定新的结果目录。

3 监控负载下的应用程序
正在运行vuser整个场景图:显示在指定时间运行的vuser数
事务响应时间-整个场景图:显示完成每个事务所用的时间
每秒点击次数-整个场景图:显示场景运行期间vuser每秒向web服务器提交的点击次数(http请示数)
windows资源图:显示场景运行期间评测的windows资源
突出显示单个测量值:双击 资源图将其放大,注意每个测量值都显示在图例中用不同颜色标记的行中,每行对应图中与之颜色相同的一条线
选中一行,图中的相应线条将突出显示,再次双击资源图缩小
吞吐量:显示vuser每秒从服务器接收的数据总量(以字节为单位),可以与事务响应时间 图比较,查看吞吐量对事务性能的影响
如果随着时间的推移和vuser数目的增加,吞吐量不断增加,说明带宽够用,如果随着vuser数目的增加,吞吐量保持相对平稳,
可以认为是带宽限制了数据流量
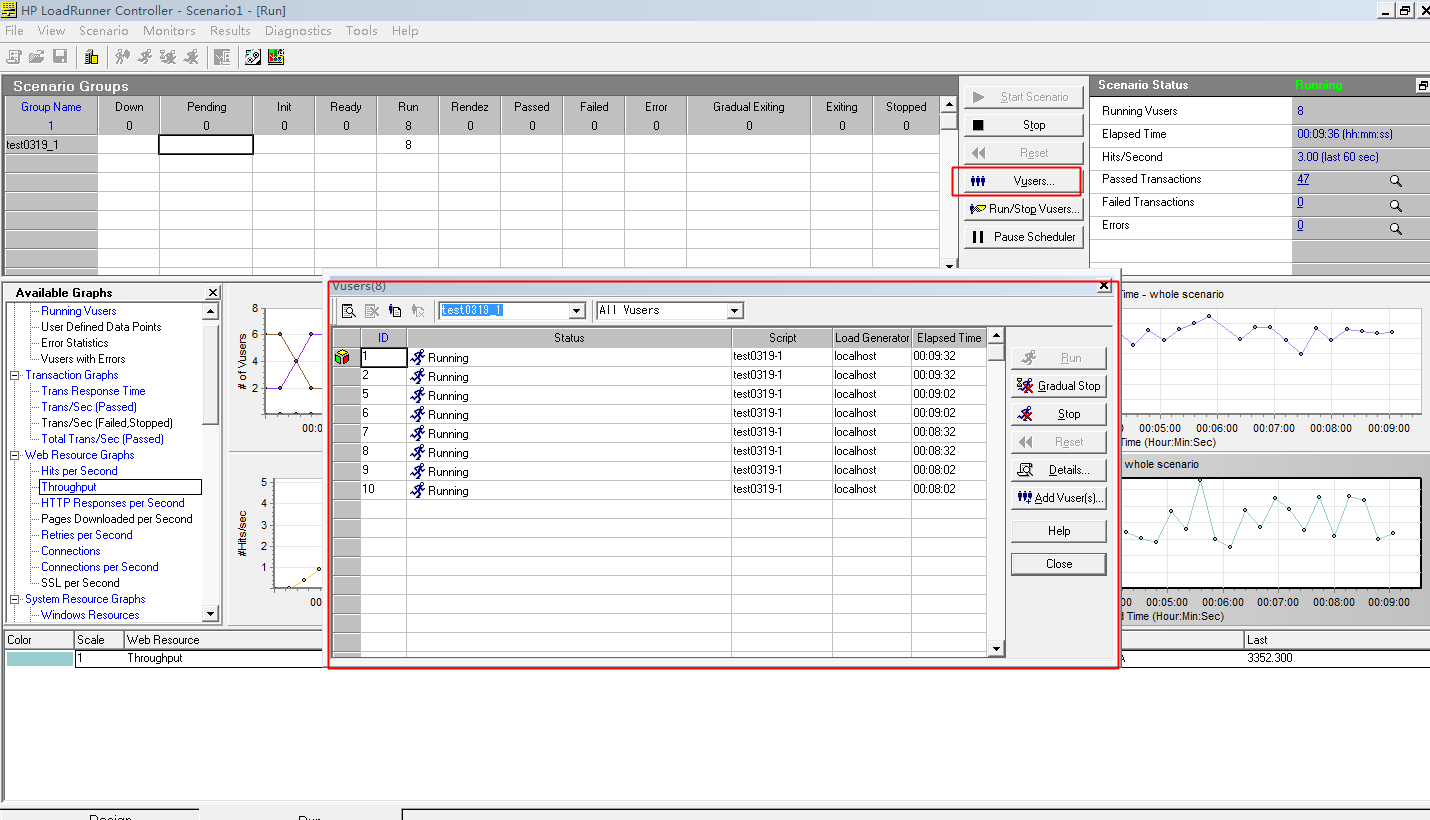
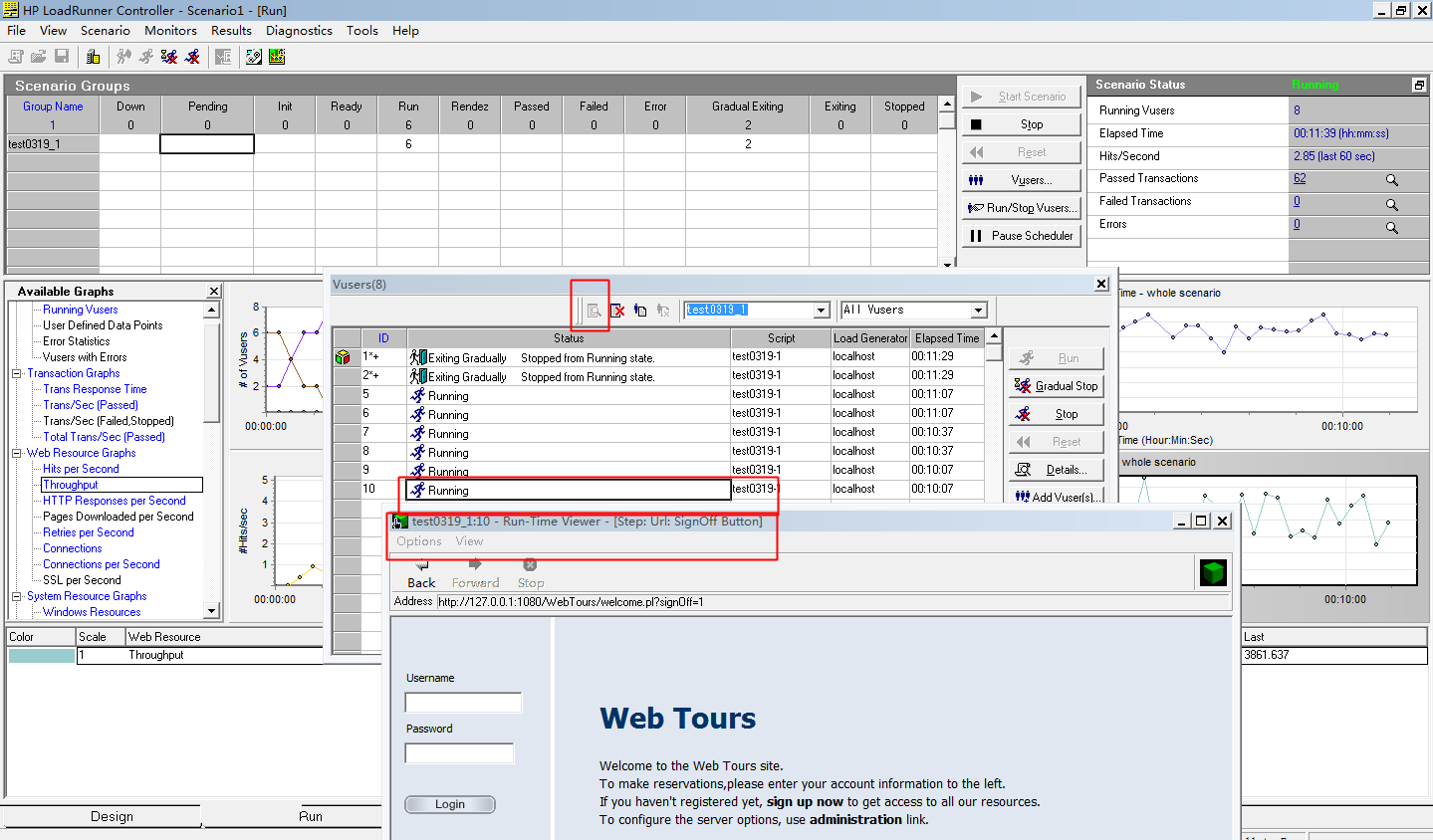
实时观察vuser的运行情况:运行时查看器
1 单击 vuser按钮-打开vuser窗口

状态列显示每个vuser的状态
2 选择一个正在运行的vuser
点击 显示选定的vuser按钮-打开运行时查看器并显示vuser当前执行的操作,当vuser执行录制的脚本中所包含的各个步骤时,窗口羝不断更新

3 单击 vuser工具栏上的隐藏选定的vuser按钮,关闭 运行时查看器
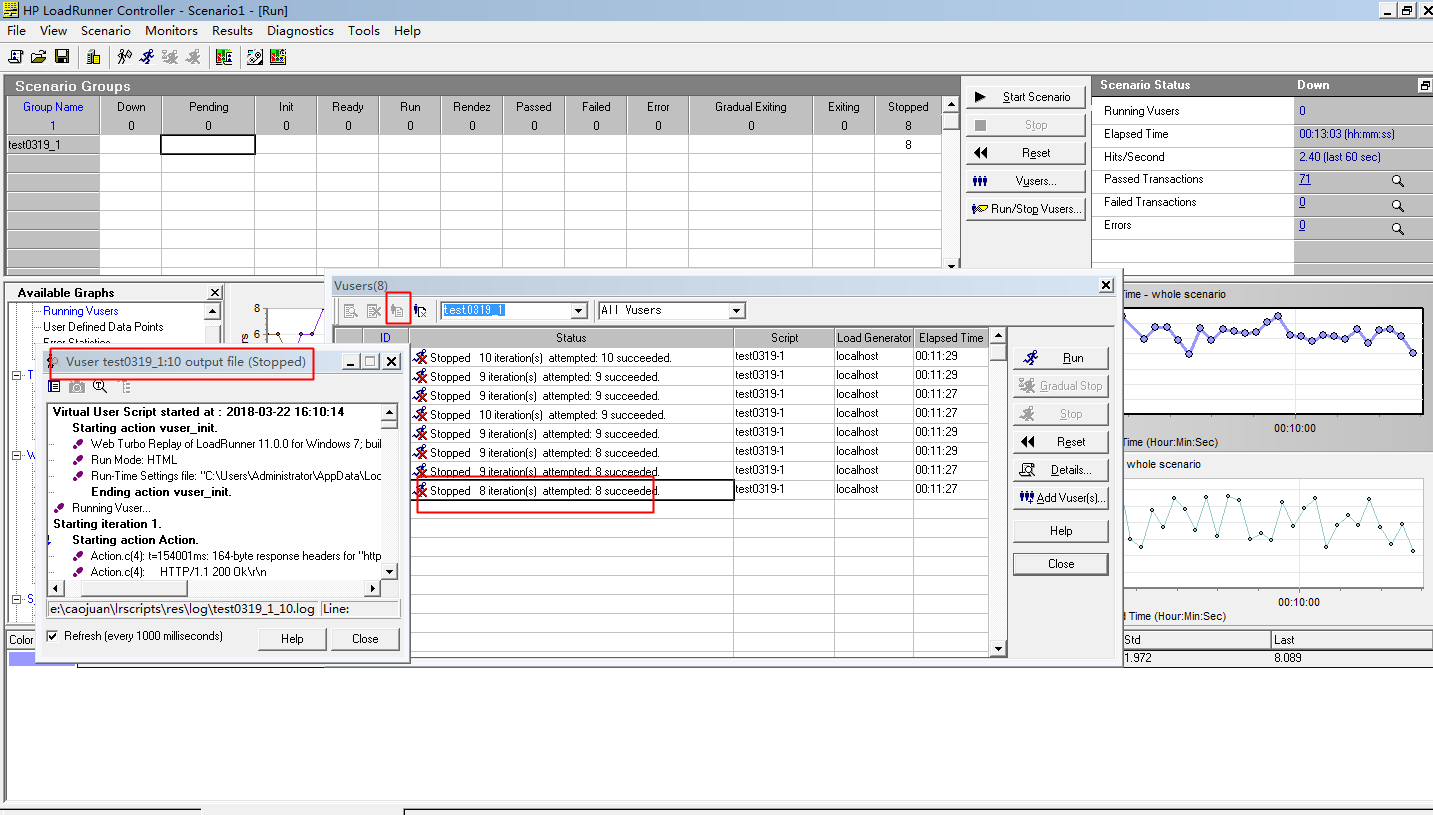
查看用户操作的概要信息:
对于正在运行的测试,要检查测试期间各个vuser的进度,可以查看包含vuser操作文本概要信息的日志文件
在vuser窗口中选择一个正在运行的vuser,单击显示vuser日志按钮

在测试期间增加负载:
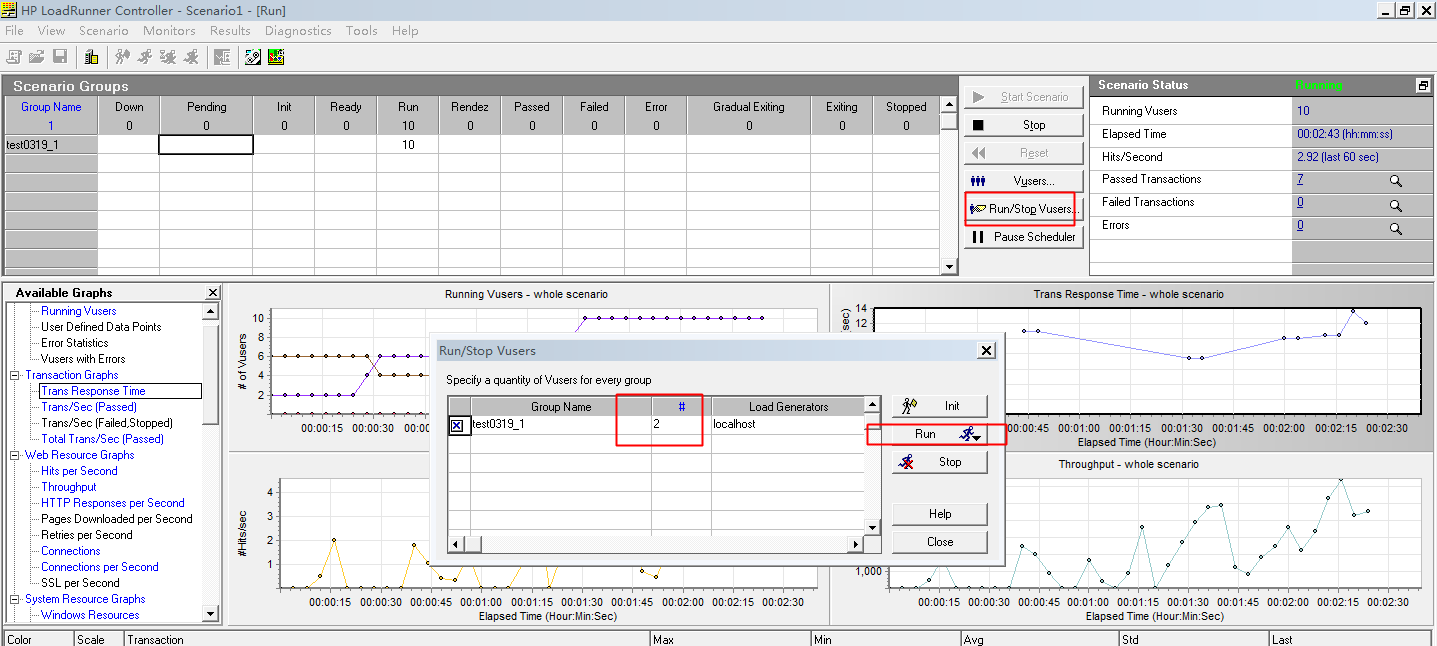
1 在运行视图中单击运行/停止vuser按钮,显示当前分配到场景中的运行的vuser数
2 在#列中,输入要添加到组中额外的vuser的数目。
3 单运行添加vuser-如果某些vuser未初始化,将打开运行已初始化的vuser和运行新vuser选项,选择运行新vuser选择项

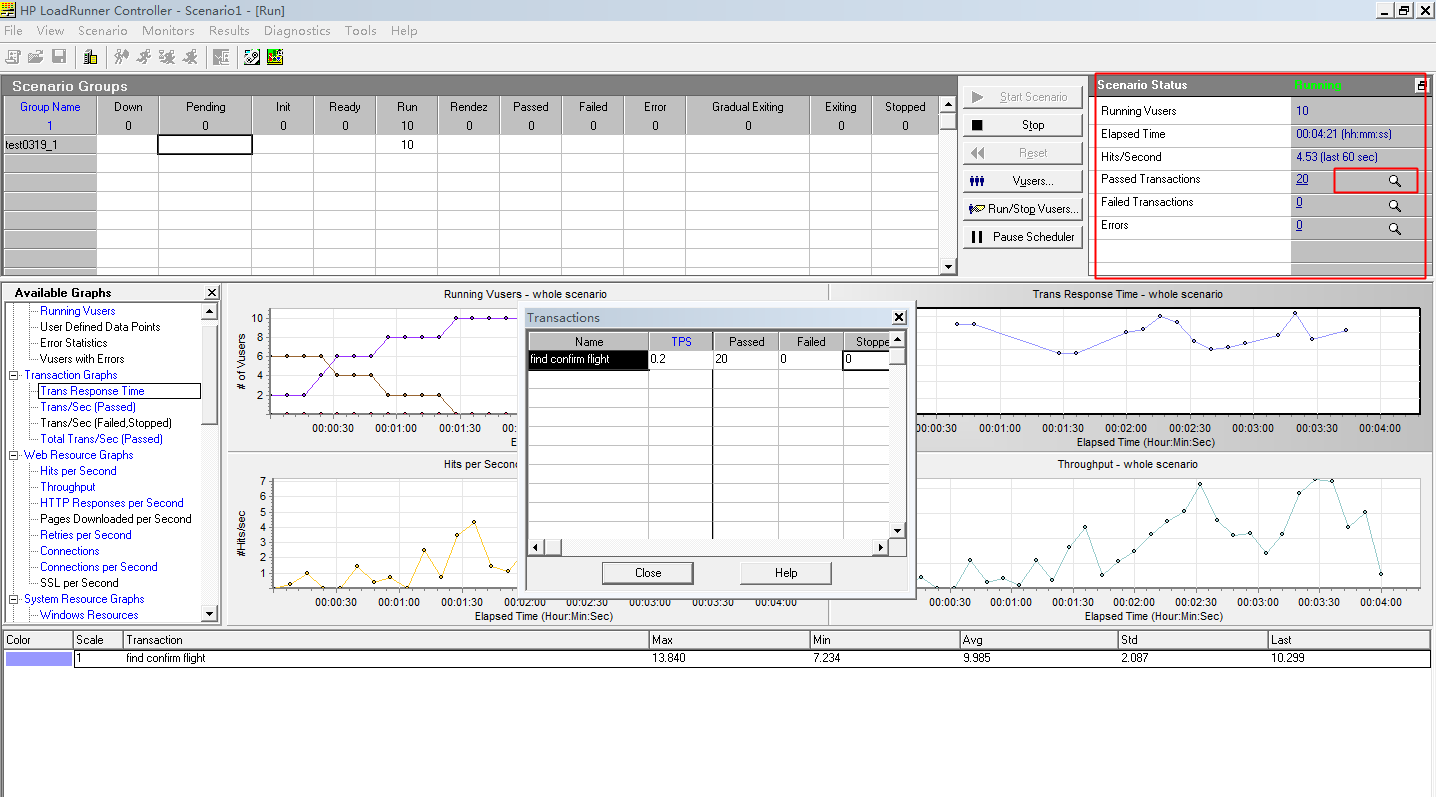
查看测试状态:场景状态 窗格显示场景的整体状况
单击场景状态窗格中通过的事务,查看事务的详细信息列表-将打开 事务 对话框

tps 每秒事务、请求数
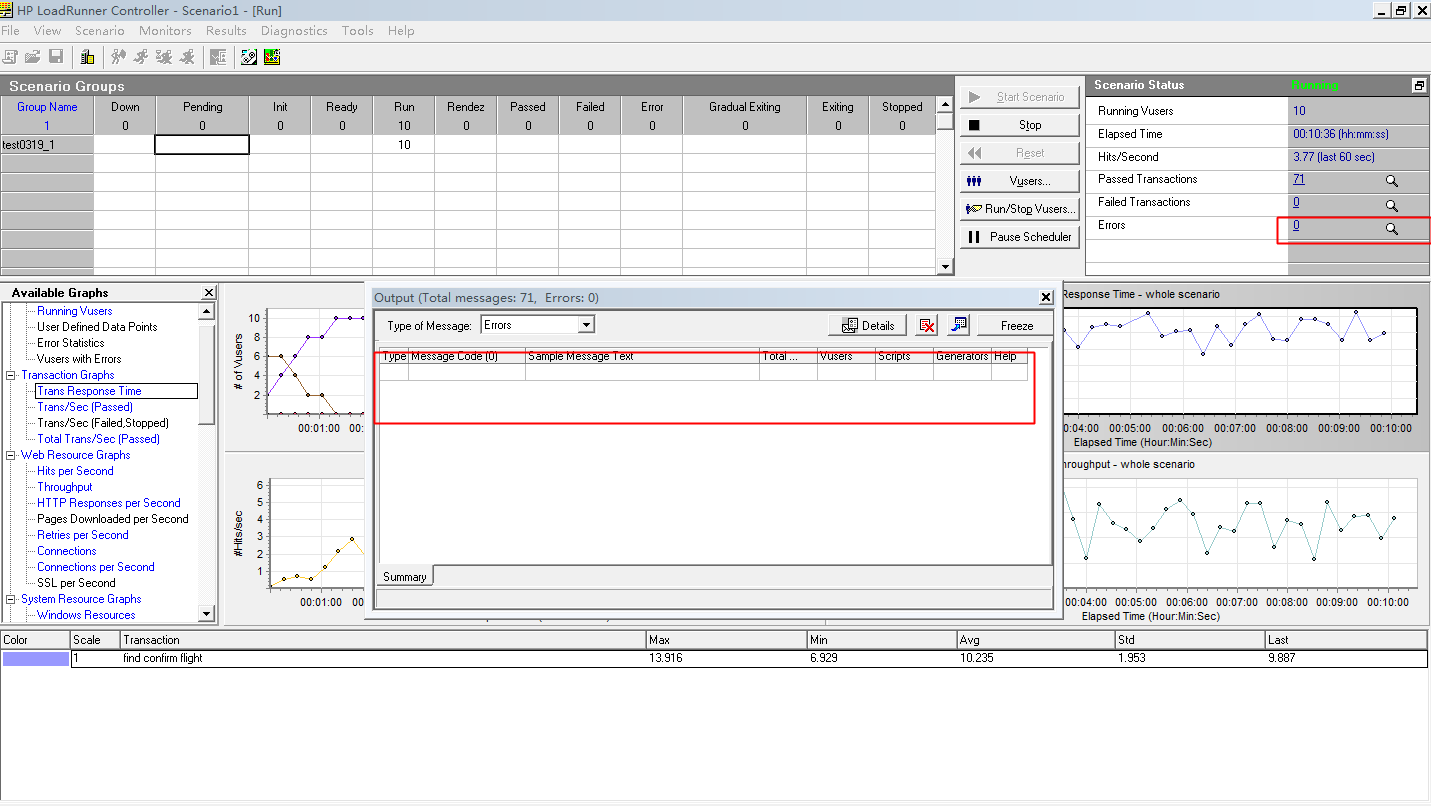
应用程序是否发生错误:
检查所有错误消息:
视图-显示输出 或 场景状态窗格中的错误

选择消息 -详细信息 显示完成的消息
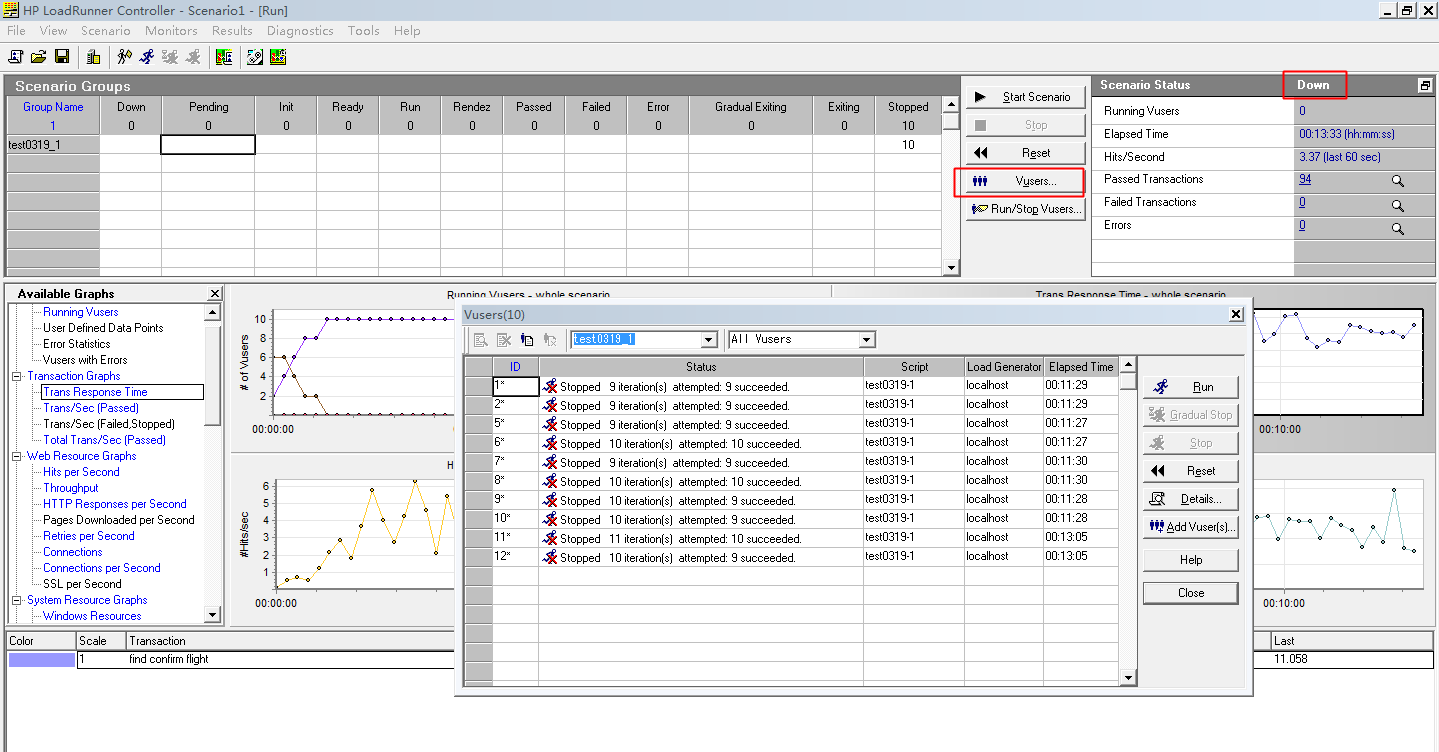
测试运行结束时,场景状态 窗格将显示关闭状态,这表示vuser已停止运行
可以在vuser对话框中各个vuser的状态。loadrunner将显示vuser重复任务的次数、成功迭代的次数以及已用时间

应用程序在负载下是否正常运行:
要了解应用程序在负载下的运行情况,需要查看事务响应时间并确定 事务是否在客户可接受的范围内。如果事务响应时间延长,需要找出瓶颈。
文件-保存-保存场景