此方法 适用于开发 不适用于生产
1. @vue/cli 搭建 vue
@vue/cli搭建vue项目上篇文章已经介绍
2. express 搭建 后台node程序 (确保node安装完成)
npm install express //安装express
npm install express-generator -g //express插件模块 express的脚手架
express myapp //新建一个项目 myapp
cd myapp //进入 新建的项目
npm install //安装新新建项目依赖
npm start //启动项目 默认访问 localhost:3000 bin 配置文件 打开可以看到 配置的端口号
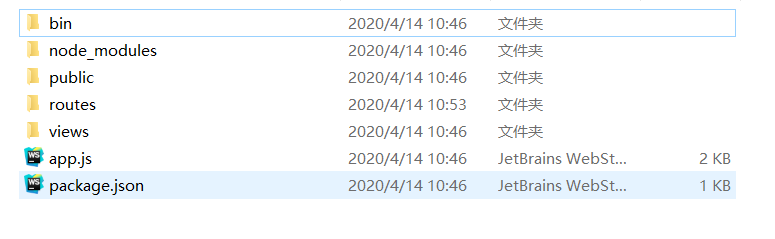
项目结构

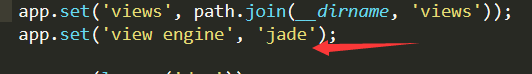
打开app.js

此处为默认 模板引擎 可以改为 html
或者 ejs 但是要下载
$ npm install --save ejs
bin: 启动文件,以何种方式启动文件,默认为npm start
public: 存放项目的静态文件,imagea/js/css等文件
routes: 项目路由信息,控制地址路由
views: 视图文件,模板文件jade等,相当于html
app.js: 入口文件(主文件)
package.json: 依赖的模板列表
public: 存放项目的静态文件,imagea/js/css等文件
routes: 项目路由信息,控制地址路由
views: 视图文件,模板文件jade等,相当于html
app.js: 入口文件(主文件)
package.json: 依赖的模板列表
3. 编写后台接口 前台发送请求 发现问题
接口
app.get("/test",function(req,res){
res.json({"haha":"你好我是测试"});
});
前台vue文件发送请求 到 http://localhost:3000/test
报错是设计到了跨域问题
4. 解决跨域 (重要) 后台程序 express
npm install request //安装request 为了更好的 操作 http
在app.js 头部引入request
var request = require('request');
然后重要的一步
npm install cors //安装cors解决跨域
设置 改变 app.js
+ var cors require("cors");
+ app.use(cors({
origin:['http://localhost:8080'],//允许该域名下的请求
methods:["GET","POST"], // 允许接受的 请求类型
alloweHeaders:['Conten-Type','Authorization'] //请求头
}));
然后重启项目 打开前端项目 发现请求成功了
此时已经完成 但是问题是 请求的地址都是 http://localhost:3000 的 后期上线 修改太难
目前未解决
个人方法
前端请求时候 将地址存为入变量中 置于显眼处 后期上线修改为 绝对地址